
L'éditeur PHP Xigua partagera avec vous une méthode pour résoudre le problème de positionnement inexact du navigateur QQ, qui consiste à définir manuellement la ville. Grâce à cette méthode, les utilisateurs peuvent personnaliser leur ville pour éviter un affichage inexact de la météo, des informations et d'autres informations dues à des erreurs de positionnement. L'opération spécifique est simple, il suffit d'effectuer les ajustements correspondants dans les paramètres du navigateur. Apprenons à définir manuellement la ville et à résoudre le problème de positionnement !

Ouvrez l'application « QQ Latest Browser » sur votre téléphone mobile et cliquez sur la zone dans le coin supérieur gauche de la page d'accueil.

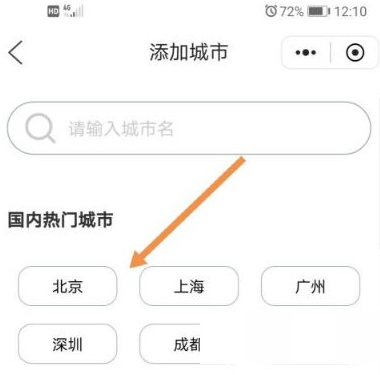
2. Après avoir cliqué, vous entrerez dans la page d'ajout de ville de QQ Secure Browser comme indiqué dans l'image ci-dessous. Recherchez simplement votre ville sur la page et sélectionnez-la.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter, vendre et échanger du Bitcoin
Comment acheter, vendre et échanger du Bitcoin
 Comment enregistrer un portefeuille Bitcoin
Comment enregistrer un portefeuille Bitcoin
 Quelles sont les plateformes de trading de devises virtuelles ?
Quelles sont les plateformes de trading de devises virtuelles ?
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Algorithme du complément négatif
Algorithme du complément négatif
 Comment ouvrir des fichiers torrent
Comment ouvrir des fichiers torrent
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python