
Bootstrap est un framework frontal populaire simple et flexible lancé par les ingénieurs de Twitter basé sur HTML, CSS et JAVASCRIPT
Nous pouvons le considérer comme une bibliothèque CSS et JS qui définit de nombreuses fonctions. bibliothèque. Les effets d'affichage et les animations des composants,
tels que : disposition en grille, boutons divers, tableaux, formulaires, menus déroulants, onglets, barres de navigation, etc. Pour le front-end, vous pouvez apprendre à les utiliser. en passant quelques heures sur le site officiel ,
Utilisez-le simplement selon ses règles d'utilisation. Il n'y a pas de tutoriel plus clair que le tutoriel officiel. Il suffit de lire la documentation officielle
Pour les informations en chinois, veuillez consulter ici : http://wrongwaycn.github.com/bootstrap/docs/index.html
Pour l'anglais. Pour plus d'informations, veuillez consulter ici : http://twitter.github.com/bootstrap/index.html
Bootstrap est très utile pour les étudiants qui n'ont aucun sens de la beauté. Vous pouvez utiliser le backend pour créer facilement un site Web qui n'en a pas. laid
Malheureusement, en raison de l'utilisation de certaines nouvelles technologies CSS, il ne prend en charge que les navigateurs modernes, et les antiquités telles que IE6 ne sont pas prises en charge
Il existe un projet bootstrap-ie sur github si vous l'êtes. Si vous êtes intéressé, vous pouvez le consulter. Voir :
https://github.com/empowering-communities/Bootstrap-IE6
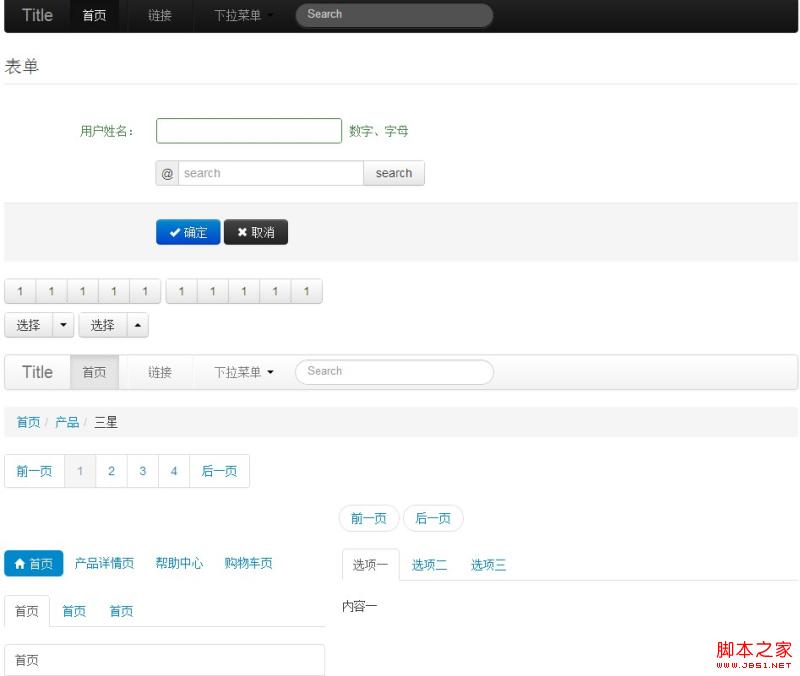
Est-ce également considéré comme un blog ? . . . Je
posterai une photo d'exercice pour la faire paraître un peu plus longue.囧

 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence