

WebRTC sera peut-être la norme HTML5 la plus regardée l'année prochaine. Mozilla a développé un ensemble d'API pour vous aider à contrôler le matériel, tel que les caméras, les microphones ou les accéléromètres. Vous pouvez appeler les périphériques matériels natifs dont vous avez besoin sans recourir à d'autres plug-ins.
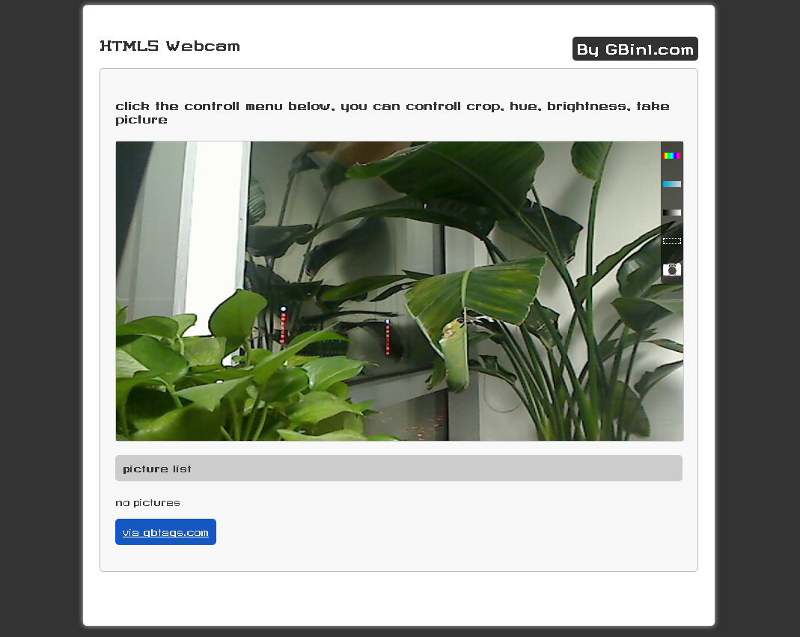
Dans l'article d'aujourd'hui, nous présenterons Photobooth.js développé par Wolfram Hempel. L'utilisation de cette bibliothèque de classes peut vous aider à appeler rapidement la fonction appareil photo et vous pouvez facilement ajouter la fonction appareil photo au site Web. Et cela vous aide rapidement à prendre des photos. Vous pouvez utiliser cette fonction pour prendre des photos des utilisateurs, n'est-ce pas génial ?
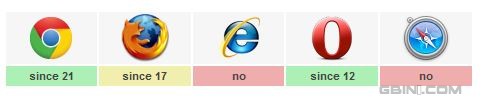
Caractéristiques principales :
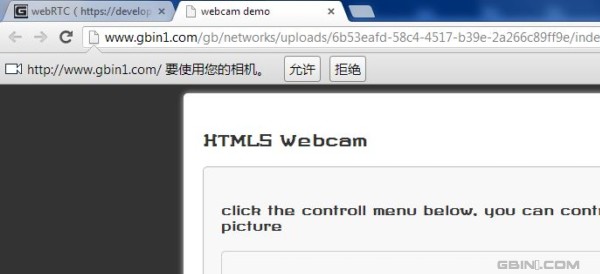
Après avoir utilisé Chrome pour ouvrir la démo en ligne, veuillez confirmer pour autoriser le navigateur à appeler votre caméra, comme suit :

Nous espérons que vous apprécierez tous cette démonstration en ligne et cette démo que nous proposons. Si vous avez des questions, veuillez nous laisser un message, merci !
 Temps d'affichage des photos
Temps d'affichage des photos
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 utilisation du latex
utilisation du latex
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Comment utiliser la fonction vlookup
Comment utiliser la fonction vlookup
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui