
Les tableaux en Javascript sont des gars puissants :
Vous ne pouvez pas spécifier la longueur lors de sa création, mais modifier la longueur de manière dynamique. Vous pouvez le lire comme un tableau ordinaire ou l'utiliser comme une pile. Vous pouvez modifier la valeur et même le type de chaque élément d'un tableau.Eh bien, en fait, c'est un objet. Par exemple, nous pouvons créer un tableau comme celui-ci :
Les choses tout-puissantes peuvent être utilisées dans divers environnements, mais elles peuvent ne pas convenir à tous les environnements.
TypedArray est apparu précisément pour résoudre le problème du "trop de choses faites" par les tableaux en Javascript.

TypedArray est un type de tampon général de longueur fixe qui permet de lire des données binaires dans le tampon.
Il a été introduit dans la spécification WEBGL pour résoudre le problème du traitement Javascript des données binaires.
TypedArray a été pris en charge par la plupart des navigateurs modernes. Par exemple, vous pouvez créer TypedArray en utilisant la méthode suivante :
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
Ci-dessus nous avons créé TypedArray via ArrayBuffer, mais en fait, TypedArray fournit 3 constructeurs pour créer ses instances.
TypedArray fournit quatre méthodes : setter, getter, set et subarray pour les opérations sur les données.
Renvoie l'élément à l'index spécifié.
setter void set (index long non signé, type valeur)Définissez l'élément à l'index spécifié sur la valeur spécifiée.
void set(TypedArray tableau, décalage long non signé facultatif) void set(type[] tableau, décalage long non signé facultatif)Définissez la valeur en fonction du tableau, et offset est la position de décalage.
TypedArray subarray(début long, fin longue facultative)Renvoie un nouveau TypedArray, avec le bit de début étant début et le bit de fin étant fin.
Par exemple, pour lire des éléments vous pouvez utiliser :
var tableau = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10] alerte(tableau[4]);Des éléments de réglage peuvent être utilisés :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); alert(array[4]); //5array[4] = 12;alert(array[ 4]); //12Obtenez une copie en utilisant :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); var array2 = array.subarray(0); Type de tableau
| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8Arrayoctetcaractère signéUint8Arrayoctetcaractère non signéUint8ClampedArrayoctetcaractère non signéInt16ArraycourtcourtUint16Arraycourt métrage non signécourt métrage non signéInt32ArraylongintUint32Arraylong non signéentier non signéFloat32Arrayflottant sans restrictionflottantFloat64Arraydouble sans restrictiondoubleParce que le tableau utilisé pour stocker les données d'image dans ImageData est de type Uint8ClampedArray.
Par exemple :
var contexte = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);qui apparaît comme dans FireBug :
Pourquoi utiliser TypedArrayUint8ClampedArray { 0=0, 1=0, 2=0, plus...>
Nous savons que les nombres en Javascript sont des nombres à virgule flottante de 64 bits. Pour une image binaire (chaque pixel de l'image est stocké sous forme d'entier non signé de 8 bits), si l'on souhaite utiliser ses données dans un tableau Javascript, cela équivaut à utiliser 8 fois la mémoire de l'image pour stocker les données de une image. C'est évidemment non scientifique. TypedArray peut nous aider à utiliser seulement 1/8 de la mémoire d'origine pour stocker les données d'image.
Ou pour WebSocket, utiliser base64 pour la transmission est également une méthode plus coûteuse, et passer à la transmission binaire peut être une meilleure méthode.
Bien sûr, TypedArray présente plus d'avantages, comme de meilleures performances. Ci-dessous, nous effectuons quelques petits tests pour vérifier cela.
Les navigateurs participant au test sont :
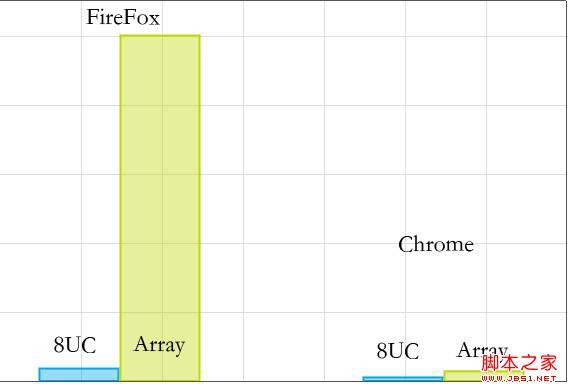
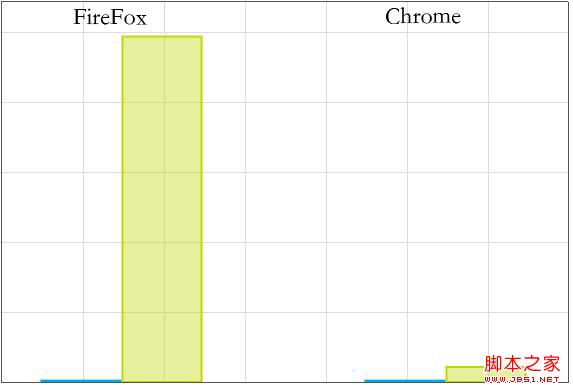
Test1 : Lecture séquentielle de vitesse de lectureFireFox 17.0.1 et Chrome 23.0.1271.97m

On voit que la vitesse de lecture de Uint8ClampedArray est évidemment plus rapide que celle d'Array (plus la barre est longue, plus cela prend de temps).
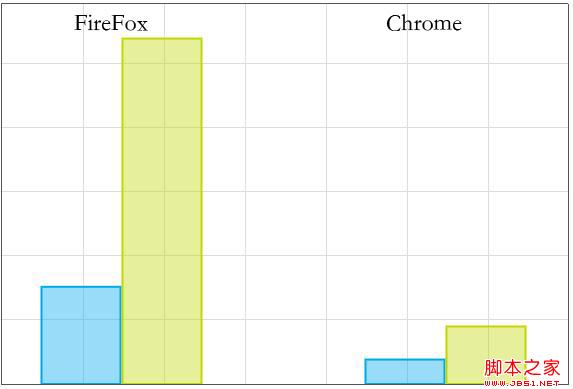
Test2 : Lecture aléatoire
随即读取中Uint8ClampedArray的读取速度也是比Array要快的。
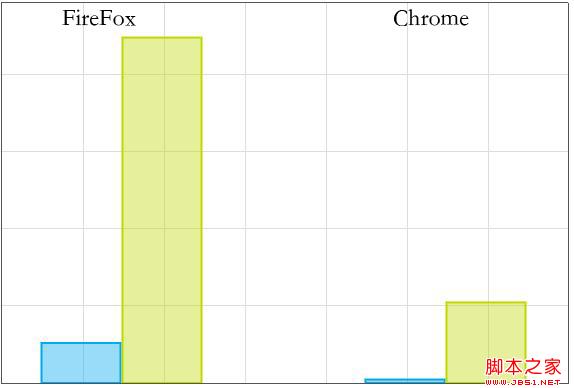
Test3:顺序写入

 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux