
Que dois-je faire si le navigateur Edge n'affiche pas d'images ? Edge est un très excellent navigateur Web appartenant à Microsoft, et il a remplacé le navigateur IE en tant que logiciel de navigation essentiel sur les ordinateurs. Cependant, de nombreux amis constatent qu'aucune image ne s'affiche lors de l'utilisation de ce navigateur. Jetons un coup d'œil aux solutions pertinentes avec l'éditeur ci-dessous.
Comment résoudre le problème du navigateur Edge qui n'affiche pas d'images
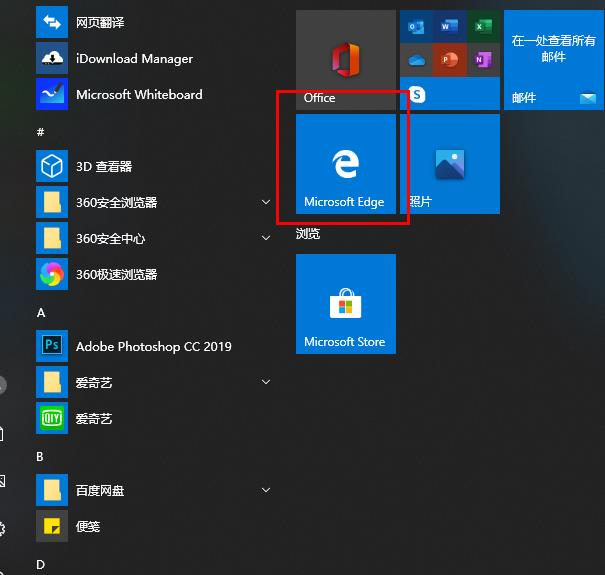
Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons la méthode spécifique de résolution du puzzle. Tout d'abord, cliquez sur le bouton Démarrer dans le coin inférieur gauche de l'interface du jeu, puis cliquez avec le bouton droit sur « Microsoft Edge ». Cette action lancera la prochaine phase du jeu.

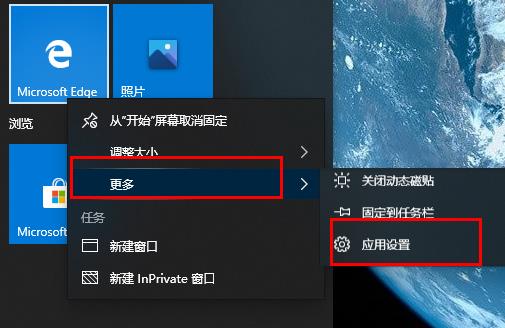
Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution d'énigmes. Tout d’abord, vous devez cliquer sur l’option « Plus » sur l’interface du jeu. Ensuite, sélectionnez l'option « Paramètres de l'application » dans le menu contextuel.

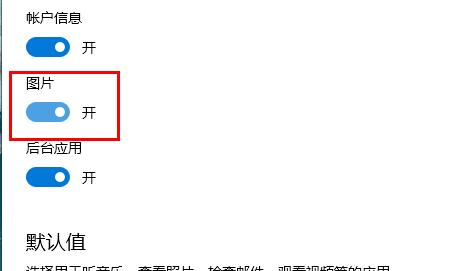
3. Faites défiler vers le bas pour trouver « Images ».

4. Allumez l'interrupteur sous l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 Le rôle de l'index
Le rôle de l'index
 Quel système est Android
Quel système est Android
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Comment optimiser une seule page
Comment optimiser une seule page
 Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?