
Les filtres sont la fonction la plus puissante de SVG. Ils vous permettent d'ajouter divers effets de filtre aux graphiques (éléments graphiques et éléments conteneurs) qui ne sont disponibles que dans les logiciels professionnels. De cette façon, vous pouvez facilement générer et modifier des images côté client. De plus, le filtre ne détruit pas la structure du document original, la maintenabilité est donc également très bonne.
Les filtres sont définis avec l'élément filter : lorsque vous avez besoin de l'utiliser, ajoutez l'attribut de filtre au graphique ou au conteneur qui nécessite l'effet de filtre, et référencez simplement le filtre concerné.
L'élément de filtre contient un certain nombre d'opérations atomiques de filtrage ; chaque opération atomique effectue une opération graphique de base sur l'objet transmis et produit une sortie graphique. Le résultat généré par la plupart des opérations atomiques est essentiellement une image RGBA. L’entrée de chaque opération atomique peut être soit le graphe source, soit le résultat d’autres opérations atomiques. Par conséquent, le processus de référencement de l'effet de filtre consiste à appliquer l'opération atomique de filtre appropriée sur le graphique source, puis à générer un nouveau graphique et à le restituer.
Lors de l'utilisation de l'attribut filter sur un conteneur (tel que l'élément g), l'effet de filtre sera appliqué à tous les éléments du conteneur. Cependant, les éléments du conteneur ne seront pas rendus directement à l'écran, mais seront temporairement stockés. Ensuite, la commande graphique sera exécutée dans le cadre du processus de traitement de l'élément de filtre référencé, et ce n'est qu'alors qu'elle sera restituée. Ceci est spécifié à l'aide de SourceGraphic et SourceAlpha. Le troisième cas du deuxième exemple ci-dessous démontre cet effet.
Certains effets de filtre généreront des pixels non définis, qui seront traités en effets transparents.
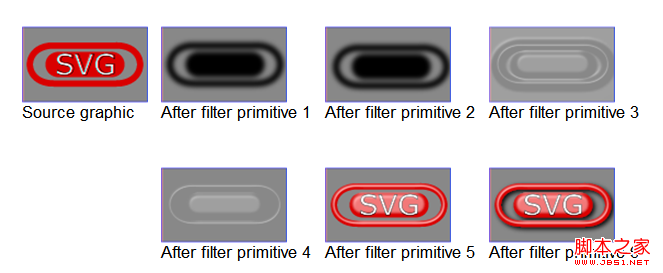
Regardons d'abord un exemple :

Remarque : Il peut y avoir quelques différences dans d'autres navigateurs.
Ce filtre utilise 6 effets, dans l'ordre (l'image de l'effet en une seule étape est présentée ci-dessus :) :
feGaussianBlur : Cette étape consiste à effectuer un traitement de flou gaussien ; l'entrée de cet effet spécial est la valeur de transparence du ; image source. La sortie est stockée dans le flou tampon temporaire. La valeur de flou sert d'entrée pour feOffset et feSpecularLighting ci-dessous.
feOffset : Cette étape consiste à traduire l'image de certaines positions ; l'entrée de cet effet spécial est le flou généré à l'étape précédente, générant un nouveau cache offsetBlur.
feSpecularLighting : Cette étape consiste à traiter la lumière sur la surface de l'image. L'entrée est le flou généré lors de la première étape et la sortie est stockée dans le nouveau cache specOut.
FeComposite deux fois : ces deux étapes consistent à combiner différentes couches de cache.
feMerge : Cette étape consiste à fusionner différents calques. Cette étape est généralement la dernière étape, fusionnant les calques mis en cache pour générer l'image finale et la rendre. Bien que cette étape puisse également être réalisée en utilisant plusieurs effets spéciaux feComposite, elle reste finalement peu pratique.
Élément filtrant et zone d'effet de filtre
La zone d'effet de filtre fait référence à la zone où l'effet de filtre fonctionne. La taille de cette zone est définie par les attributs suivants de l'élément filtre :
filterUnits = "userSpaceOnUse | objectBoundingBox"
Cet attribut définit l'espace de coordonnées utilisé par x, y, largeur et hauteur . Comme les autres propriétés liées à Unit, cette propriété a également deux valeurs : userSpaceOnUse et objectBoundingBox (valeur par défaut).
userSpaceOnUse signifie utiliser le système de coordonnées utilisateur de l'élément qui fait référence à l'élément filtrant.
objectBoundingBox signifie utiliser le pourcentage du cadre de délimitation de l'élément qui fait référence à l'élément de filtre comme plage de valeurs.
x,y,largeur,hauteur
Ces propriétés définissent la zone rectangulaire dans laquelle le filtre agit. L'effet de filtre ne sera pas appliqué au-delà de cette zone. Les valeurs par défaut de x et y sont de -10 % et les valeurs par défaut de largeur et de hauteur sont de 120 %.
filterRes
Cet attribut définit la taille de la zone de cache intermédiaire, il définit donc également la qualité de l'image mise en cache. Normalement, il n’est pas nécessaire de fournir cette valeur, le navigateur choisira lui-même la valeur appropriée. Habituellement, la zone d'effet du filtre doit être définie de manière à correspondre exactement point à point avec l'arrière-plan, ce qui apportera certains avantages en termes d'efficacité.
En plus de ces attributs, les attributs suivants de l'élément filtre sont également importants :
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
Cet attribut définit l'espace de coordonnées utilisé pour les coordonnées et les longueurs dans chaque opération atomique, la valeur de cet attribut est toujours userSpaceOnUse et objectBoundingBox. Mais la valeur par défaut est userSpaceOnUse.
xlink:href = "
Cet attribut est utilisé pour référencer d'autres éléments de filtre dans l'élément de filtre actuel.
Il convient de noter que l'élément de filtre n'héritera que des attributs de son propre nœud parent et n'héritera pas des attributs de l'élément qui fait référence à l'élément de filtre.
Présentation du filtre
Les opérations atomiques des différents filtres ne seront pas décrites en détail. Vous pouvez consulter la documentation officielle si nécessaire. Voyons ce que ces opérations ont en commun. En plus de l'attribut "in", les autres attributs suivants sont disponibles pour toutes les opérations atomiques.
x,y,width,height
Pas grand chose à dire sur ces attributs, il définit la zone où travaillent les atomes du filtre, autant l'appeler la "zone du miroir du filtre". Ces attributs sont limités par la portée de l'élément de filtre. Par défaut, les valeurs sont respectivement 0, 0, 100 % et 100 %. La zone d'action de ces atomes dépasse la zone d'action de l'élément filtrant et n'a aucun effet.
result
stocke le résultat de cette étape de l'opération. Après avoir spécifié le résultat, d'autres opérations ultérieures sur le même élément de filtre peuvent l'utiliser pour le spécifier comme entrée. Vous pouvez le voir en regardant l’exemple ci-dessus. Si cette valeur est omise, elle ne peut être utilisée que comme entrée implicite pour l'opération suivante. Notez que si l'entrée pour l'opération suivante a été spécifiée par in, l'entrée spécifiée par in prévaudra.
in
représente l'entrée de cette opération étape. Si l'attribut in est omis, le résultat de l'étape précédente sera utilisé comme entrée de cette étape par défaut. Si l'attribut in de la première étape est omis, "SourceGraphic" sera utilisé comme valeur (voir la description ci-dessous). . L'attribut in peut faire référence à la valeur stockée dans le résultat précédent, ou il peut spécifier les 6 valeurs spéciales suivantes : SourceGraphic : Cette valeur représente l'utilisation de l'élément graphique actuel comme entrée de l'opération.
SourceAlpha : Cette valeur représente l'utilisation de la valeur Alpha de l'élément graphique actuel comme entrée de l'opération.
BackgroundImage : Cette valeur représente l'utilisation de la capture d'écran d'arrière-plan actuelle comme entrée dans l'opération.
BackgroundAlpha : Cette valeur représente l'utilisation de la valeur Alpha de la capture d'écran d'arrière-plan actuelle comme entrée de l'opération.
FillPaint : Cette valeur utilise la valeur de l'attribut fill de l'élément graphique actuel comme entrée de l'opération.
StrokePaint : Cette valeur utilise la valeur de l'attribut Stroke de l'élément graphique actuel comme entrée de l'opération.
Accéder à la capture d'écran d'arrière-plan
Normalement, nous pouvons directement utiliser la capture d'écran d'arrière-plan de l'élément qui fait référence à l'élément de filtre comme image source de l'effet de filtre. Les valeurs représentant cette entrée sont BackgroundImage et BackgroundAlpha. La première contient des valeurs de couleur et Alpha, et la seconde ne contient que des valeurs Alpha. Afin de prendre en charge cette utilisation, vous devez également activer explicitement cette fonctionnalité sur l'élément qui fait référence à l'élément de filtre. Cela nécessite la définition de l'attribut activate-background de l'élément.
enable-background = "accumulate | new [
La nouvelle valeur représente : Autoriser les éléments enfants du conteneur à accéder à la capture d'écran d'arrière-plan du conteneur, et les éléments enfants du conteneur seront rendus en arrière-plan et sur l'appareil.
accumulate est la valeur par défaut, et son effet dépend du contexte : si l'élément conteneur parent utilise activate-background: new, alors tous les éléments graphiques du conteneur participeront au rendu de l'arrière-plan. Sinon, cela signifie que le conteneur parent n'est pas prêt à prendre des captures d'écran en arrière-plan et que l'affichage de l'élément graphique de cet élément n'est affiché que sur l'appareil.
L'exemple suivant démontre l'effet de ces valeurs :

這個範例包含5個部分:
1.第一組的圖片,沒用使用任何濾鏡效果。
2.第二組使用相同的圖片,但是開啟了使用背景的效果。
3.第三組使用一樣的圖片,但是在內部的容器了使用了濾鏡效果。
4.第四組在內容容器的元素上使用了濾鏡效果。
5.最後一組使用了與第四組相同的濾鏡效果並合併來源圖片後產生的效果。
濾鏡的概念其實很簡單,只不過是每個效果的程式碼看起來比較複雜,其實我們試一下就很清楚了,不過由於不同的瀏覽器對SVG的支援程度都不一樣,具體的效果還是自己試試看後再使用吧。
實用參考
腳本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開發中心:https://developer.mozilla.org/en/SVG
熱門參考:http://www.chinasvg.com/
官方文件:http://www.w3.org/TR/SVG11/
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 Utilisation des commandes NTSD
Utilisation des commandes NTSD
 Comment résoudre le problème signalé par le lien MySQL 10060
Comment résoudre le problème signalé par le lien MySQL 10060
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?