
Dans ce chapitre, nous allons :
Préparer les outils de développement
Construire notre premier jeu - Ping Pong
Apprenez à utiliser la bibliothèque JavaScript Jquery pour le positionnement de base
Obtenez la saisie au clavier
Création du jeu de ping-pong avec score
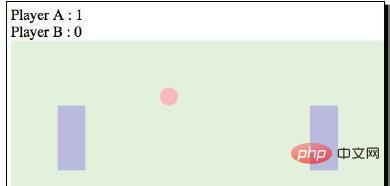
La capture d'écran du jeu ci-dessous est le résultat de notre étude dans ce chapitre. Il s'agit d'un jeu de ping-pong où 2 joueurs s'affrontent à l'aide d'un clavier.


Alors, commençons à créer notre jeu maintenant.
Préparer l'environnement de développement
Le développement de jeux HTML5 et le développement de sites Web sont similaires. Nous avons besoin d'un navigateur Web et d'un bon outil d'édition de texte.
Il existe de nombreux excellents outils d'édition de texte, utilisez simplement celui que vous aimez. Si vous n'en avez pas, je vous recommande d'utiliser le Bloc-notes, un petit outil d'édition rapide. Concernant le navigateur, nous avons besoin d'un navigateur prenant en charge les fonctionnalités HTML5, CSS3 et pouvant nous fournir des outils de débogage.
Vous avez le choix entre plusieurs navigateurs : Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http ://mozilla.com/firefox/) et Opera (http://opera.com), ces navigateurs prennent tous en charge les fonctionnalités dont nous avons besoin.
PréparerHTMLDocumentation
Chaque site Web, page et jeu Html5 est créé à partir de The Le document HTML par défaut démarre. Et ce document HTML commence par du code HTML de base. Nous commencerons également le développement de notre jeu HTML5 avec index.html.
Il est temps d'agir
Nous allons créer notre jeu de ping-pong HTML5 à partir de zéro. Il semble que nous devons tout préparer nous-mêmes, mais heureusement, nous pouvons au moins utiliser les bibliothèques JavaScript pour nous aider. Jquery est l'une de ces bibliothèques JavaScript que nous utiliserons dans tous les exemples. Cela aidera à simplifier notre logique JavaScript :
1. Créez un nouveau dossier appelé pingpong
2 Créez un dossier appelé js dans le dossier
Téléchargez jQuery
4. Sélectionnez Production et cliquez sur TéléchargerJquery.5. Enregistrez jquery-1.7.1.min.js dans notre 2 dossier nouvellement créé 6. .html et enregistrez-le dans le dossier créé à l'étape 1. 7. Ouvrez le fichier index.html avec un éditeur de texte et insérez un modèle HTML vide :<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1>Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>

Que s'est-il passé ?
Nous venons de créer une page HTML5 de base avec JQuery et nous sommes assurés que jQuery se chargeait correctement. Nouveau doctype HTML5DOCTYPE et les balises méta ont été simplifiées en HTML5 En Html4.01, nous avons déclaré que le doctype nécessite le code suivant :<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html>
<meta charset=utf-8>
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?
 Comment créer une page Web réactive
Comment créer une page Web réactive
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 Comment trader sur Binance
Comment trader sur Binance