
Montrons la fonction externalWidth() à travers un exemple de code jQuery,
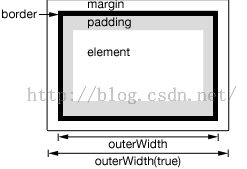
La fonction externalWidth() est utilisée pour définir ou renvoyer la largeur extérieure de l'élément correspondant actuel. Par défaut, la largeur extérieure inclut le remplissage et la bordure de l'élément, mais n'inclut pas la largeur de la partie marge. Vous pouvez également spécifier le paramètre comme true pour inclure la largeur de la partie marge. Comme indiqué ci-dessous :

Si vous souhaitez obtenir la largeur d'autres situations, veuillez utiliser width() et innerWidth(). Vous pouvez cliquer ici pour voir la différence entre les trois. Cette fonction appartient à un objet jQuery (instance) et fonctionne toujours sur des éléments invisibles. Syntaxe jQuery 1.2.6 Ajout de cette fonction. jQueryObject.outerWidth( [ includeMargin ] ) Remarque : Si l'objet jQuery actuel correspond à plusieurs éléments, seule la largeur extérieure du premier élément correspondant est renvoyée. Paramètre Paramètre Description includeMargin Le type facultatif/booléen indique s'il faut inclure la largeur de la partie marge. La valeur par défaut est false. Valeur de retour La valeur de retour de la fonction externalWidth() est de type Number, renvoyant la largeur extérieure du premier élément correspondant. Si l'objet jQuery actuel correspond à plusieurs éléments, lors du renvoi de la largeur extérieure, la fonction externalWidth() utilise uniquement le premier élément correspondant. S'il n'y a aucun élément correspondant, null est renvoyé. externalWidth() n'est pas disponible pour la fenêtre et le document, veuillez utiliser width() à la place. Exemples et instructions Prenons le code HTML suivant comme exemple :
L'exemple de code jQuery suivant est utilisé pour démontrer l'utilisation spécifique de la fonction externalWidth() :
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Si plusieurs éléments correspondent, seule la largeur externe du premier élément est renvoyée
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Le contenu ci-dessus présente la fonction jQuery.outerWidth() en détail, j'espère que vous l'aimerez.
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Que signifie un entier non signé ?
Que signifie un entier non signé ?
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Le rôle de Vulkan
Le rôle de Vulkan
 La différence entre * et & en langage C
La différence entre * et & en langage C
 Qu'est-ce qu'un plug-in de navigateur
Qu'est-ce qu'un plug-in de navigateur
 Quelles sont les méthodes d'arrondi en SQL
Quelles sont les méthodes d'arrondi en SQL
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql