
HTML5 Canvas rectangle arrondi personnalisé et exemple de ligne pointillée compétences du didacticiel code_html5
Rectangle arrondi et ligne pointillée personnalisés HTML5 Canvas (RoundedRectangle et Dash Line)
Implémente une démonstration de l'ajout de fonctions personnalisées à l'objet de dessin contextuel 2D HTML Canvas, comment dessiner des lignes pointillées et contrôler la taille de l'intervalle des lignes pointillées, et apprenez à dessiner des cercles. Coins rectangulaires.
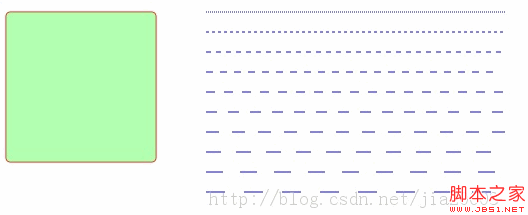
Les fonctions natives fournies dans l'objet de dessin HTML5 Canvas n'implémentent pas les fonctions de dessin de rectangles arrondis et de lignes pointillées, mais grâce à l'Object.prototype du langage JavaScript, ces deux fonctions peuvent être ajoutées à l'objet CanvasRenderingContext2D. . L'effet de démonstration du code est le suivant : 
Le code du composant fishcomponent.js est le suivant :
CanvasRenderingContext2D.prototype.roundRect =
fonction (x, y, largeur, hauteur, rayon, remplissage, trait) {
if (type de trait == " non défini ") {
trait = vrai;
}
si (type de rayon === " non défini ") {
rayon = 5
}
this.beginPath();
this.moveTo(x radius, y);
this.lineTo(x width - radius, y
this.quadraticCurveTo(x width, y, x width); , y radius);
this.lineTo(x width, y height - radius);
this.quadraticCurveTo(x width, y height, x width - y height); rayon x, hauteur y);
this.quadraticCurveTo(x, y hauteur, x, y hauteur - rayon);
this.lineTo(x, y radius); , x rayon, y);
this.closePath();
if (AVC) {
this.Stroke();
if (remplir) {
This. fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// distance d'intervalle par défaut -> if (typeof pattern === " undefined") {
pattern = 5;
// calculer le delta x et le delta y
var dx = (toX - fromX
); var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var dashlineInteveral = (pattern <= 0) ? /pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern
// tracer une ligne pointillée
this.beginPath(); 🎜>for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay
} else {
this.moveTo(fromX dl*deltax, fromY dl*deltay);
}
}
this.stroke();
Appeler démo en HTML :
Le code est le suivant :
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
-
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
-
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
-
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
-
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
-
 Quelle est la différence entre xls et xlsx
Quelle est la différence entre xls et xlsx
-
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
-
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine
-
 propriété de gradient linéaire
propriété de gradient linéaire










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



