
L'extension de visionneuse CSS est une extension Chrome qui fait office de visionneuse de propriétés et a été créée par Nicolas Huon. Les utilisateurs doivent cliquer sur l'icône de la barre d'outils et peuvent ensuite passer le curseur sur n'importe quel élément pour afficher les propriétés de l'élément. L'extension de la visionneuse CSS nécessite l'accès à l'historique de l'utilisateur et aux données du site Web afin d'inspecter les propriétés de la page.
Dans cet article, nous saurons ce qu'est l'extension CSS Viewer et comment pouvons-nous l'utiliser ?
Si un développeur Web visitant un site Web souhaite connaître les propriétés CSS utilisées sur une page spécifique, l'extension CSS Viewer s'avère utile. L'extension identifie les propriétés CSS à l'emplacement indiqué sur la page et aide les utilisateurs à identifier facilement le CSS utilisé sur la page. L'extension reconnaît le code CSS dans les images, les boutons, le texte, etc. Désormais, chaque extension a ses propres fonctionnalités, avantages et inconvénients, parlons donc des avantages, des fonctionnalités et des inconvénients de l'extension CSS Viewer pour Chrome.
L'extension est rapide et efficace, et l'installation est relativement simple.
Il permet aux utilisateurs de voir le code CSS instantanément et de gagner du temps.
Cette extension offre un accès rapide.
L'extension est multiplateforme et fonctionne sur tous les navigateurs.
Il peut également intégrer des objets et synchroniser le stockage et les systèmes cloud afin que vous puissiez travailler dans un seul espace de travail.
Comme les autres extensions, elle nécessite des mises à jour constantes.
Différents navigateurs nécessitent différentes versions de la même extension.
L'extension nécessite de nombreuses autorisations de la part de l'utilisateur et, dans certains cas, des situations inattendues telles qu'une fuite de données peuvent survenir pour cette raison.
Chaque extension et plug-in installables possède sa propre touche de raccourci. La touche de raccourci pour la visionneuse CSS est −
F est utilisé pour geler ou débloquer les pop-ups affichés sur les pages Web.
C Copie le code de l'élément que vous consultez actuellement.
Les utilisateurs peuvent appuyer sur la touche esc pour fermer l'extension.
L'installation d'un visualiseur CSS est un processus simple. Voici les étapes pour installer l'extension -
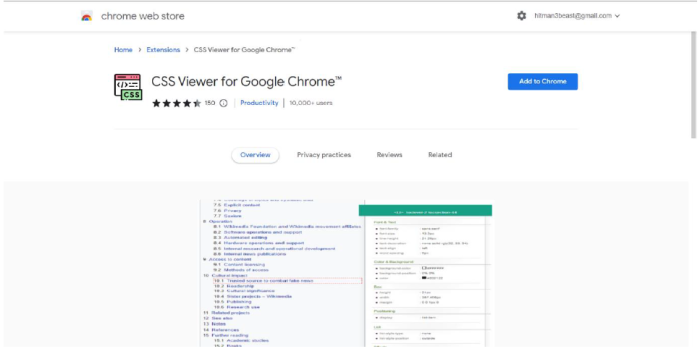
Étape 1 - Pour installer l'extension, nous devons visiter le Chrome Extension Store ou les modules complémentaires Firefox. Sur une boutique en ligne, l’extension ressemblera à ceci.

Étape 2 - Vous devez maintenant cliquer sur le bouton « Ajouter à Chrome » ou « Ajouter à Firefox » selon le navigateur que vous utilisez, cela ressemblera à ceci.

Lorsque l'extension est installée, vous verrez une fenêtre pop-up qui apparaîtra en haut à droite de votre navigateur.
Étape 3 - Maintenant, nous devons utiliser le visualiseur CSS. Nous devons donc d’abord lancer l’extension en cliquant sur l’icône, puis cliquer sur le bouton de lancement qui apparaît derrière l’icône.
Vous pouvez désormais survoler n'importe quel élément ou image pour voir les propriétés CSS de cet élément spécifique.
Pour mieux comprendre l'extension de fonctionnalités, regardons un exemple.
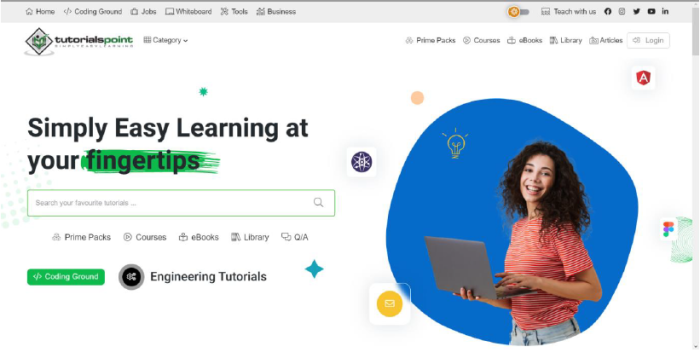
Dans cet exemple, nous voulons connaître le code CSS d'un site Web. Donc, nous allons juste survoler, et le site Web que nous utilisons ici est le site Web du didacticiel dot. Vous pouvez afficher la sortie avant d'activer l'extension.

Voici à quoi ressemble notre site internet avant d'activer l'extension, voyons à quoi il ressemble après avoir activé l'extension et survolé les différents éléments.

Lorsque nous survolons un élément du site Web, nous verrons une fenêtre pop-up comme indiqué dans l'image ci-dessus. L'image ici montre les différentes propriétés utilisées dans le code CSS, telles que la taille de la police, la hauteur, la couleur et l'arrière-plan, ainsi que la position de l'élément. Chaque élément de votre site Web possédant une propriété CSS peut être survolé pour voir cette fenêtre contextuelle, et vous pouvez également copier le code de cette propriété spécifique.
CSS Viewer est une extension conçue pour les développeurs afin qu'ils puissent afficher le code CSS de n'importe quelle page Web ou site Web survolé par le développeur. Cette extension a été initialement réalisée par Nicolas Huon pour Fire-Fox et plus tard pour la boutique en ligne Chrome. Cette extension fait gagner beaucoup de temps aux développeurs car ils n'ont pas besoin de trouver le code d'un élément spécifique. L'extension nécessite des autorisations sur les données utilisateur ainsi que certaines autres autorisations, ce qui pourrait entraîner des fuites de données ou des attaques de ransomware.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 rayon de frontière
rayon de frontière
 Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Implémenter la méthode de saut 301 via le code js
Implémenter la méthode de saut 301 via le code js
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données