
Je gère quelques sites Web qui incluent des notifications et des informations importantes dans une bannière sur leur page d'accueil. J'ai tendance à utiliser un type de publication personnalisé pour cela, à ajouter des bannières et à les afficher si nécessaire dans le thème. (Si vous souhaitez faire quelque chose de similaire, c'est expliqué dans ce tutoriel.)
Mais mes bannières ont toujours une date d'expiration. Par exemple, ils peuvent contenir des informations sur des événements à venir ou des offres d'emploi. Une fois l’événement terminé ou le poste vacant, je dois accéder au site Web et supprimer le message manuellement.
Ce serait beaucoup plus simple si, lors de la création de tels messages, je pouvais leur donner une date d'expiration afin qu'ils ne soient plus visibles sur mon site.
Dans ce tutoriel, je vais vous montrer comment procéder. Il y a trois étapes :
pre_get_posts pour vous assurer que les publications avec une date d'expiration ne sont pas affichées. Pour réaliser ce tutoriel vous aurez besoin de :
Vous créerez un plugin avec tous les codes requis pour la date d'expiration et l'activerez sur votre site Web. Alors commençons !
Vous devez d’abord créer le plugin. Dossier vide chez wp-content 目录的插件文件夹中,创建一个名为 tutsplus-post-expiry-date-php.
Ouvrez le fichier dans l'éditeur de code et ajoutez-y le contenu suivant :
<?php /* Plugin Name: Add an Expiry Date to Posts Plugin URI: https://.tutsplus.com/tutorials/add-an-expiry-date-to-wordpress-posts--cms-22665 Description: Adds an expiry date to posts, using a the jQuery UI datepicker Author: Rachel McCollin Version: 1.0 */
Vous devrez modifier ce fichier pour utiliser votre propre nom et l’URL du plugin, mais c’est tout ce dont vous avez besoin pour indiquer à WordPress qu’il s’agit d’un plugin et ce qu’il fait.
Maintenant, allez à l'écran Plugins dans l'administrateur WordPress et activez le plugin.
Nous allons d’abord créer la méta-boîte pour la date d’expiration.
La première étape consiste à créer la fonction qui ajoute la méta-boîte à l'écran de post-édition. Ajoutez ceci à votre fichier de plugin :
function tutsplus_add_expiry_date_metabox() {
add_meta_box(
'tutsplus_expiry_date_metabox',
__( 'Expiry Date', 'tutsplus'),
'tutsplus_expiry_date_metabox_callback',
'post',
'side',
'high'
);
}
add_action( 'add_meta_boxes', 'tutsplus_add_expiry_date_metabox' );
Cela utilise la fonction add_meta_box(), qui prend six arguments :
'tutsplus_expiry_date_metabox' : L'identifiant unique de cette méta-box__( 'Expiry Date', 'tutsplus') : Ceci apparaît comme le titre de la méta-boîte
'tutsplus_expiry_date_metabox_callback' : La fonction de rappel qui remplira la méta-boîte (nous la créerons ensuite)
'post' : Le type de message dans cette méta-boîte apparaîtra sur l'écran d'édition
'side' : Dans quelle partie de l'écran la méta-boîte apparaîtra
'high' : Où la méta-boîte apparaîtra
Fixez ensuite la fonction au crochet add_meta_boxes pour qu'elle se déclenche au bon moment.
Si vous enregistrez le plugin maintenant et chargez l'écran d'édition, vous verrez une erreur car la fonction de rappel n'a pas encore été définie. C'est donc ce que nous allons faire ensuite.
Ajoutez ceci à votre fichier de plugin :
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
</form>
<?php }
Voyons ce que ça fait :
tutsplus_expiry_date_metabox_callback() 回调函数,以 $post comme son objet. $tutsplus_expiry_date 的变量,并将 'expires' metakey comme valeur. MyDate 类创建一个输入元素,名称为 tutsplus_expiry_date ,我们稍后在保存字段数据时将使用它,以及值 $tutsplus_expiry_date requis pour que le sélecteur de date fonctionne. Nous avons maintenant le formulaire, mais il ne fera rien à moins que nous créions une autre fonction pour contenir les données que l'utilisateur y ajoute.
Pour enregistrer toute donnée saisie dans le formulaire, nous devons créer une fonction, puis l'attacher au crochet save_post.
Dans votre fichier plugin, ajoutez ce qui suit :
function tutsplus_save_expiry_date_meta( $post_id ) {
// Check if the current user has permission to edit the post. */
if ( !current_user_can( 'edit_post', $post->ID ) )
return;
if ( isset( $_POST['tutsplus_expiry_date'] ) ) {
$new_expiry_date = ( $_POST['tutsplus_expiry_date'] );
update_post_meta( $post_id, 'expires', $new_expiry_date );
}
}
add_action( 'save_post', 'tutsplus_save_expiry_date_meta' );
Cela fait ce qui suit :
edit_post 能力。isset 检查数据是否已添加到元框字段。$new_expiry_date 的变量,并将其定义为输入的值。所以我们现在有一个元框,它可以让用户添加文本并将其保存到帖子元数据中。让我们让它更安全。
为了确保帖子元数据仅通过此表单进行编辑,我们将添加一个随机数。
在回调函数中,在函数的其余内容之前,添加以下代码:
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
接下来,在用于保存数据的 tutsplus_save_expiry_date_meta() 函数中,在函数开头添加以下内容:
if( !isset( $_POST['tutsplus_nonce'] ) ||
!wp_verify_nonce( $_POST['tutsplus_nonce'],
'tutsplus_expiry_date_metabox_nonce'
) )
return;
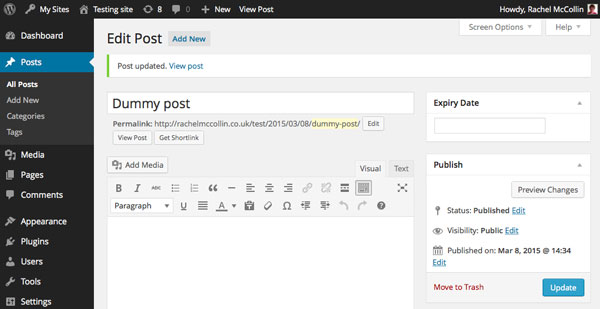
现在保存您的插件并查看您的帖子编辑屏幕。您将看到您的元框:

这是一个好的开始,但问题是目前这是一个普通的文本字段,所以没有办法确保您的用户仅以正确的格式输入日期。我们将通过添加 jQuery UI 日期选择器来纠正这个问题。
好消息是 jQuery UI 日期选择器预装了 WordPress,因此您无需注册或安装它:只需将其放入函数中即可。
在插件文件的顶部添加以下内容:
function tutsplus_load_jquery_datepicker() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
}
add_action( 'admin_enqueue_scripts', 'tutsplus_load_jquery_datepicker' );
这会将脚本本身和存储在 Google API 上的脚本样式表排入队列。请注意,您必须将其挂钩到 admin_enqueue_scripts 操作挂钩,而不是像在前端使用脚本时那样挂钩到 wp_enqueue_scripts 。
接下来,您需要将脚本添加到输出表单的回调函数中。在 input 元素之后和结束 </form> 标记之前,添加以下内容:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
这引用了您已添加到输入元素的 MyDate 类,并向其中添加了日期选择器脚本。
您的回调函数现在将如下所示:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
// add nonce for security
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
</form>
<?php }
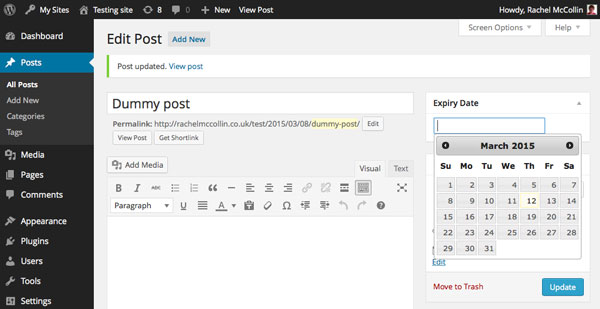
现在让我们看看保存插件文件后元框的样子:

那好多了!但是,尽管您现在可以为帖子添加到期日期,但这对于它们是否显示在您的网站上没有任何影响。现在让我们改变这一点。
最后一步是使用 pre_get_posts 挂钩修改主查询。
仍在您的插件文件中工作,添加以下代码:
function tutsplus_filter_expired_posts( $query ) {
// doesn't affect admin screens
if ( is_admin() )
return;
// check for main query
if ( $query->is_main_query() ) {
//filter out expired posts
$today = date('d-m-Y');
$metaquery = array(
array(
'key' => 'expires',
'value' => $today,
'compare' => '<',
'type' => 'DATE',
)
);
$query->set( 'meta_query', $metaquery );
}
}
add_action( 'pre_get_posts', 'tutsplus_filter_expired_posts' );
这做了六件事:
tutsplus_filter_expired_posts() 函数,并以 $query 作为其对象。$today 定义为今天的日期,并使用与日期选择器相同的日期格式。compare 运算符定义 $metaquery 来排除过期日期早于今天的帖子。$metaquery 变量重置查询。该函数与 pre_get_posts 挂钩,这将使其在查询获取帖子时运行。
现在保存您的插件文件并尝试一下。创建一个发布日期为几天前的帖子,然后为其指定昨天的到期日期。保存并切换到您的博客主页。您会发现您刚刚创建的帖子不在那里!
能够让您的帖子在给定日期自动过期非常有用。如果帖子的内容不再相关,或者您不希望人们在给定日期之后看到它,则添加到期日期可以让您不必记住在不再需要该帖子时编辑或删除该帖子。
通过使用 jQuery 日期选择器,您创建了一个用户友好的元框,您可以使用它来节省时间并避免访问者的困惑。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment résoudre l'erreur de stackoverflow
Comment résoudre l'erreur de stackoverflow
 qu'est-ce que c'est
qu'est-ce que c'est
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Code source du site Web gratuit
Code source du site Web gratuit
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL