
Dans le passé, j'avais besoin d'écrire un composant de saisie semi-automatique (Suggest) en utilisant JS, ce qui était très laborieux. À l'ère HTML5, il n'est pas nécessaire d'utiliser directement la balise datalist, ce qui réduit directement la charge de travail. Comme indiqué ci-dessous,
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
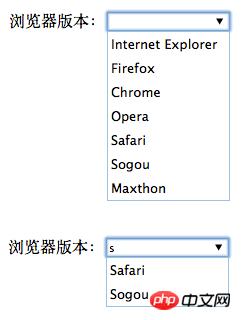
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist fournit une liste prédéfinie, qui est associée à l'entrée via l'identifiant. Lors de la saisie de l'entrée, il y aura une fonction de saisie semi-automatique et l'utilisateur verra une liste déroulante. pour son choix.

Chrome/Firefox/Opera et IE10 sont tous pris en charge, Safari ne le prend toujours pas en charge jusqu'à la version 7.
Articles associés :
Pratique quotidienne HTML5 : l'utilisation de la complétion automatique des balises datalist
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Utilisation de la valeur de retour Python
Utilisation de la valeur de retour Python
 qu'est-ce qu'Adobe Flash Player
qu'est-ce qu'Adobe Flash Player
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C
 Comment ouvrir le fichier DB
Comment ouvrir le fichier DB
 Comment ouvrir le fichier vcf sous Windows
Comment ouvrir le fichier vcf sous Windows
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503