
L'API Service Worker du navigateur permet aux concepteurs Web d'offrir aux visiteurs quelque chose qu'ils n'ont jamais eu auparavant : l'accès à un site Web ou à une application Web même lorsqu'ils sont hors ligne, que ce soit pour une courte ou une longue période.
p>
Que vous souhaitiez vous assurer que vos visiteurs peuvent toujours lire votre site Web tout en traversant un tunnel ferroviaire, ou que vous souhaitiez créer une application qui ne nécessite pas de connexion Internet, Service Workers a la solution parfaite.
Aussi formidables que soient les Service Workers, certains obstacles peuvent ralentir votre progression lorsque vous commencez à les coder - à moins que vous ne réalisiez dès le départ quels sont ces obstacles. Ce didacticiel vous fournira cinq conseils de base pour le développement de Service Worker, qui, nous l'espérons, vous aideront à éviter ces problèmes et vous éviteront les maux de tête de dépannage associés.
Si vous débutez avec Service Workers, consultez notre cours pour débutants Simple Service Workers for Offline Websites et le livre de Jeremy Keith Going Offline, tous deux disponibles sur Envato Elements.

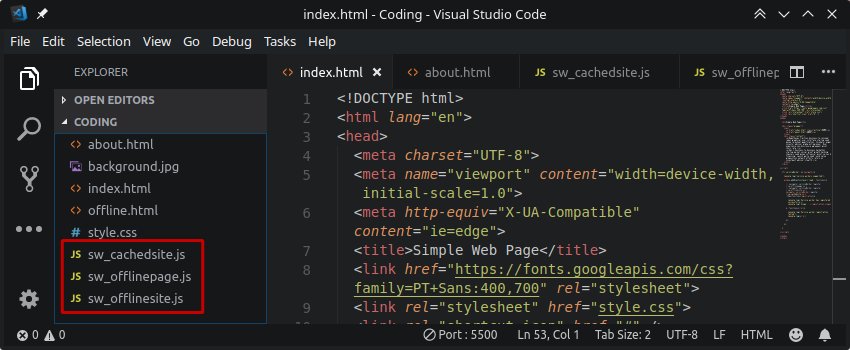
Les premiers problèmes que vous pourriez rencontrer lors de la rédaction de votre premier service
travailleurs, vous pourriez probablement faire ce que vous avez toujours fait et mettre votre script
Allez dans le sous-répertoire nommé js 或 scripts. Cependant, pour le personnel de service, cette opération banale peut poser des problèmes.
La raison est que, par défaut, la portée d'un Service Worker est définie par son emplacement. qu'est-ce que cela signifie? Cela signifie que si vous mettez votre script à l'intérieur /js 目录中,其范围现在仅限于该 /js 目录。因此,它只能处理来自 www.yoursite.com/js/ 的页面请求,并完全忽略其他请求,例如来自 www 的请求例如,.yoursite.com 或 www.yoursite.com/news/.
Cette portée limitée signifie à son tour que vous ne pourrez pas fournir de solution de secours hors ligne pour de grandes parties de votre site. Pour que votre technicien de service puisse traiter toute demande provenant de n'importe quelle partie de votre site, sa portée doit être globale.
Remarque : Vous pouvez en fait remplacer la portée par défaut d'un Service Worker lors de son enregistrement, comme
navigator.serviceWorker.register('/sw.js', {
scope: '/'
});
Avec cette approche, vous pouvez toujours avoir tous vos scripts dans un sous-répertoire si cela est important pour votre projet.
Mais d'une manière générale, le moyen le plus simple est de placer votre Service Worker dans le répertoire racine, définissant ainsi automatiquement sa portée pour couvrir l'ensemble du site.
Bien que tous les principaux navigateurs prennent en charge les Service Workers, Chrome ou Chromium est actuellement sans doute le meilleur navigateur pour les développer. C'est grâce au panneau d'application très utile dans les outils de développement. Au fur et à mesure du processus de développement, vous vivrez virtuellement dans cet onglet :

Dans cet onglet, il y a une section dédiée aux techniciens de service où vous pouvez vérifier que votre script est enregistré, actif et en cours d'exécution. Vous pouvez également utiliser cet onglet pour simuler un état hors ligne, en contournant temporairement les techniciens de service et en désinscrivant manuellement les scripts précédents qui ne sont plus nécessaires.
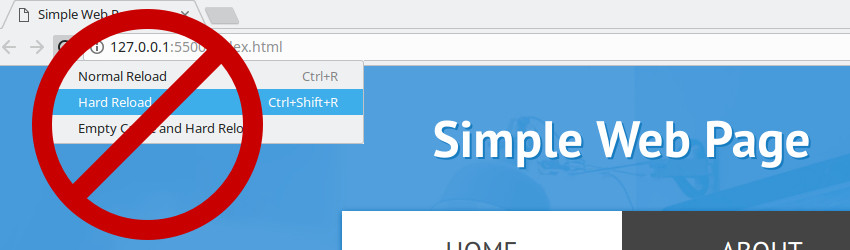
En plus de ne pas placer de scripts dans des sous-répertoires, une autre habitude de développement qui doit être rompue lors de la composition de Service Workers consiste à utiliser le "rechargement dur" ou "vider le cache et recharger dur". Vous avez probablement fait cela des milliers de fois en testant votre site, utilisez cette fonctionnalité pour vider votre cache et vous assurer de voir un reflet précis de vos modifications de développement. Mais avec un Service Worker, cela n’a pas l’effet escompté.

quand Vous avez une personne de service enregistrée et active, tout utilisateur utilisant "hard Reload" le contournera complètement. Vous pouvez recharger votre site avec difficulté, voir Votre code ne s'exécute pas comme prévu et vous pensez avoir commis une erreur, pour ensuite vous rendre compte que le script n'a jamais été exécuté la première fois. Lieu.
La mauvaise nouvelle est que "recharger dur" et "vider le cache et recharger dur" sont hors de portée lors du développement de Service Worker, ce qui nous amène à la question suivante :
comment Pouvez-vous actualiser la page correctement et tester votre code Service Worker ? Est-ce que cela change si vous ne pouvez pas utiliser « rechargement matériel » ou « vider le cache et rechargement matériel » ?La réponse à cette question réside dans les deux techniques suivantes :
Par défaut, lorsque vous actualisez la page sur laquelle le Service Worker est testé, vous ne verrez réellement les résultats des modifications de code. En effet, la version du script que vous avez initialement enregistrée reste active dans le navigateur, même après le rechargement de la page, à moins que vous ne preniez une action explicite pour la mettre à jour.
Donc, encore une fois, nous sommes confrontés à une situation dans laquelle vous êtes peut-être en train de rafraîchir votre page et je me demande pourquoi vos modifications de code n'ont pris effet que si Vous connaissez les bizarreries de votre personnel de service.

Pour vous assurer que la dernière version du script est toujours chargée, allez dans l'onglet Applications et cochez la case Mise à jour lors du rechargement. Cela garantit qu'à chaque fois que la page est rechargée (rappelez-vous, n'utilisez que des rechargements normaux, pas des rechargements matériels), le navigateur met automatiquement à jour le Service Worker pour vous.
REMARQUE : Il existe une option supplémentaire pour cliquer sur le lien Mettre à jour qui apparaît à côté du Service Worker enregistré, mais il est généralement plus facile d'utiliser la méthode de rechargement automatique.
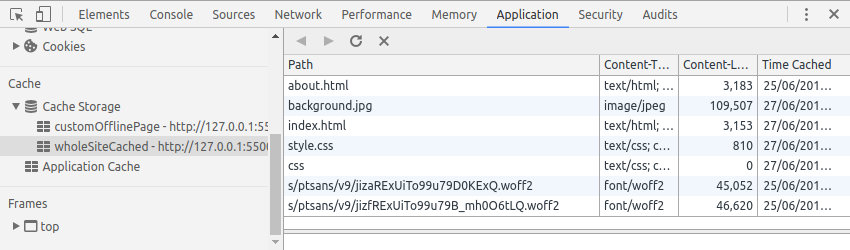
La dernière fonctionnalité très pratique de l'onglet Applications que nous allons aborder est la possibilité de visualiser les objets stockés dans le cache et de les supprimer manuellement si nécessaire. Puisque nous ne voulons pas utiliser effacer les caches et recharger dur, cette fonctionnalité sera une partie importante du processus de développement de Service Worker.
Dans la colonne de gauche de l'onglet Applications, vous verrez une zone Tagué Stockage du cache. Si vous agrandissez cette zone, vous pourrez voir Tous les objets de cache stockés liés à l’URL actuelle.

Cliquez sur n'importe quel élément et vous pourrez le vérifier contenu, ce qui est très utile pour vérifier la ressource souhaitée Les services hors ligne sont correctement ajoutés au cache par vos techniciens de service.
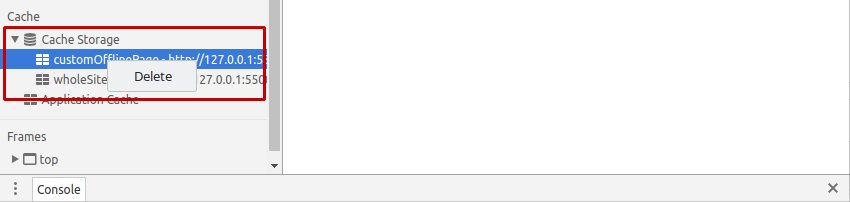
Pour supprimer les objets mis en cache qui ne sont plus nécessaires, faites simplement un clic droit sur l'objet et sélectionnez Supprimer.

Entre cette fonctionnalité de suppression d'objet de cache et la case à cocher Mise à jour lors du rechargement, vous êtes prêt à vous en tenir aux rechargements normaux de page tout en vous assurant de tester correctement les dernières modifications apportées à votre travail.
Pour plus d'informations sur les Service Workers, consultez notre nouveau cours Simple Service Workers for Offline Websites et le livre de Jeremy Keith Going Offline (maintenant disponible sur Envato Elements).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Cryptage des fichiers compressés
Cryptage des fichiers compressés
 Quel logiciel est AE
Quel logiciel est AE
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?