
Les transformations 2D sont utilisées pour modifier la structure des éléments, tels que la translation, la rotation, la mise à l'échelle et l'inclinaison.
Voici quelques fonctions de transformation 2D-
| Sr.No. | Valeurs et description |
|---|---|
| 1 | matrice(n,n,n,n,n,n) est utilisé Définir une transformation matricielle avec six valeurs |
| 2 | translate(x,y) est utilisé pour transformer des éléments le long de l'axe x et de l'axe y |
| 3 | translateX(n) Utilisé pour transformer des éléments le long de l'axe x |
| 4 | translateY(n) Utilisé pour transformer des éléments le long de l'axe y |
| 5 | scale (x,y) utilisé pour changer les éléments La largeur et la hauteur de
|
| 6 | scaleX(n) est utilisée pour changer la largeur de l'élément |
Voici le code pour transformer l'élément en 2D à l'aide de CSS3 -
Démo en temps réel
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
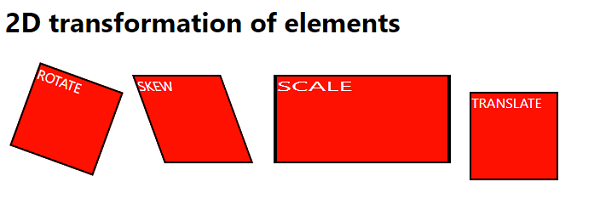
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Plug-in TV Mango
Plug-in TV Mango
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 navigateur wap
navigateur wap
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 quelle est l'adresse mac
quelle est l'adresse mac