
Le service de carte fait référence à une interface qui peut fournir des informations sur les données, telles que la recherche locale/la planification d'itinéraire, etc. L'éditeur ci-dessous triera la recherche locale et la recherche de plage de l'API Baidu Map. Veuillez voir ci-dessous pour plus de détails.
Présentation du service de carte
Les services de cartographie font référence à des interfaces qui fournissent des informations sur les données, telles que la recherche locale, la planification d'itinéraire, etc. Les services fournis par Baidu Map API sont :
LocalSearch : recherche locale, fournissant des services de recherche de localisation dans une zone spécifique, comme la recherche de « parc » à Pékin.
TransitRoute : navigation en bus, fournissant des services de recherche de plans de voyage en bus dans une zone spécifique.
DrivingRoute : navigation de conduite, fournissant des services de recherche pour conduire des plans de voyage.
WalkingRoute : navigation à pied, fournissant des services de recherche de plans de voyage à pied.
Géocodeur : analyse d'adresses, fournissant des services de conversion des informations d'adresse en informations de points de coordonnées.
LocalCity : Ville locale, fournissant un service pour déterminer automatiquement la ville où vous vous trouvez.
TrafficControl : contrôle du trafic en temps réel, fournissant des services d'informations sur le trafic en temps réel et historiques.
L'interface de service de la classe de recherche doit spécifier une plage de recherche, sinon l'interface ne fonctionnera pas.
Recherche locale
BMap.LocalSearch fournit des services de recherche locale. Lorsque vous utilisez la recherche locale, vous devez définir une zone de recherche. La zone de recherche peut être un objet BMap.Map, un objet BMap.Point ou une chaîne de noms de province ou de ville (par exemple). : "Ville de Pékin") . Le deuxième paramètre du constructeur BMap.LocalSearch est facultatif, dans lequel vous pouvez spécifier le rendu des résultats. La classe BMap.RenderOptions fournit plusieurs propriétés qui contrôlent le rendu, où map spécifie l'instance de carte où les résultats sont affichés et panel spécifie l'élément conteneur de la liste de résultats.
De plus, BMap.LocalSearch fournit également les méthodes searchNearby et searchInBounds pour vous fournir des services de recherche environnante et de recherche de plage.
Configurer la recherche
BMap.LocalSearch propose plusieurs méthodes de configuration grâce auxquelles vous pouvez personnaliser le comportement du service de recherche pour répondre à vos besoins. Dans l'exemple ci-dessous, nous ajustons chaque page pour afficher 8 résultats, et ajustons automatiquement le champ de vision de la carte en fonction de la position du point résultat, sans afficher la fenêtre d'information du premier résultat :
Interface de données
En plus des résultats de recherche ajoutés automatiquement aux cartes et aux listes, vous pouvez également obtenir des informations détaillées sur les données via l'interface de données. En combinaison avec l'API de la carte, vous pouvez ajouter vous-même des étiquettes et des fenêtres d'informations à la carte. Les classes BMap.LocalSearch et BMap.LocalSearchOptions fournissent plusieurs interfaces pour définir des fonctions de rappel, via lesquelles les informations sur les données des résultats de recherche peuvent être obtenues. Par exemple, l'instance d'objet BMap.LocalResult peut être obtenue via le paramètre de fonction de rappel onSearchComplete, qui contient les informations sur les données de chaque résultat de recherche. Lorsque la fonction de rappel est exécutée, vous pouvez utiliser la méthode BMap.LocalSearch.getStatus() pour confirmer si la recherche a réussi ou pour obtenir les détails de l'erreur.
Dans l'exemple suivant, les informations sur le titre et l'adresse de chaque résultat sur la première page sont obtenues via la fonction de rappel onSearchComplete et affichées sur la page :
Copier le code
Le code est le suivant :
Copier le code
Le code est le suivant :
var map = new BMap.Map("conteneur");map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 14);
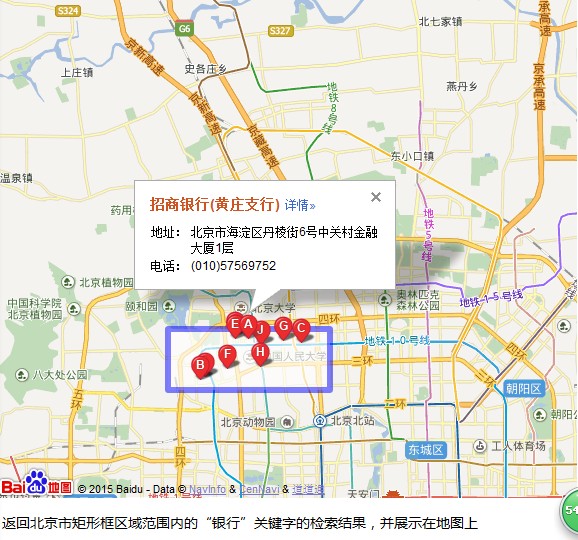
Rendu :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 vue v-si
vue v-si
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 Quel logiciel est ig
Quel logiciel est ig
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8