
Votre page d'accueil est la première chose que les gens voient lorsqu'ils visitent votre site Web, vous voulez donc vous assurer de faire une bonne première impression !
Par défaut, WordPress utilise votre blog le plus récent comme page d'accueil. Cependant, même si un blog est une partie importante de votre site Web, dans de nombreux cas, un blog n'est pas la meilleureintroduction à votre site Web.
Supposons que vous créez un site Web pour promouvoir votre entreprise. Souhaitez-vous que les clients potentiels voient une page d'accueil avec des témoignages, un diaporama de vos produits et services et de toutes les récompenses que vous avez remportées, ou une liste de vos articles de blog les plus récents ?
Dans ce petit conseil, je vais vous montrer comment faire la meilleure première impression en remplaçant le blog par défaut de WordPress par une page d’accueil spécialement conçue.
Si vous êtes nouveau sur WordPress, consultez notre guide complet pour créer votre premier site Web WordPress.
Alors que les blogs affichent vos derniers articles, les pages WordPress ne les affichent pas par ordre chronologique. La nouvelle page ne remplacera pas l'ancienne page.
Lorsque vous publiez une page, elle reste dans cet état jusqu'à ce que vous la modifiiez explicitement, c'est pourquoi les pages WordPress sont parfois appelées pages statiquespages. Étant donné que les pages sont statiques, elles sont idéales pour afficher du contenu permanent tel que la boutique de commerce électronique de votre site Web, la page de contact, les conditions générales de service ou votre page d'accueil.
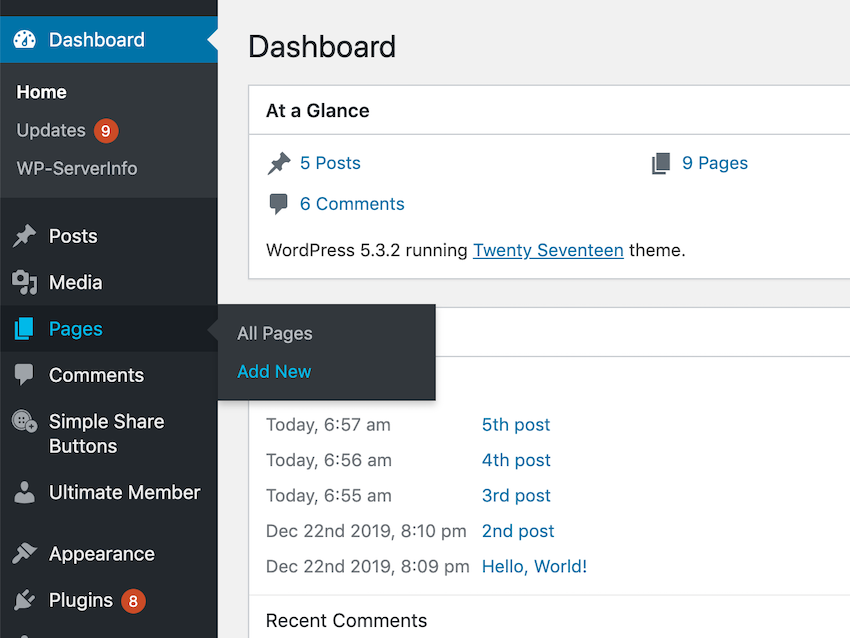
Si vous souhaitez remplacer votre blog par une page d'accueil statique, vous devez alors créer au moins une page. Si vous n'avez pas de page que vous souhaitez utiliser comme page d'accueil, il est temps d'en créer une :

Vous serez maintenant redirigé vers un écran où vous pourrez ajouter des éléments tels que des images, du texte et du contenu pour créer votre page d'accueil. vidéo. Lorsque vous créez votre nouvelle page d'accueil, vous pouvez vérifier à quoi ressemblera la page pour vos visiteurs en cliquant sur le bouton Aperçu.
Pendant que vous continuez à travailler sur votre page d'accueil, n'oubliez pas de cliquer sur Enregistrer le brouillon pour enregistrer vos modifications. Notez que tant que votre page d'accueil est au statut de brouillon, elle ne sera visible par personne d'autre que vous, vous pouvez donc cliquer sur Enregistrer autant de fois que vous le souhaitez sans vous soucier de publier un travail de contenu inachevé.
Vous devrez peut-être modifier l'URL de votre page d'accueil avant de la publier. Par défaut, WordPress génère automatiquement une URL basée sur le nom de domaine de votre site Web et le titre de la page. Pour modifier cette adresse générée automatiquement, recherchez l'URL en haut de l'écran, cliquez sur le bouton Modifier qui l'accompagne, entrez la nouvelle URL et cliquez sur OK.
Si vous êtes satisfait de votre nouvelle page d'accueil, cliquez sur le bouton Publier pour l'activer.
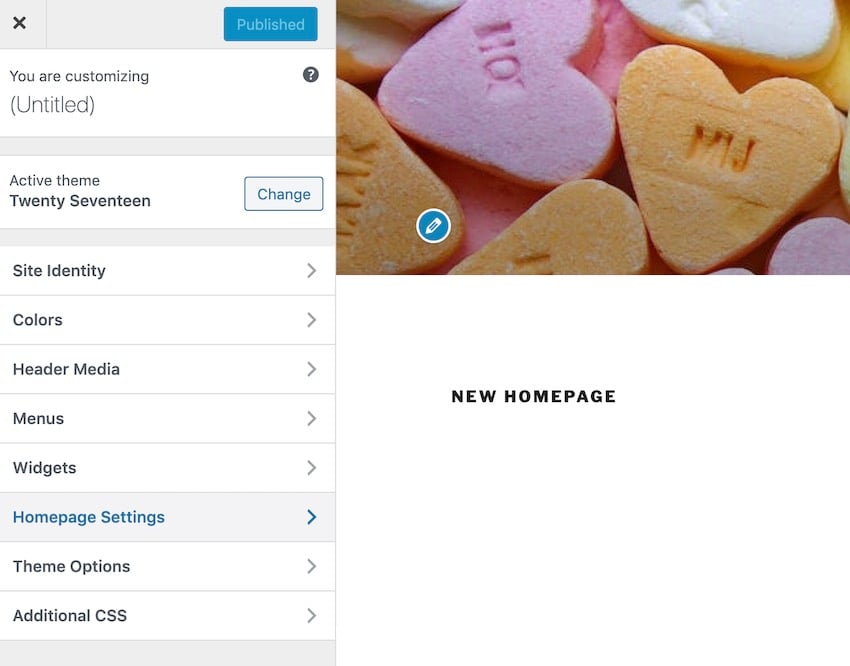
Vous pouvez désormais définir cette page comme page d'accueil.
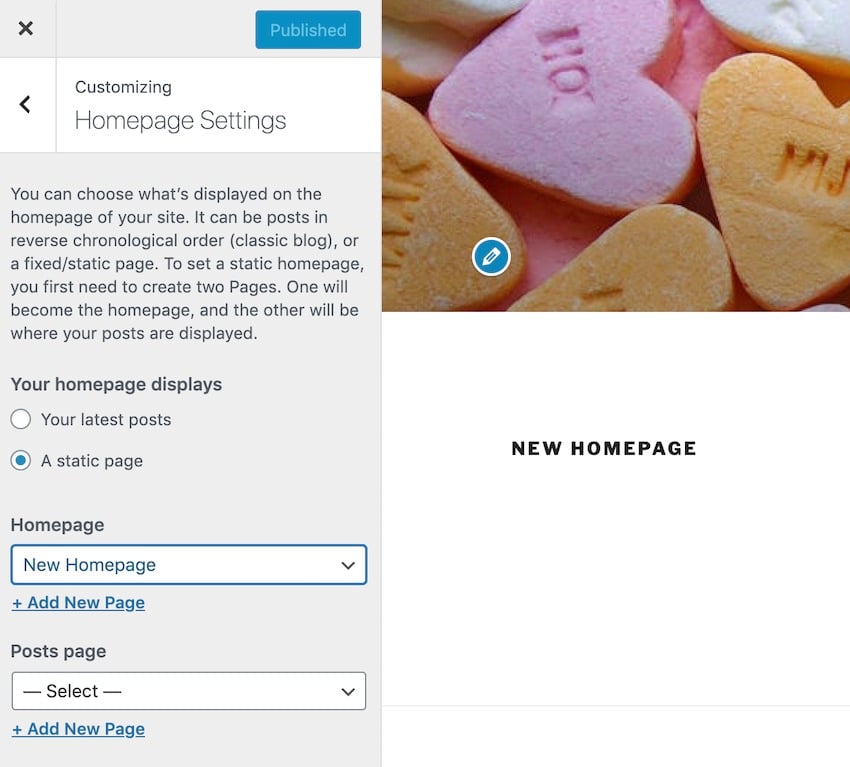
Faites de cette nouvelle page la première chose que vos visiteurs voient lorsqu'ils arrivent sur votre site :


La fenêtre d'aperçu devrait maintenant se mettre à jour pour afficher la page que vous venez de sélectionner. Une fois que vous êtes satisfait de votre nouvelle page d'accueil, cliquez sur le bouton bleu Publier.
Essayez de recharger votre site ; il devrait maintenant afficher une toute nouvelle page d'accueil !
Votre blog n’est peut-être plus la première chose que voient vos visiteurs, mais cela ne signifie pas nécessairement que vous souhaitez les empêcher d’accéder à votre blog.
Une fois que votre site Web s'étend sur plusieurs pages Web, vous devrez fournir à vos visiteurs un moyen simple de naviguer entre ces pages, et une option populaire est un menu.
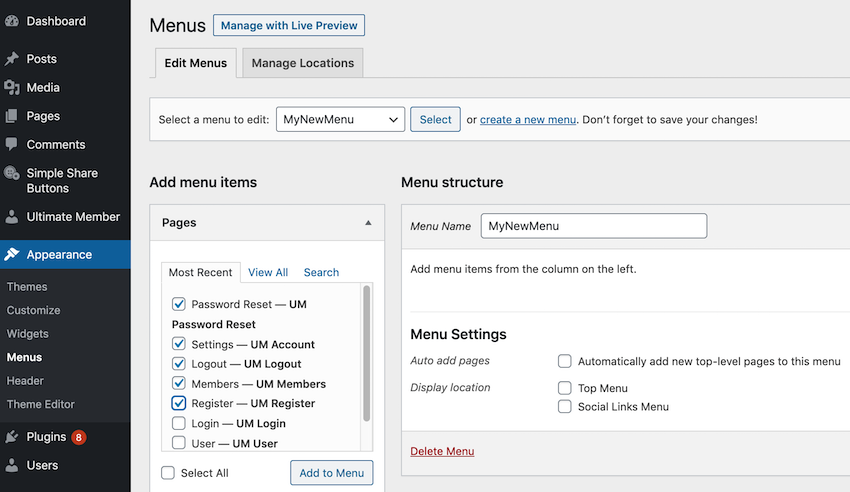
Vous pouvez modifier et améliorer le menu par défaut de WordPress de différentes manières, mais dans cette section, nous allons créer un menu simple qui s'étend en haut de votre site :

Cliquez sur Ajouter au menu et tous les éléments sélectionnés seront ajoutés à la section > Structure du menu . Vos éléments de menu apparaîtront dans l'ordre dans lequel ils apparaissent dans la Structure du menu.
Vous pouvez modifier l'endroit où un élément apparaît dans le menu en saisissant l'élément dans la Structure du menu, puis en le faisant glisser et en le déposant vers son nouvel emplacement.
Si vous êtes satisfait de vos paramètres, cliquez sur Enregistrer le menu.
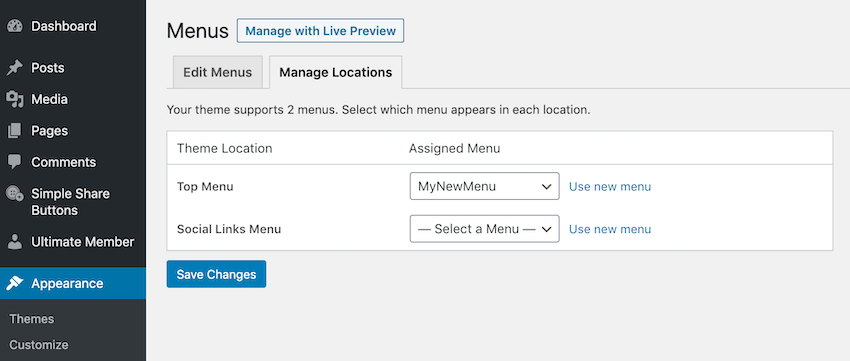
Pour placer ce menu sur votre site Web, cliquez sur l'onglet Gérer les lieux. En supposant que vous souhaitiez que ce menu apparaisse sur tout votre site Web, ouvrez la liste déroulante Top Menu et sélectionnez le menu que vous venez de créer.

Cliquez sur Enregistrer les modifications pour ajouter le nouveau menu à votre site Web.
Maintenant, si vous ouvrez une page Web, elle fournira un menu pratique avec des liens vers toutes les différentes parties de votre site Web.
Dans cet article, je vous montre comment créer une page statique puis la définir comme page d'accueil de votre site Web. Pour garantir que chaque page, article et blog soit accessible depuis votre nouvelle page d'accueil, nous avons également créé un menu de navigation personnalisé pour permettre aux visiteurs d'accéder facilement à chaque partie de votre site.
Si vous souhaitez en savoir plus sur les menus WordPress, découvrez comment convertir ce menu WordPress standard en menu déroulant, ou consultez certains de nos autres tutoriels WordPress.
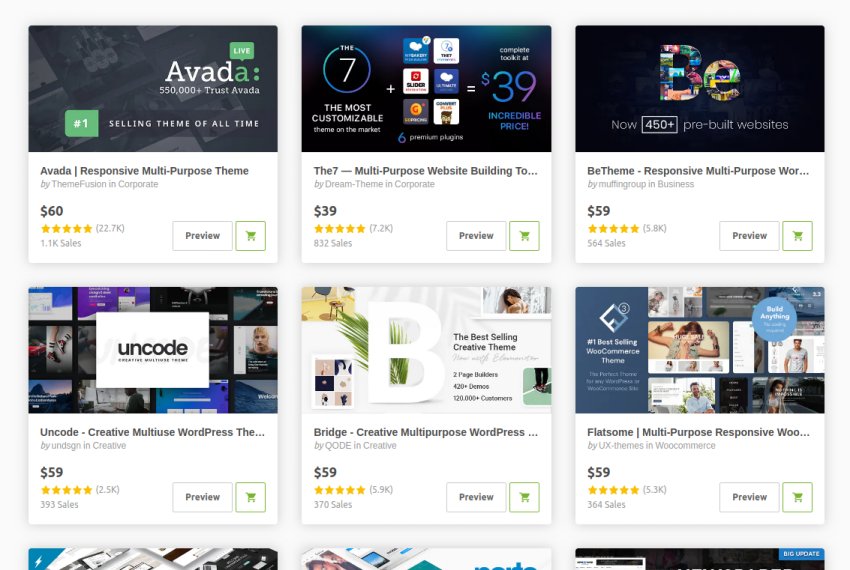
Explorez des milliers des meilleurs thèmes WordPress créés sur ThemeForest et les principaux plugins WordPress sur CodeCanyon. Achetez ces thèmes et plugins WordPress de haute qualité et améliorez l'expérience de votre site Web pour vous et vos visiteurs.

Voici quelques-uns des thèmes et plugins WordPress les plus vendus et émergents en 2020.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!