
HTML5 introduit une gamme de nouvelles fonctionnalités intéressantes et d'options simples. Bientôt, il sera entièrement pris en charge par la plupart des navigateurs utilisés aujourd'hui. À terme, tout le monde devra convertir ses thèmes WordPress de XHTML en HTML5. Après la mise à jour Panda de Google, votre site Web a besoin d'un code plus clair et plus facile à lire pour être mieux classé sur Google. Je vais vous apprendre à convertir votre thème de XHTML en HTML5. Nous nous occuperons également des 2% d'internautes qui ont désactivé JavaScript (pour des raisons de rétrocompatibilité).
Dans ce tutoriel, nous nous concentrerons sur la conversion d'un thème WordPress de XHTML en HTML5. Nous vous guiderons pas à pas à travers les modifications à travers les fichiers répertoriés ci-dessous (ces fichiers se trouvent dans le dossier de votre thème, c'est-à-dire wp-content/themes/yourtheme/ici ! )
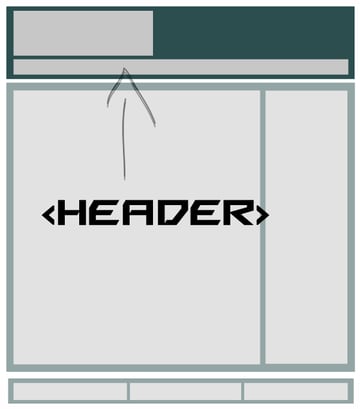
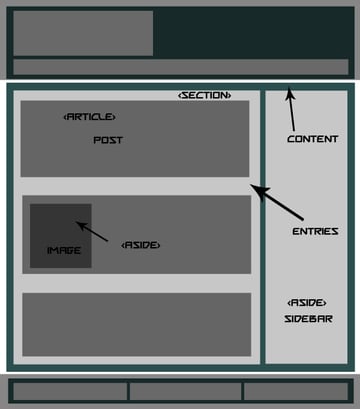
Jetons un coup d'œil à la mise en page HTML5 de base que nous allons créer. HTML5 est plus qu'un simple type de document au début du code. Plusieurs éléments nouvellement introduits nous aident à styliser et à coder de manière efficace avec moins de balisage (c'est l'une des raisons pour lesquelles HTML5 est meilleur).
<!DOCTYPE html> <html lang="en"> <head> <title>TITLE | Slogan!</title> </head> <body> <nav role="navigation"></nav> <!--Ending header.php--> <!--Begin index.php--> <section id="content"> <article role="main"> <h1>Title of the Article</h1> <time datetime="YYYY-MM-DD"></time> <p>Some lorem ispum text of your post goes here.</p> <p>The article's text ends.</p> </article> <aside role="sidebar"> <h2>Some Widget in The Sidebar</h2> </aside> </section> <!--Ending index.php--> <!--begin footer.php--> <footer role="foottext"> <small>Some Copyright info</small> </footer> </body> </html>
Il ne nous reste plus qu'à savoir header、footer、nav、section 和 article 的新 HTML5 标签放在哪里即可。与 div Comparé au XHTML structuré, le nom de la balise nouvellement introduite est explicite.
Maintenant, je vais vous montrer le code couramment utilisé dans header.php des thèmes WordPress XHTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<div class="header">
<div class="container">
<h1><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div><!-- End Container -->
</div><!-- End Header -->
<!-- Navigation Bar Starts -->
<div class="navbar">
<div class="container">
<ul class="grid nav_bar">
<?php wp_list_categories('navs_li='); ?>
</ul>
</div>
</div>
<!-- Navigation Bar Ends -->
<div class="container">
Quelqu’un doit se demander pourquoi nous faisons tout cela ? La réponse est simple, c'est le balisage sémantique du HTML5. Il réduit le balisage, ce qui le rend très facile à comprendre et à gérer.
Lisez le code et suivez les instructions ci-dessous pour convertir le header.php de votre thème en HTML5.
<!doctype html>
<html>
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<header>
<div class="container">
<h1 class="grid"><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div>
</header>
<!-- End Header -->
<!-- Navigation Bar Starts-->
<nav>
<div class="navbar">
<ul class="grid nav_bar">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</nav>
<!-- Navigation Bar Ends -->
<section class="container">
Comme vous pouvez le constater, le code converti est très similaire au code XHTML. Discutons de ces changements.
<!doctype html> – HTML5 a un doctype très simple, mais il inclut de nombreuses nouvelles balises sémantiques <header> – Balisage sémantique pour les parties d'en-tête <nav> – 我们用一个新的语义标签替换了导航栏的 div Code pour contrôler la barre de navigation en HTML5. Remarque : Certaines personnes incluent section 标记。关于这一点有很多争论。我个人反对在标头中包含 section 标签,因为它会破坏 HTML5 的美感。当然,您可以在那里使用旧的 div dans l'en-tête.
Lors de la conversion d'un thème WordPress en HTML5, les scripts et feuilles de style inclus dans l'en-tête sont vraiment simples. En HTML5, nous utilisons simplement <script> 和 <link> 标签。因此,删除 type="text/javascript" - 所有浏览器都会将 <script> 标记视为 JavaScript,除非您明确写入其类型。同样,从样式表的 <link> 标记中删除 type="text/css".
Contient du HTML shiv pour prendre en charge les anciens navigateurs. Il s'agit d'un simple fichier JavaScript. Quelques exemples de shivs sont le script HTML5 de Remy Sharp ou le script Modernizr. Utilisons Modernizr.
Nous devons mettre le script en file d'attente à partir de notre fichier function.php comme ceci :
function html5_scripts()
{
// Register the Modernizr script
wp_register_script( 'modernizr', get_template_directory_uri() . '/js/Modernizr-1.6.min.js' );
// Enqueue Modernizr
wp_enqueue_script( 'modernizr' );
}
add_action( 'wp_enqueue_scripts', 'html5_scripts', 1 );
Conseil : Mettez des balises de titre consécutives dans <hgroup>
Remarque : Ce script doit être placé <?php wp_head(); 内部的最顶部?> 标签,这就是为什么我们给 add_action avec la priorité 1.



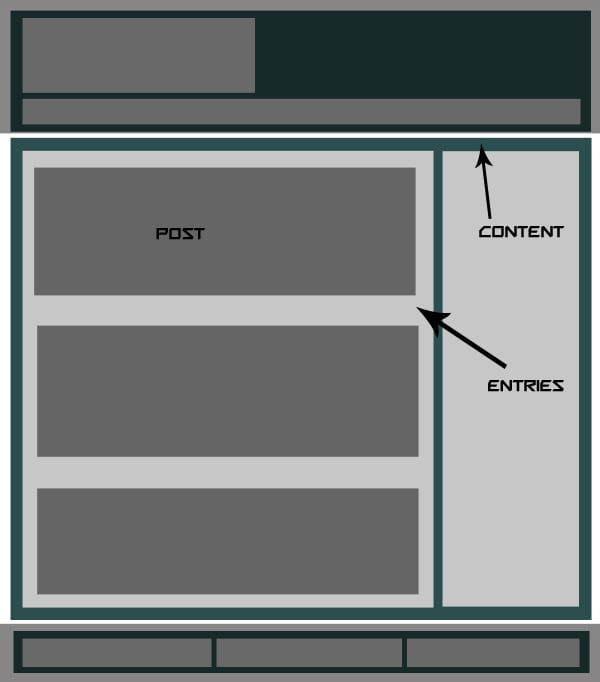
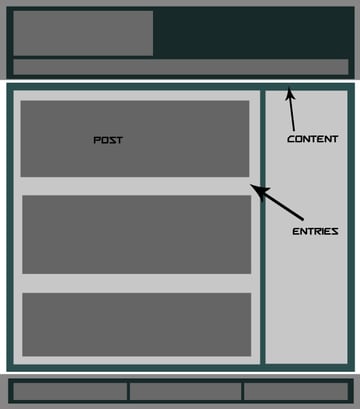
Common XHTML index.php se compose des balises suivantes. Je vais parcourir la conversion étape par étape et expliquer l'ensemble du processus après la conversion.
REMARQUE : Je n'ajouterai pas l'intégralité du code ici car cela allongerait la publication sans raison.
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
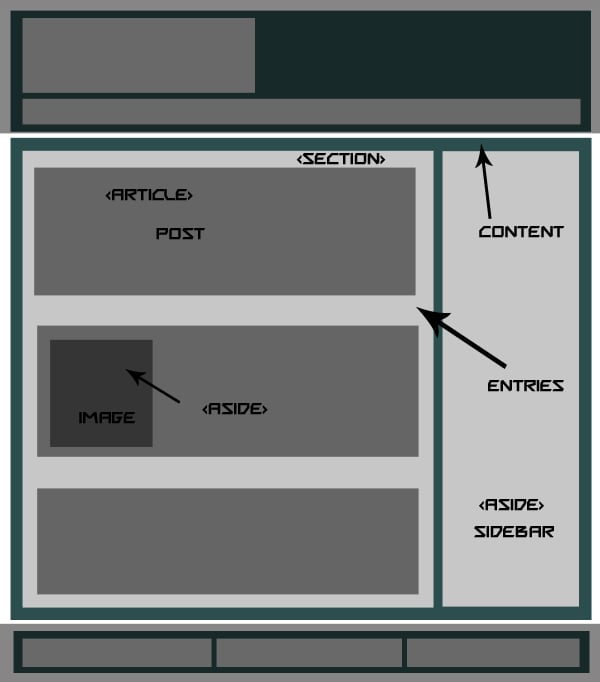
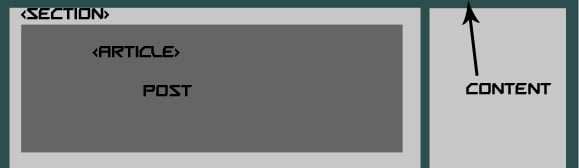
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签:Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
<section> – HTML5 有一个名为 section 的布局标签,用于分隔其中使用的代码块<article> – 帖子部分的语义标签,类似于 section
<aside> – 帖子图像的语义标记,用于将其放在一边和侧边栏面包屑和页面导航 – 如果我们的主题有面包屑,那么它们将在 div 中使用,例如 <div class="breadcrumbs">...</div> ,对于页面导航,我们将使用 <nav id="pgnav"php cngtphpcn...< /nav>



注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
我们将在侧边栏中使用 <aside> 而不是 div,例如:
<div id="sidebar">...</div>
使用<aside>后变成如下。
<aside id="sidebar">...</aside<
这很简单!



我们将在 footer.php 中使用 <footer> 语义标签而不是简单的 div,例如:
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>



<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 section 和 article 标签。如果您愿意,您还可以使用 <time> 标签。
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
注意: 关于SEO,有些人在帖子标题之前使用 <header class="entry-header"> ,这也是一个很好的做法。
最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。
您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!