

Dans cette série, je vous présente :
Dans la première partie, j'ai montré comment créer une nouvelle taxonomie pour les pièces jointes. Dans la partie 2, je vous ai montré comment créer un fichier modèle personnalisé pour les documents et ajouter une boucle pour afficher des liens vers des fichiers multimédias pour chaque document, et dans la partie 3, j'ai créé un fichier modèle personnalisé pour gallery-category Taxonomie qui affiche toutes les images avec un terme donné. comme une page d'archive de style galerie.
Dans cette dernière partie, je vais démontrer quelque chose de légèrement différent : comment attribuer une catégorie à une image, puis modifier le modèle d'archive de la catégorie pour afficher cette image en tant qu'"Image en vedette" pour cette catégorie. Vous pouvez également le faire avec des balises ou des termes de taxonomie en utilisant une technique très similaire.
Dans ce tutoriel, je vais créer un thème qui sera un thème enfant de Twenty Four. Le thème comprendra un fichier de fonction et un fichier de modèle personnalisé pour l'archive de catégorie. Vous pouvez télécharger le thème dans un package de code.
Pour suivre ce tutoriel, vous avez besoin des éléments suivants :
Par défaut, WordPress ne vous permet pas d'attribuer des catégories et des balises aux pièces jointes, ce que vous devrez pouvoir faire dans ce tutoriel. Heureusement, ce problème est facile à résoudre, comme je l'ai démontré dans mon précédent tutoriel sur l'attribution de catégories et de balises aux pièces jointes.
REMARQUE : Cette technique fonctionne avec des balises et des catégories, si vous faites cela avec votre propre taxonomie, vous devrez spécifier la pièce jointe comme type de publication auquel votre taxonomie s'applique lors de votre inscription. Vous pouvez le faire en suivant la première partie de cette série.
Dans votre thème, créez un fichier appelé functions.php et ajoutez-y le code suivant :
<?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
Cela utilise la fonction register_taxonomy_for_object_type() pour ajouter des catégories aux pièces jointes. Désormais, lorsque vous affichez l'écran de la bibliothèque multimédia, vous verrez que les catégories sont activées.
L'étape suivante consiste à ajouter quelques images - une seule image par catégorie. Vous souhaiterez également ajouter une autre catégorie appelée « En vedette » et vous assurer que chaque image que vous souhaitez utiliser de cette manière entre également dans cette catégorie.
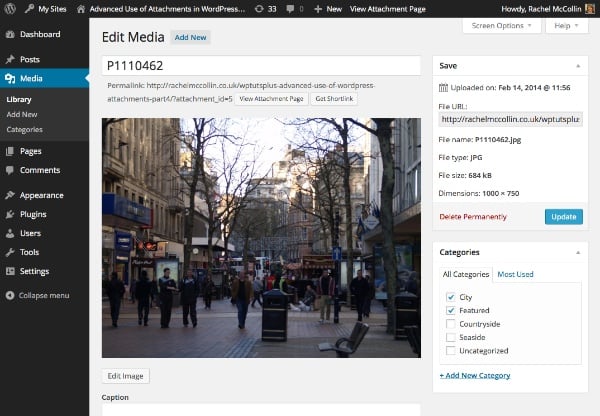
Ci-dessous, vous pouvez voir un exemple d'écran d'édition multimédia affichant les catégories :



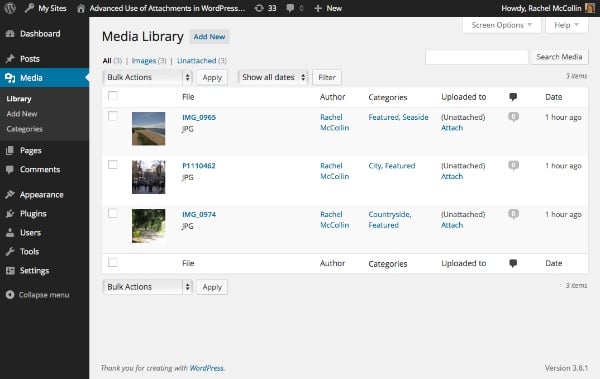
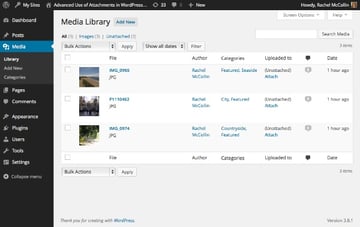
Vous pouvez également voir toutes les images auxquelles j'ai attribué la bonne catégorie :



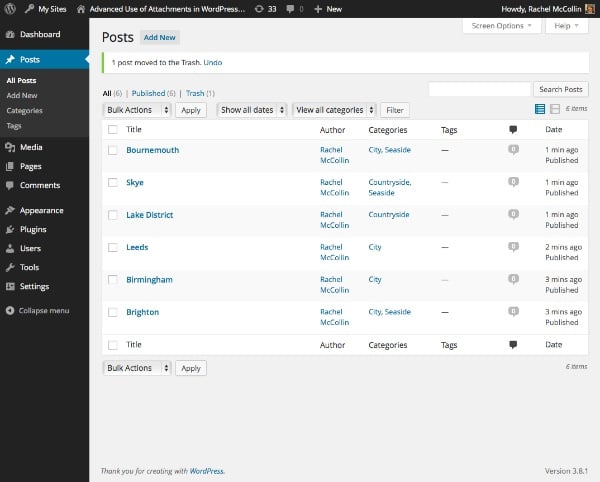
Enfin, je vais ajouter quelques articles factices sur mon site et les placer dans des catégories pertinentes pour avoir quelque chose à afficher dans ma page d'archives :



下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
在主循环上方,使用 WP_Query 添加自定义循环。在结束 </h1> 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
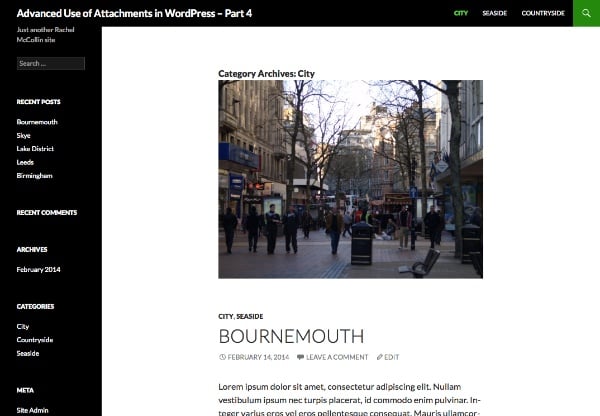
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 instruction de sortie Java
instruction de sortie Java
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur