
Les graphiques 3D dans les navigateurs sont un sujet brûlant depuis leur introduction. Mais si vous deviez créer une application en utilisant le bon vieux WebGL, cela prendrait beaucoup de temps. C'est pourquoi des bibliothèques vraiment utiles ont vu le jour. Three.js est l'un des plus populaires, et dans cette série, je vais vous montrer comment en tirer le meilleur parti pour créer des expériences 3D époustouflantes pour vos utilisateurs.
J'espère que vous avez une compréhension de base de l'espace 3D avant de commencer ce tutoriel, car je n'expliquerai pas des sujets tels que les coordonnées et les vecteurs.
Comme d'habitude, nous commencerons par le code que vous avez créé précédemment. Téléchargez et décompressez les ressources que j'ai fournies et vous êtes prêt à partir.
Avant de commencer la partie programmation, je vais expliquer certains problèmes avec lesquels beaucoup de gens ont des problèmes. Lorsque vous créez un modèle dans Blender et que vous souhaitez l'exporter au format Three.js, vous devez garder les points suivants à l'esprit :
De plus, lors de l'exportation, vous devez vous assurer que ces options sont sélectionnées dans l'exportateur : Skinning、Bones 和 Skeletal Animation.
Comme presque tout dans Three.js, l'importation de modèles est très simple. Il existe une classe spéciale THREE.JSONLoader qui fera tout pour nous. Bien sûr, il ne charge que les modèles JSON, mais il est recommandé de les utiliser, je ne présenterai donc que ce chargeur (les autres chargeurs fonctionnent presque de la même manière). Initialisons-le d'abord :
var loader = new THREE.JSONLoader; var animation;
Aucun paramètre requis. Nous devons également définirune variable d'animation pour pouvoir y accéder plus tard. Nous pouvons maintenant charger le modèle :
loader.load('./model.js', function (geometry, materials) {
var skinnedMesh = new THREE.SkinnedMesh(geometry, new THREE.MeshFaceMaterial(materials));
skinnedMesh.position.y = 50;
skinnedMesh.scale.set(15, 15, 15);
scene.add(skinnedMesh);
animate(skinnedMesh);
});
load 方法接受两个参数:模型路径和回调函数。加载模型时将调用此函数(因此同时您可以向用户显示加载栏)。将使用两个参数调用回调函数:模型的几何形状及其材料(它们随模型一起导出)。在回调中,我们正在创建网格,但这次是 THREE.SkinnedMesh, il prend en charge l'animation.
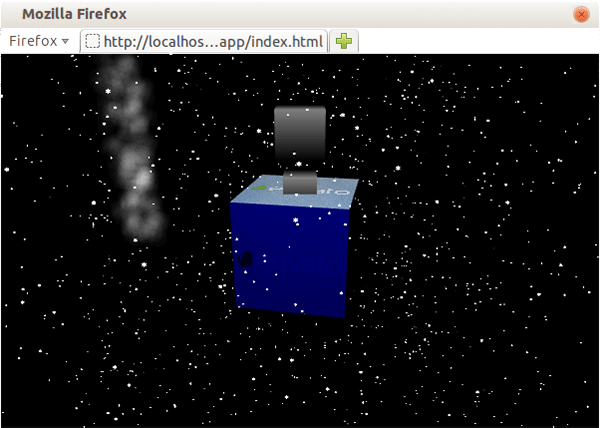
Ensuite, nous déplaçons le modèle de 50 unités, le plaçons au-dessus du cube, le redimensionnons 15x (car j'ai tendance à créer de petits modèles dans Blender) et l'ajoutons à la scène. Ensuite, nous appelons la fonction animate pour configurer et lire l'animation.
Maintenant, nous mettons en place l'animation. Voici le code source de la fonction animate :
function animate(skinnedMesh) {
var materials = skinnedMesh.material.materials;
for (var k in materials) {
materials[k].skinning = true;
}
THREE.AnimationHandler.add(skinnedMesh.geometry.animation);
animation = new THREE.Animation(skinnedMesh, "ArmatureAction", THREE.AnimationHandler.CATMULLROM);
animation.play();
}
Nous devons d’abord activer le skinning (animation) dans tous les matériaux du modèle. Ensuite, nous devons ajouter l'animation du modèle à l'objet THREE.AnimationHandler 并创建 THREE.Animation. Les paramètres sont dans l'ordre suivant : le maillage à animer, le nom de l'animation dans le modèle et le type d'interpolation (utile lorsque vous avez un modèle complexe comme un corps humain et que vous souhaitez que le maillage se courbe doucement). Enfin, nous jouons l'animation.
Mais si vous ouvrez votre navigateur maintenant, vous verrez que le modèle ne bouge pas :

Pour résoudre ce problème, nous devons render 函数中添加一行,位于 articleSystem faire pivoter ci-dessous :
if (animation) animation.update(delta);
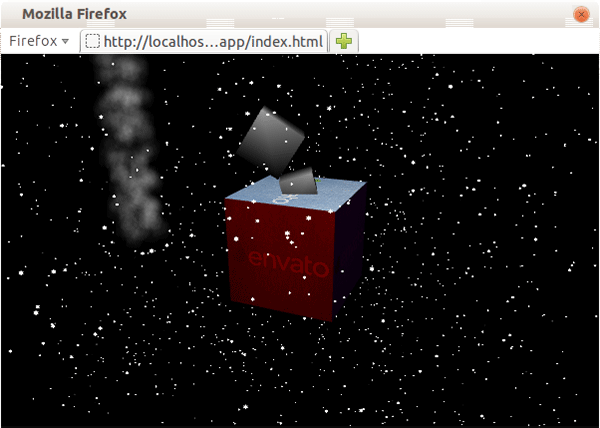
Cela mettra à jour le timing de l'animation afin que THREE.AnimationHandler sache quelle image rendre. Ouvrez maintenant votre navigateur et vous devriez voir le cube en haut courbé à gauche et à droite :

Oui, il existe une solution de contournement qui ne fonctionne que pour une séquence d'animation dans le modèle, mais elle nécessite que vous la modifiiez. L'idée est d'ajouter chaque animation à une séquence, puis, lorsque cette animation se termine, la suivante démarre. Ensuite, après avoir exporté le modèle, vous devez modifier le code d'animation. Disons que nous avons une animation debout du début à la troisième seconde, et une animation marchant de la troisième seconde à la fin. Ensuite, dans notre fonction render, nous devons vérifier à quelle seconde se trouve l'animation, et si elle atteint l'heure de fin de la séquence en cours, l'arrêter et recommencer la lecture depuis le début :
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
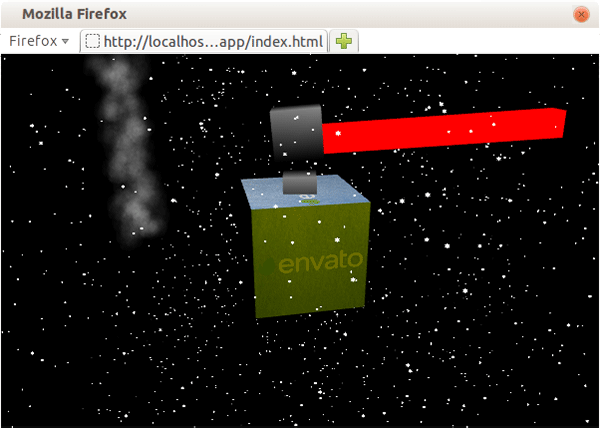
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 La différence entre le masque de pâte et le masque de soudure
La différence entre le masque de pâte et le masque de soudure
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 utilisation du format_numéro
utilisation du format_numéro
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 disposition absolue
disposition absolue