
PhoneGap est une plateforme open source qui vous permet de créer des applications mobiles multiplateformes en utilisant HTML, JavaScript et CSS. Pour interagir avec le matériel de l'appareil, PhoneGap fournit une API JavaScript qui interagit avec des fonctionnalités telles que la caméra embarquée, le GPS et l'accéléromètre.
Bien que PhoneGap soit idéal pour développer des applications multiplateformes, le code permettant de développer une application pour une plateforme ou une autre sera différent. L’une des plus grandes différences à surmonter concerne la configuration logicielle requise.
Ce tutoriel fournira une introduction approfondie à la configuration d'un environnement de développement Android et créera une application simple "Hello World".
Si vous souhaitez aller plus loin avec votre PhoneGap, consultez la gamme de scripts et de modèles d'application PhoneGap sur Envato Market.
Vous devez installer le kit de développement Java (JDK). Veuillez suivre les instructions officielles pour le configurer.
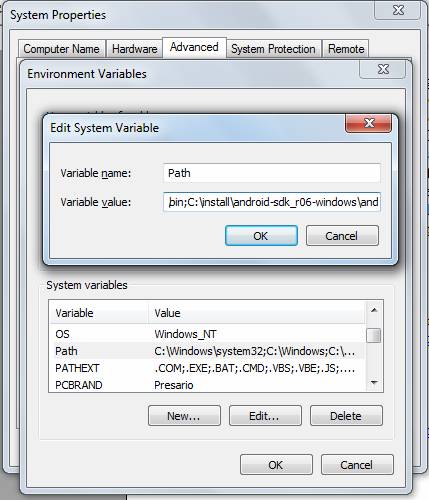
Vous aurez également besoin du kit de développement logiciel Android. Lors de l'installation du SDK, vous devez définir android-sdk-

Si Eclipse n'est pas déjà installé sur votre ordinateur, vous devrez le télécharger et l'installer.
Vous devez également installer le plug-in ADT pour Eclipse. ADT (Android Development Tools) est un plug-in pour Eclipse qui fournit un IDE complet pour développer des applications Android. ADT vous permet de créer un nouveau projet Android, ou il vous permet de créer un projet Android à partir d'une source existante (c'est ainsi que nous ouvrons l'application PhoneGap pour Android sur Eclipse). En utilisant ADT, vous pouvez également déboguer des applications Android. Étant donné qu'ADT est bien intégré au SDK Android, l'exécution de l'application à partir de l'IDE lance directement l'émulateur Android.
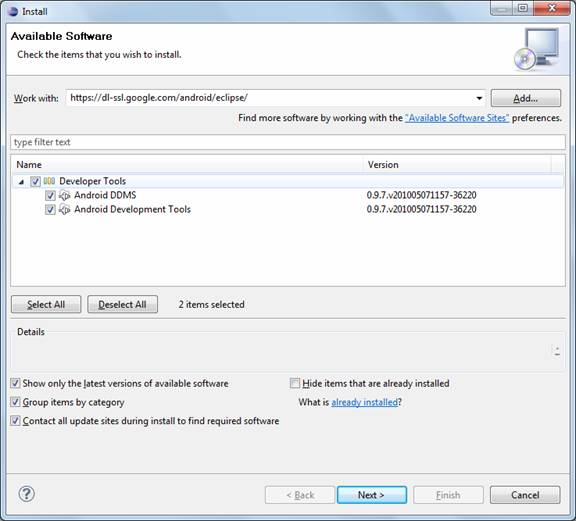
Pour installer ADT, cliquez sur Installer un nouveau logiciel dans la fenêtre d'aide d'Eclipse et accédez au site suivant à utiliser : http://dl-ssl.google.com/android/eclipse/. Suivez ensuite l'assistant qui apparaît pour installer ADT.

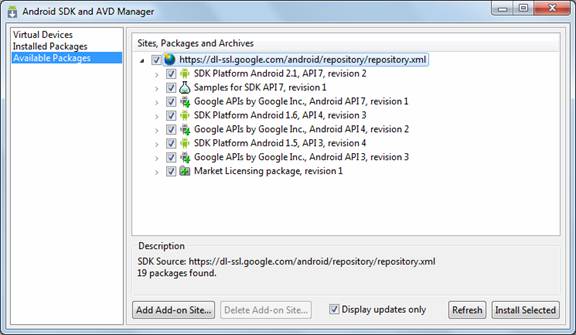
Après avoir installé ADT, vous devrez installer la plateforme Android et d'autres composants. Pour ce faire, accédez à la fenêtre Options de menu -> Android DK et AVD Manager et sélectionnez Plateforme et niveau API. L'API Android 2.2 est la dernière en date au moment de la rédaction de cet article.

Si Apache Ant n'est pas installé, vous pouvez le télécharger depuis http://ant.apache.org/bindownload.cgi. Pour l'installer, il vous suffit de décompresser le fichier Zip téléchargé et de définir le dossier bin dans le répertoire ant de votre variable PATH.
Si Ruby n’est pas encore installé, vous pouvez le télécharger à partir de ce programme d’installation gratuit. Après l'installation, ajoutez le chemin Ruby/bin à la variable PATH de votre compte.
Bien entendu, vous avez également besoin du framework PhoneGap lui-même.

Le chemin suivant doit être défini dans la variable PATH de votre compte :
En plus de cela, vous devez définir les variables suivantes :
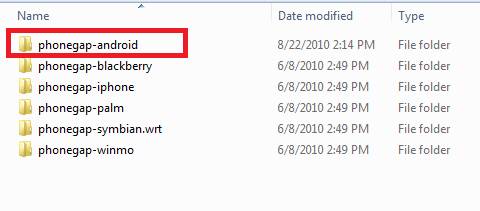
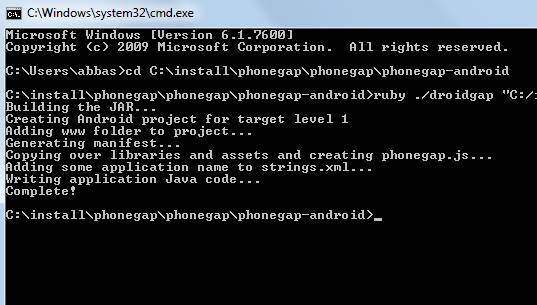
Pour créer un espace de travail pour l'application PhoneGap sur Android, accédez au dossier « phonegap-android » sur l'invite de commande ou le terminal :
ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
Après avoir exécuté la commande, si tout se passe bien, vous verrez le message correct comme indiqué ci-dessous :

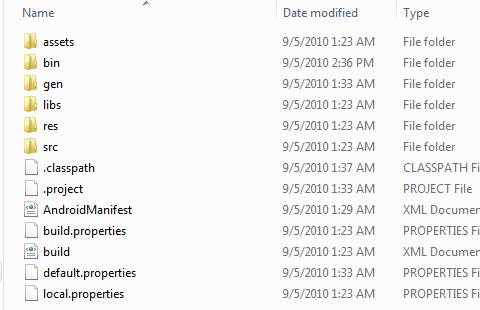
Ce qui précède devrait créer un espace de travail complet pour votre application PhoneGap Android.

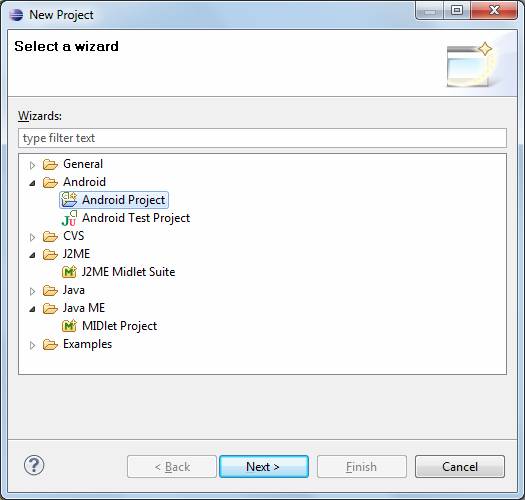
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

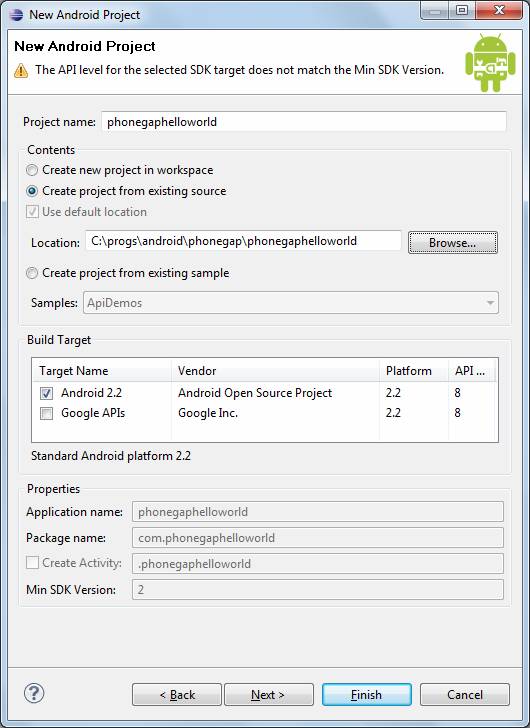
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

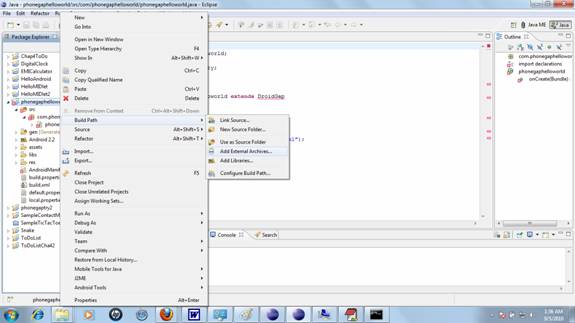
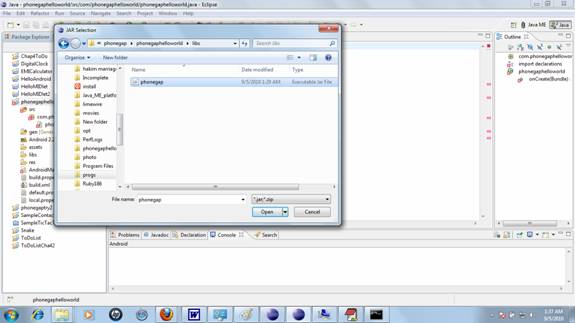
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

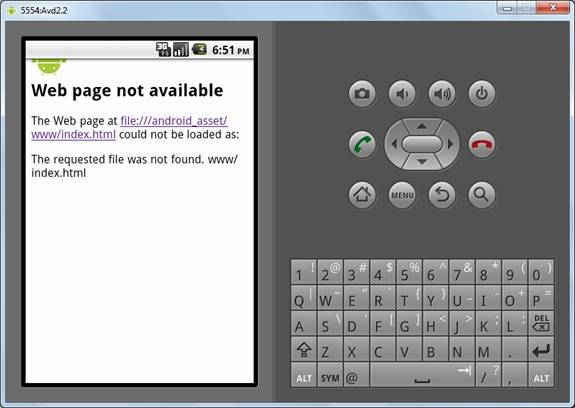
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
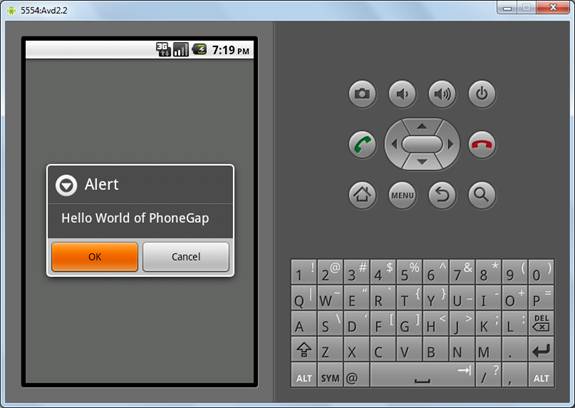
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

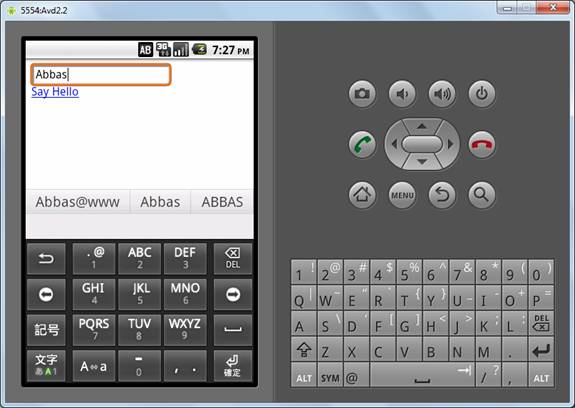
现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
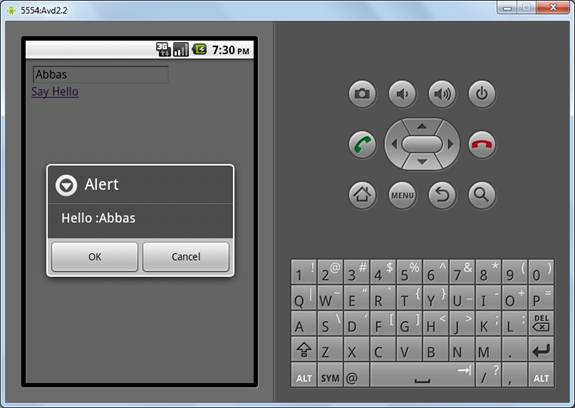
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


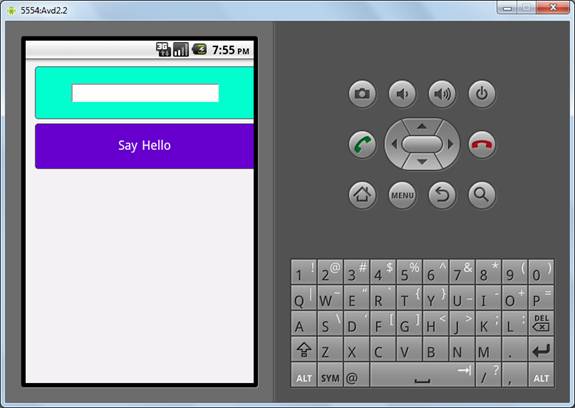
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 fonction système()
fonction système()
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Tutoriel de création de site Web simple PHP
Tutoriel de création de site Web simple PHP
 Comment configurer le routeur
Comment configurer le routeur