
Les formulaires ont toujours fait partie intégrante d'Internet. En tant que propriétaire de site WordPress, vous n’avez d’autre choix que de les utiliser si vous souhaitez que vos utilisateurs communiquent avec vous. Cependant, créer des formulaires modernes qui suivent les meilleures pratiques et correspondent à l'apparence de votre site Web peut être une tâche ardue, surtout si vous n'êtes pas doué en codage.
Heureusement, il existe désormais plusieurs puissants générateurs de formulaires WordPress disponibles sur CodeCanyon qui offrent une interface WYSIWYG intuitive et une prise en charge du glisser-déposer. FormCraft, développé par CodeCanyon Elite Author nCrafts, est l'un de ces créateurs de formulaires.
FormCraft est un plugin WordPress premium conforme au RGPD qui vous permet de créer de superbes formulaires pour votre site Web en quelques minutes. Il intègre une tonne de fonctionnalités avancées, notamment la prise en charge des requêtes AJAX, des déclencheurs, des messages contextuels et même de la logique conditionnelle. Grâce à des modules complémentaires, il offre des fonctionnalités supplémentaires telles que l'intégration avec MailChimp et reCAPTCHA.
Dans ce tutoriel, je vais vous montrer comment installer ce plugin et utiliser certaines de ses fonctionnalités les plus importantes.
Connectez-vous à votre compte Envato et rendez-vous sur CodeCanyon afin de pouvoir acheter une licence pour utiliser FormCraft. Avec plus de 16 000 unités vendues, c’est l’un des articles les plus populaires.

Après un achat réussi, vous aurez accès à un fichier ZIP qui pourra être utilisé pour installer le plugin.
Connectez-vous au panneau d'administration de votre instance WordPress et accédez à Plugins > Ajouter un nouveau plugin. Appuyez ensuite sur le bouton Télécharger le plugin. Sur l'écran suivant, sélectionnez d'abord le fichier ZIP en appuyant sur le bouton Parcourir..., puis appuyez sur le bouton Installer maintenant pour démarrer l'installation.

Veuillez noter que la taille du plugin est de 2,3 Mo. Si votre instance WordPress se plaint que la taille du plugin dépasse la taille maximale autorisée pour les fichiers téléchargés, vous devez augmenter la valeur de la variable php.ini中的 upload_max_filesize > fichiers.
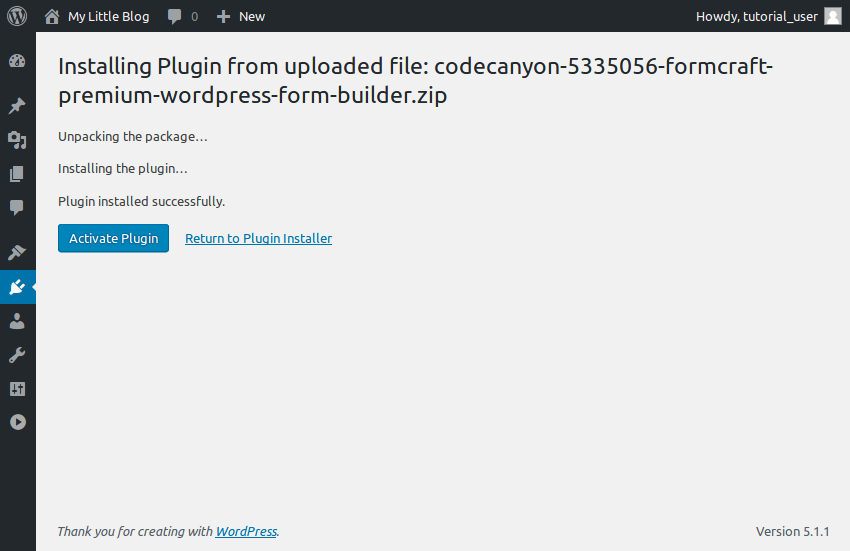
Après avoir installé le plugin, appuyez sur le bouton Activer le plugin pour commencer à l'utiliser.
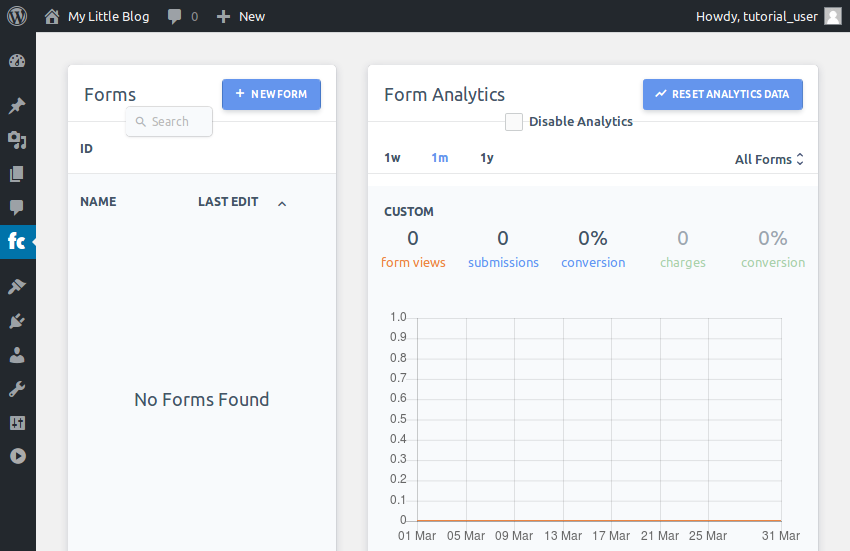
Votre panneau d'administration WordPress devrait maintenant avoir une nouvelle section appelée FormCraft. Ouvrez-le et appuyez sur le bouton Nouveau formulaire pour pouvoir commencer à créer votre premier formulaire.

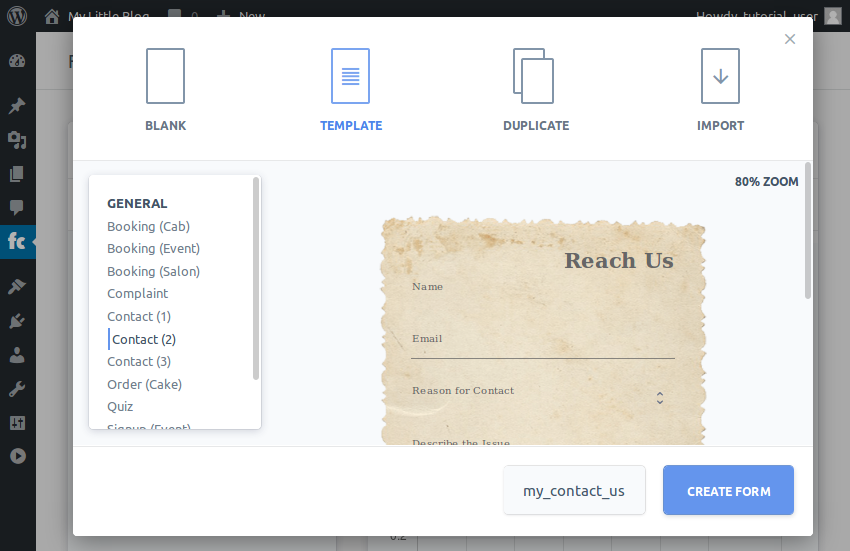
Dans la boîte de dialogue contextuelle, sélectionnez l'option Modèle. Étant donné que FormCraft est livré avec près d'une douzaine de modèles soigneusement conçus pour les types de formulaires courants, l'utilisation de modèles constitue le moyen le plus simple et le plus rapide de créer des formulaires.
Maintenant, créons un formulaire de contact. Alors, sélectionnez n'importe quel modèle Contact, donnez un nom à votre formulaire et appuyez sur le bouton Créer un formulaire. J'utiliserai le modèle Contact (2).

Une fois le formulaire prêt, vous serez automatiquement redirigé vers l'interface où vous pourrez modifier le formulaire.
Modifier des formulaires avec FormCraft est facile. Généralement, il vous suffit de cliquer sur le champ du formulaire que vous souhaitez modifier et de mettre à jour ses propriétés. Par exemple, si vous souhaitez modifier le libellé du champ Nom, cliquez dessus et mettez à jour la valeur de l'attribut Label dans la boîte de dialogue qui apparaît.

Pour fermer la boîte de dialogue, cliquez n'importe où en dehors de la boîte de dialogue.
Enfin, lorsque vous êtes satisfait de toutes les modifications, vous pouvez appuyer sur le bouton Enregistrer pour les rendre permanentes.
Vous pouvez utiliser deux méthodes différentes pour afficher les formulaires créés avec FormCraft. La première méthode consiste à utiliser une page de formulaire dédiée qui possède sa propre URL unique et n'affiche aucun contenu autre que le formulaire. Cette méthode nécessite un minimum d'effort et vous permet également de partager facilement le formulaire.
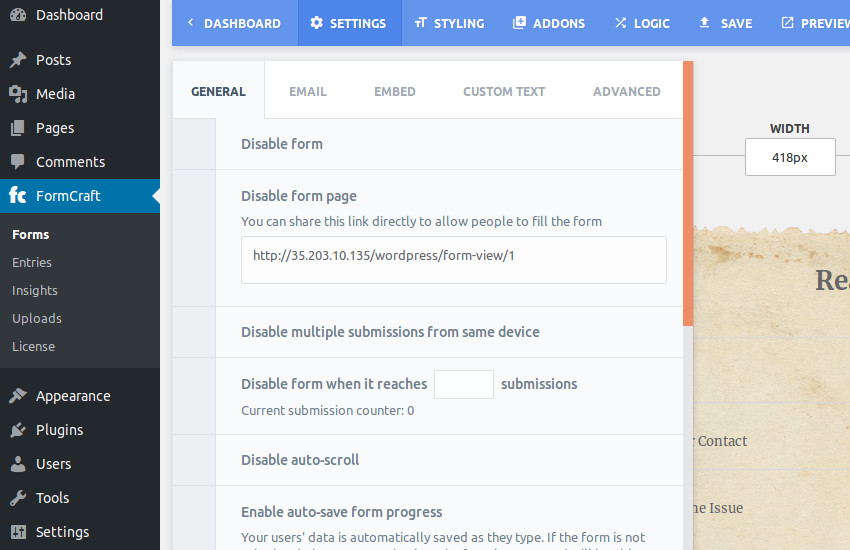
Par défaut, FormCraft crée automatiquement des pages de formulaire dédiées pour chaque formulaire. Pour déterminer l'URL du formulaire que vous avez créé à l'étape précédente, cliquez sur le bouton Paramètres et passez à l'onglet Général.

La deuxième méthode consiste à intégrer le formulaire dans une publication ou une page. Cette méthode est plus flexible car elle vous permet d'afficher du texte ou des images supplémentaires avec le formulaire.
Pour intégrer un formulaire FormCraft, vous avez besoin de son shortcode. Pour savoir de quoi il s'agit, accédez à Paramètres > Intégrer > Shortcodes.

Chaque formulaire que vous créez avec FormCraft aura son propre shortcode unique et facile à retenir.
À ce stade, vous pouvez créer une nouvelle publication et saisir le shortcode pour intégrer le formulaire. Voici un exemple d'article contenant un formulaire FormCraft :

Une fois que l'utilisateur aura rempli votre formulaire, il le soumettra bien sûr. Vous pouvez recevoir les formulaires complétés de deux manières différentes. La première méthode consiste à recevoir des emails du serveur WordPress. Il ne nécessite aucune programmation et est idéal pour gérer les soumissions de formulaires à faible volume.
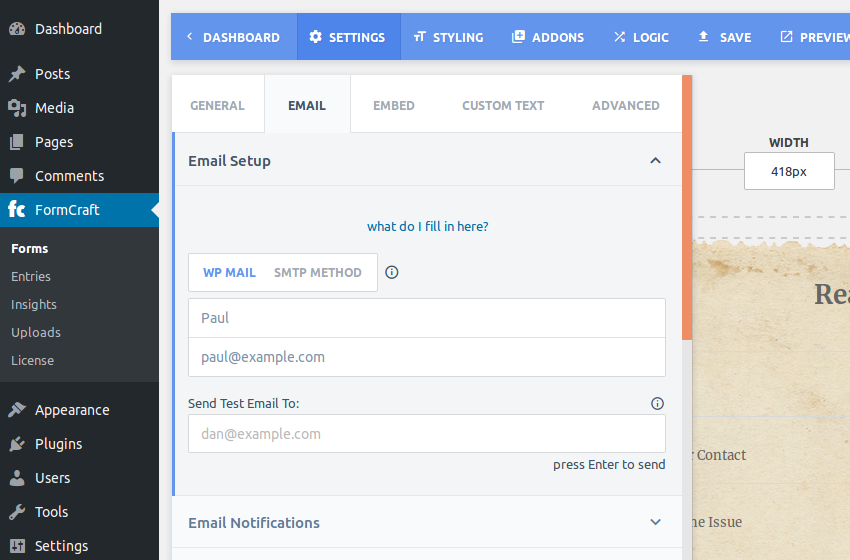
Pour recevoir des soumissions de formulaire par e-mail, accédez à Paramètres > E-mail > Paramètres de messagerie.
FormCraft peut envoyer des e-mails en utilisant les paramètres de messagerie WordPress par défaut ou en utilisant une configuration SMTP personnalisée. Généralement, les paramètres par défaut suffisent. Alors, passez à l'onglet WP Mail et remplissez les champs Sender Name et Sender Email selon vos préférences. Comme vous l'avez peut-être deviné, l'adresse e-mail que vous fournissez ici sera l'adresse e-mail à laquelle vous recevrez toutes les soumissions de formulaires.

Ensuite, développez la section Notifications par e-mail. Ici, vous devez fournir l'adresse e-mail à laquelle tous les formulaires remplis doivent être envoyés. N'hésitez pas à utiliser la même adresse e-mail que celle que vous avez saisie précédemment.
Laissez le reste de la configuration inchangé et appuyez sur le bouton Enregistrer.
Votre premier gestionnaire de soumission de formulaire est prêt. Désormais, vous recevrez un e-mail à chaque fois qu'un utilisateur soumettra votre formulaire.
Cependant, si vous pensez recevoir des milliers de soumissions de formulaires, une approche plus programmatique sera préférable. FormCraft peut envoyer les données du formulaire soumis à n'importe quelle URL personnalisée que vous spécifiez. Si vous souhaitez adopter cette approche, accédez à Paramètres > Général et saisissez votre URL personnalisée. De plus, si vous souhaitez recevoir les soumissions de formulaire sous forme de document JSON, activez l'option POST (JSON).

C'est à vous de décider quelle logique vous utilisez pour gérer la soumission de formulaire sur une URL personnalisée. L'exemple de code suivant vous montre comment enregistrer chaque commit en tant que fichier avec un nom unique sur le système de fichiers du serveur :
<?php
$file_name = 'wp-content/submissions/' . md5(uniqid(rand(), true));
file_put_contents($file_name, file_get_contents('php://input'));
En utilisant le code ci-dessus, chaque soumission de formulaire sera enregistrée dans un fichier avec le contenu comme indiqué ci-dessous :
{
"": "1",
"Describe the Issue": "This is awesome!",
"Email": "alice@example.com",
"Entry ID": 4,
"Full Name": "Alice K.",
"Reason for Contact": "Feedback",
"Text Field": ""
}
Si vous décidez qu'aucun des modèles intégrés ne répond à vos besoins, vous pouvez créer un nouveau formulaire à partir de zéro. Pour donner un exemple pratique, créons maintenant un formulaire permettant aux utilisateurs de soumettre des critiques de films.
Allez d'abord sur le tableau de bord FormCraft et appuyez à nouveau sur le bouton Nouveau formulaire.
Cette fois, sélectionnez l'option Vierge, donnez un nom au formulaire et appuyez sur le bouton Créer un formulaire.
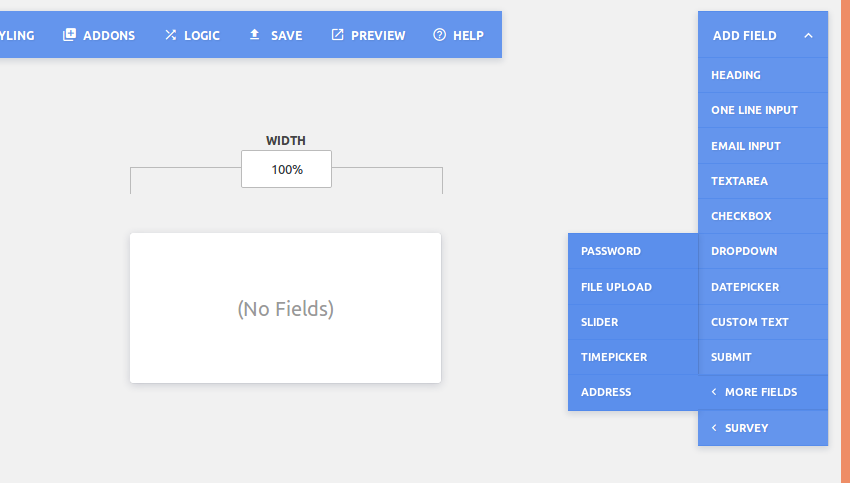
Vous verrez maintenant une toile vierge sans champs de formulaire. Par défaut, sa largeur est définie sur 420 px . Si vous ne souhaitez pas qu'il ait une largeur fixe, vous pouvez la modifier en une valeur en pourcentage.
Ensuite, appuyez sur le bouton Ajouter un champ pour ajouter votre premier champ de formulaire.

Comme vous pouvez le constater, FormCraft propose plus de 15 types différents de champs de formulaire parmi lesquels vous pouvez choisir.
Pour ajouter un titre au formulaire, cliquez sur le champ Titre. Après avoir ajouté un titre, cliquez dessus pour modifier ses propriétés.
Dans la boîte de dialogue contextuelle, vous pouvez modifier le texte affiché par le champ, ajuster son remplissage, modifier sa police et même lui spécifier une couleur d'arrière-plan.
Ensuite, pour accepter le titre du film, cliquez sur le bouton Ajouter un champ et sélectionnez l'option Entrée sur une seule ligne.
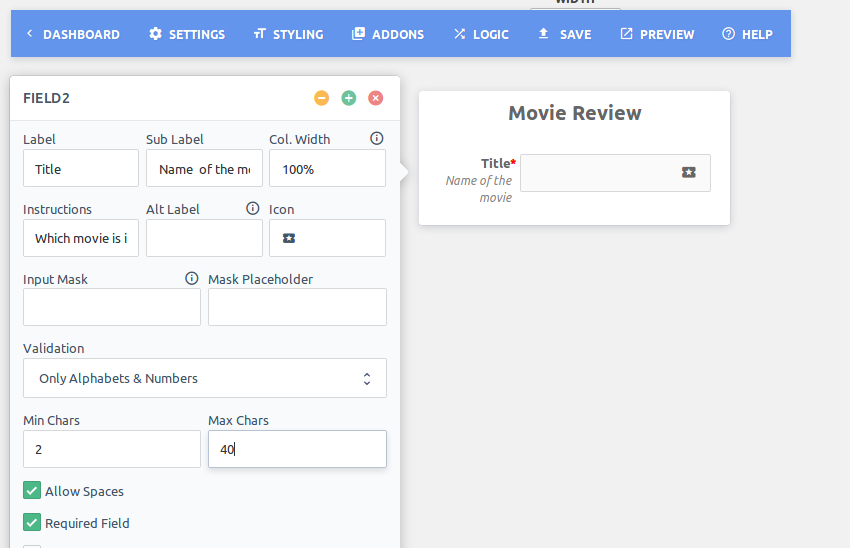
Cliquez sur le champ nouvellement ajouté pour ouvrir sa boîte de dialogue de propriétés. Ici, fournissez les étiquettes et sous-étiquettes appropriées pour le champ. Si vous le souhaitez, vous pouvez cliquer sur la propriété icône pour afficher une icône à côté du champ.
Pour vous assurer que vos utilisateurs ne laissent pas ce champ vide, vérifiez l'attribut Champ obligatoire. De plus, étant donné que les noms de films peuvent contenir des espaces, vérifiez le champ Autoriser les espaces.
À l'aide des propriétés Caractères minimum et Caractères maximum, vous pouvez également contrôler la longueur du texte saisi par l'utilisateur.

Cliquez n'importe où en dehors de la boîte de dialogue Propriétés pour la fermer. Sélectionnez ensuite Ajouter un champ > Enquête > Étoiles . Comme son nom l'indique, ce champ permettra à vos utilisateurs d'évaluer les films.

De même, pour permettre aux utilisateurs de saisir leurs réflexions sur le film, ajoutez un formulaire Zone de texte.
Enfin, sélectionnez Ajouter un champ > Soumettre pour ajouter un bouton de soumission au formulaire. Si vous souhaitez que votre bouton soit plus large, cochez l'option Boutons larges.
À ce stade, votre formulaire personnalisé est prêt. Cliquez sur le bouton Enregistrer pour enregistrer.
Pour le consulter, vous pouvez accéder directement à sa page de formulaire dédiée, dont vous pouvez déterminer l'URL via Paramètres > Général.
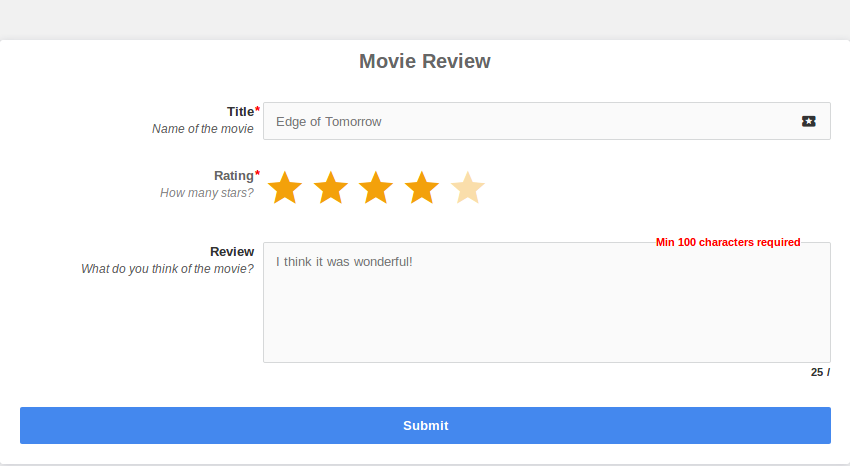
Le formulaire ressemble à ceci :

Dans ce didacticiel, vous avez appris à utiliser le plugin FormCraft WordPress pour créer des formulaires personnalisés et basés sur des modèles pour votre site Web WordPress. Avec un peu de créativité, vous pouvez désormais créer rapidement des formulaires pour effectuer des tâches de base telles que la collecte d'adresses e-mail, la réalisation d'enquêtes ou de quiz et l'acceptation de réservations.
FormCraft est livré avec six mois d'assistance gratuite de la part de son auteur. Si vous rencontrez des problèmes lors de son utilisation, veuillez utiliser la page de commentaires sur CodeCanyon pour obtenir de l'aide.
Si vous souhaitez en savoir plus sur les plugins de formulaire, consultez certains des autres articles sur les plugins de formulaire WordPress sur Envato Tuts+.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 référencement wordpress
référencement wordpress
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Instruction SQL pour sauvegarder la base de données
Instruction SQL pour sauvegarder la base de données
 A quoi sert l'image Docker ?
A quoi sert l'image Docker ?
 Comment utiliser la fonction de conversion convertir
Comment utiliser la fonction de conversion convertir
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?