
Jusqu'à présent, nous avons appris ce qu'est un personnalisateur de thème, comment il fonctionne et ses composants uniques. Nous avons même discuté de la façon de sérialiser les options dans une base de données afin de pouvoir les récupérer plus tard lorsque nous travaillerons avec le thème.
Pour ce faire, il est temps pour nous de commencer à travailler par nous-mêmes en utilisant le personnalisateur de thème. Dans cet article, nous examinerons les transferts, leur fonctionnement et les différences entre leurs deux méthodes principales.
De plus, nous introduirons notre propre contrôle dans l’une des parties existantes de WordPress et verrons comment il fonctionne avec différents modèles de transport.
Avant d'écrire du code, un autre concept avec lequel nous devons nous familiariser est le concept de transports. Essentiellement, c'est ainsi que le personnalisateur de thème envoie des données au thème pour afficher les modifications.
Il existe deux modes de transmission des données :
refresh - C'est la méthode par défaut. En utilisant cette méthode, lorsque l'utilisateur modifie les paramètres dans le personnalisateur de thème, le cadre affichant le thème sera actualisé avant d'afficher les modifications. postMessage - Cette méthode doit être explicitement indiquée, mais elle offre une expérience utilisateur plus améliorée. Lors de l'utilisation de cette méthode, une requête asynchrone est effectuée et l'apparence du thème est mise à jour pour refléter les paramètres de l'utilisateur sans recharger la page. Le concept est simple, non ?
Dans cet article, nous implémenterons deux versions des nouveaux paramètres de personnalisation du thème. Tout d’abord, nous couvrirons une configuration utilisant le transport refresh 传输的设置。之后,我们将改进设置,使其使用 postMessage. Après cela, nous améliorerons la configuration pour qu'elle utilise le transport
À la fin de l'article, je créerai un lien vers les deux versions du code afin que vous puissiez télécharger et installer quelque chose sur votre machine locale sans simplement vous référer à cet article.
Cela étant dit, commençons.
Dans cet article, nous présenterons un paramètre qui permet aux utilisateurs de changer la couleur de toutes les ancres présentes dans leur thème. Nous avons rarement besoin de changer la couleur des ancres de manière universelle sur l'ensemble de notre site Web, mais la mise en œuvre de cette configuration spécifique vous apprendra ce qui suit :
WP_Customize_Color_ControlComment utiliser refresh 传输方法以及如何使用 postMessageComment utiliser la
Ajoutez notre crochet Tout d’abord, ajoutons une ancre au modèle index.php afin que nous puissions réellement le colorer. Il s'agit d'un simple changement. Assurez-vous simplement que votre modèle
index.php contient les éléments suivants : customize_register
<div id="content"> This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working. </div><!-- /#content -->
: wp_customize
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
- qui nous permet d'ajouter nos sections, paramètres et contrôles au personnalisateur de thème. colors
Paramètres d'implémentationtcx_register_theme_customizer
, ajoutez le bloc de code suivant : tcx_link_color
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000' ) );
et que la couleur par défaut est le noir.
Cela entrera en jeu lorsque nous implémenterons le sélecteur de couleurs. Alors commençons maintenant. Après le bloc de code ci-dessus, ajoutez le bloc suivant à votre fonction : colors 部分引入颜色选择器控件。它将添加一个国际化标签,内容为“链接颜色”,并将自身绑定到我们在上面第一段代码中定义的 tcx_link_color
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array( 'label' => __( 'Link Color', 'tcx' ), 'section' => 'colors', 'settings' => 'tcx_link_color' ) ) );
. Il ajoutera une balise d'internationalisation avec le contenu "Link Color" et se liera au paramètre
que nous avons défini dans le premier extrait de code ci-dessus.
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
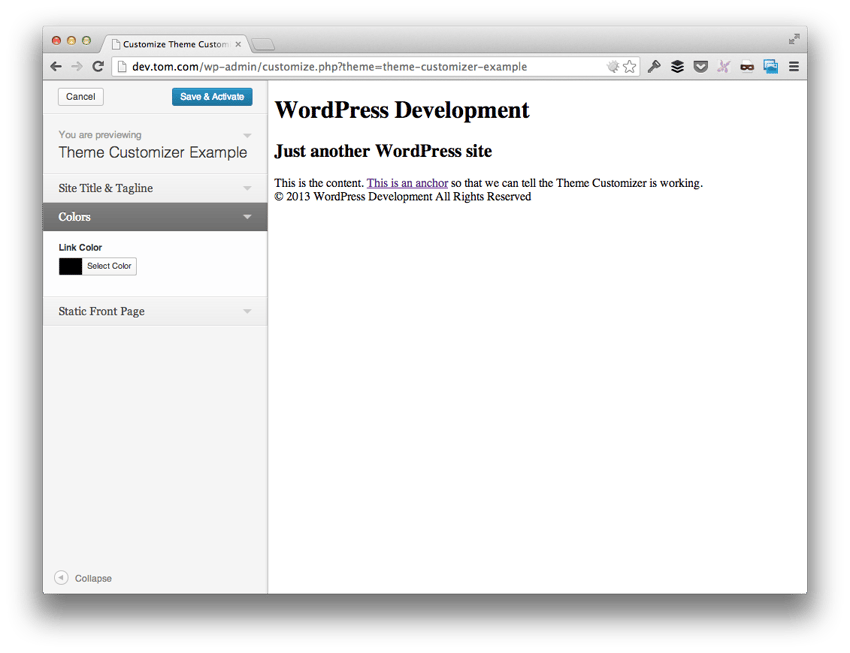
 À ce stade, enregistrez votre travail, lancez WordPress, accédez au personnalisateur de thème et vous devriez voir quelque chose comme ceci :
À ce stade, enregistrez votre travail, lancez WordPress, accédez au personnalisateur de thème et vous devriez voir quelque chose comme ceci :
Notez que vous pouvez développer le sélecteur de couleurs, sélectionner une couleur et généralement l'utiliser comme prévu. Cependant, le point d'ancrage du contenu ne change pas du tout. Ensuite, nous ajoutons les fonctions suivantes au fichier
functions.phpwp_head 操作中。它负责从选项表中读取与我们的新设置相对应的值(由 tcx_link_color 标识),然后将该值写入页面标题中的 style.
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
Apparemment, cette fonction est liée à l'action wp_head. Il est chargé de lire la valeur correspondant à notre nouveau paramètre dans le tableau des options (identifié par
style de l'en-tête de la page. 🎜
🎜Une fois terminé, actualisez le personnalisateur de thème et vous devriez remarquer un changement à chaque fois que vous sélectionnez une couleur. Vous devez également remarquer que la page clignote chaque fois que vous modifiez les couleurs ainsi que les options de titre, de slogan ou de page d'accueil statique. 🎜
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 jquery chacun
jquery chacun
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 barre de défilement div
barre de défilement div
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS