
Dans cette série, nous avons examiné les taxonomies WordPress : ce qu'elles sont, comment elles fonctionnent, comment distinguer les différents types qui existent et comment elles sont stockées dans la base de données sous-jacente. p>
La seule chose que nous devons faire est d'assembler un plugin qui montre comment utiliser l'API pour implémenter nos propres taxonomies personnalisées. C’est donc exactement cela que nous ferons dans cet article.
Rappelez-vous le premier article de cette série :
Classification est l'un de ces mots dont la plupart des gens n'ont jamais entendu parler ou utilisé. Fondamentalement, une taxonomie est une façon de regrouper des éléments.
Tout au long de cette série, nous avons utilisé la photographie et la vidéographie comme exemples de classification. Par conséquent, pour le plugin que nous allons construire, nous inclurons des taxonomies hiérarchiques et non hiérarchiques liées à ces deux classifications.
Enfin, le plugin fonctionnera avec les types de publication standard existants fournis avec WordPress. Cela devrait offrir la plus grande flexibilité en ce qui concerne la création du plugin, la démonstration du concept et son utilisation dans votre propre installation.
Pour les besoins de l'exemple de plugin, nous l'appellerons My Custom Taxonomy, et nous le construirons selon les étapes suivantes :
Avant de faire autre chose, faites wp-content/plugins 中创建一个名为 my-custom-taxonomies 的目录,并引入一个名为 我的自定义分类法.php.

Ajoutez le bloc de commentaire de code suivant au fichier :
<?php /** * My Custom Taxonomies * * Demonstrates how to create custom taxonomies using the WordPress API. * Showcases both hierarchical and non-hierarchical taxonomies. * * @link https://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706 * @since 1.0.0 * @package Custom_Taxonomies * * @wordpress-plugin * Plugin Name: My Custom Taxonomies * Plugin URI: http://example.com/plugin-name-uri/ * Description: Demonstrates how to create custom taxonomies using the WordPress API. * Version: 1.0.0 * Author: Tom McFarlin * Author URI: http://tommcfarlin.com/ * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */
À ce stade, vous devriez pouvoir vous connecter à votre tableau de bord WordPress, afficher le nom du plugin et l'activer. Bien sûr, rien ne se passera réellement car nous n’avons encore rien fait sur le code source.
Ensuite, nous devons créer un autre fichier pour alimenter réellement le plugin. Celui-ci sera basé sur des principes de programmation orientée objet, nous allons donc créer un fichier appelé class-my-custom-taxonomies.php .
Ne vous inquiétez pas encore de le remplir avec un code source. Revenons à my-custom-taxonomies.php et ajoutons une condition pour garantir que les fichiers principaux du plugin ne peuvent pas être exécutés en dehors de l'environnement WordPress.
<?php
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
Placez-le directement sous le commentaire de code que nous avons fourni ci-dessus.
À ce stade, nous sommes prêts à écrire le code qui pilote réellement le plugin. Définissons donc une classe et une fonction de base pour l'initialisation :
<?php
/**
* The core plugin class file
*
* Defines the functions necessary to register our custom taxonomies with
* WordPress.
*
* @link http://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706
* @since 1.0.0
*
* @package Custom_Taxonomies
* @author Tom McFarlin <tom@tommcfarlin.com>
*/
class My_Custom_Taxonomies {
/**
* Initializes the plugin by registering the hooks necessary
* for creating our custom taxonomies within WordPress.
*
* @since 1.0.0
*/
public function init() {
}
}
Après cela, revenons à my-custom-taxonomies.php et ajoutons du code pour inclure le fichier et une méthode pour créer une instance de la classe et l'exécuter :
<?php
/** Loads the custom taxonomy class file. */
require_once( dirname( __FILE__ ) . '/class-my-custom-taxonomies.php' );
/**
* Creates an instance of the My_Custom_Taxonomies class
* and calls its initialization method.
*
* @since 1.0.0
*/
function custom_taxonomies_run() {
$custom_tax = new My_Custom_Taxonomies();
$custom_tax->init();
}
custom_taxonomies_run();
Nous avons maintenant tout ce dont nous avons besoin pour commencer à configurer des hooks et des rappels afin de créer nos taxonomies personnalisées.
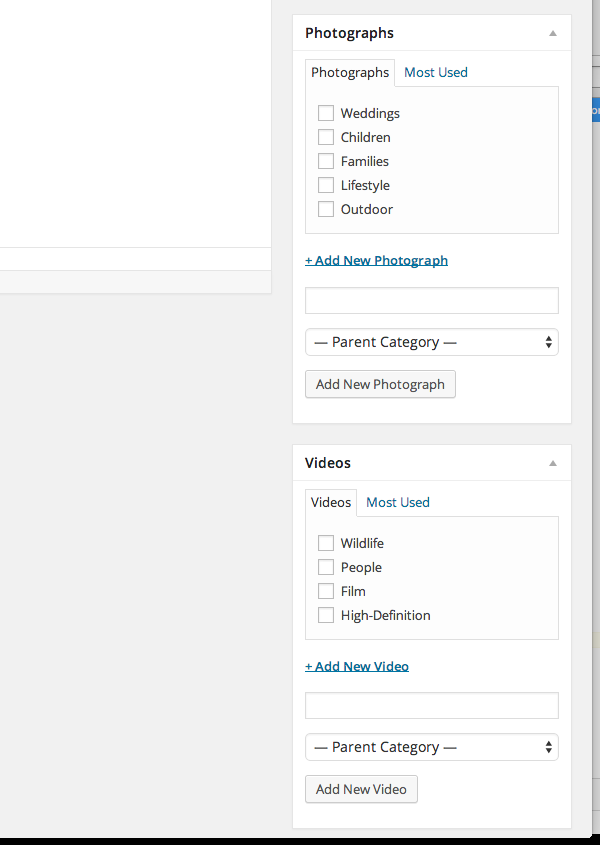
À ce stade, nous sommes prêts à commencer à introduire notre taxonomie. Nous commençons par nous concentrer sur deux taxonomies hiérarchiques : Photos et Vidéos.
Dans le corps de classe du fichier class-my-custom-taxonomies.php, ajoutez la fonction suivante :
<?php
/**
* Creates the Photographs taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_photographs() {
$labels = array(
'name' => 'Photographs',
'singular_name' => 'Photograph',
'edit_item' => 'Edit Photograph',
'update_item' => 'Update Photograph',
'add_new_item' => 'Add New Photograph',
'menu_name' => 'Photographs'
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'photograph' )
);
register_taxonomy( 'photograph', 'post', $args );
}
Cette fonction est responsable de la création des catégories photos et sera appelée depuis la fonction init le cas échéant.
Maintenant, faisons la même chose avec la vidéo :
<?php
/**
* Creates the Videos taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_videos() {
$labels = array(
'name' => 'Videos',
'singular_name' => 'Video',
'edit_item' => 'Edit Video',
'update_item' => 'Update Video',
'add_new_item' => 'Add New Video',
'menu_name' => 'Videos'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'video' )
);
register_taxonomy( 'video', 'post', $args );
}
Appelons ces deux fonctions dans la fonction init. Nous faisons cela en enregistrant ces fonctions à l'aide du hook init fourni par WordPress :
<?php
public function init() {
add_action( 'init', array( $this, 'init_photographs' ) );
add_action( 'init', array( $this, 'init_videos' ) );
}
Ici, nous devrions pouvoir accéder à Ajouter un nouveau message et voir les nouvelles options de catégorie dans le tableau de bord. Sinon, vérifiez votre code par rapport au code partagé ci-dessus.

Maintenant que nous avons couvert notre taxonomie hiérarchique, passons à notre Types de vidéos – ou notre taxonomie non hiérarchique.
这实际上与我们到目前为止编写的代码没有太大不同。实际上,主要区别在于,我们不是将 hierarchical 指定为 true,而是将其设置为 false。
<?php
/**
* Creates the Film Type taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_film_type() {
$labels = array(
'name' => 'Film Type',
'singular_name' => 'Film Type',
'edit_item' => 'Edit Film Type',
'update_item' => 'Update Film Type',
'add_new_item' => 'Add New Film Type',
'menu_name' => 'Film Type'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'film-type' )
);
register_taxonomy( 'film-type', 'post', $args );
}
这将导致不同类型的用户界面元素,看起来更像标签,而不是您在上面看到的类别选项。
最后,将以下行与其余钩子一起添加到 init 方法中:
<?php add_action( 'init', array( $this, 'init_film_type' ) );
请注意,函数更像是分类标签。再次重申,这是分层分类法和非分层分类法的主要区别之一。
现在我们准备好试用该插件了。假设您正确遵循了本教程中的所有内容,那么您应该能够创建新帖子,并使用照片类型或视频类型对其进行标记作为影片的一种类型,并在保存或更新您的帖子后保留更改。
如果没有,请根据此处引用的内容以及关联的 GitHub 存储库中引用的内容仔细检查您的代码。
WordPress 分类法初学者指南到此结束。在整个系列中,我们广泛了解了分类法的定义、它们在 WordPress 中扮演的角色,甚至还实现了一些我们自己的分类法。
此时,您应该对这个概念以及如何将它们包含在您的下一个项目中有深入的了解。
如果没有,请随时在下面的字段中留下问题、评论或一般反馈。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre tas et pile
La différence entre tas et pile
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Quel est le système qad ?
Quel est le système qad ?
 Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
 Quelle est la différence entre php7 et php8
Quelle est la différence entre php7 et php8
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Quelles sont les méthodes d'appel de la réflexion Java
Quelles sont les méthodes d'appel de la réflexion Java
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche