
La collection de formulaires HTML DOM est utilisée pour renvoyer tous les éléments de formulaire présents dans le document HTML sous forme de collection. Les éléments de la collection sont triés et affichés dans l'ordre dans lequel ils apparaissent dans le document HTML.
Voici les propriétés de la collection de formulaires -
| Propriété | Description |
|---|---|
| length | C'est une propriété en lecture seule qui renvoie le nombre de |
Voici les méthodes de collecte de formulaires -
| Méthode | Description |
|---|---|
| [index] | Renvoie l'élément |
| item(index) | Collectez à partir de l'index donné. L'index commence à 0 et renvoie null si l'index est hors plage. |
| namedItem(id) | De la collection avec l'identifiant donné. Si l'identifiant n'existe pas, renvoie Null. |
Voici la syntaxe de la collection de formulaires HTML DOM - p>
document.forms
Voyons un exemple de collection de formulaires HTML DOM -
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
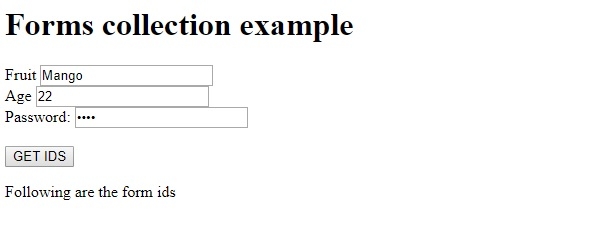
</html>Cela produira la sortie suivante -

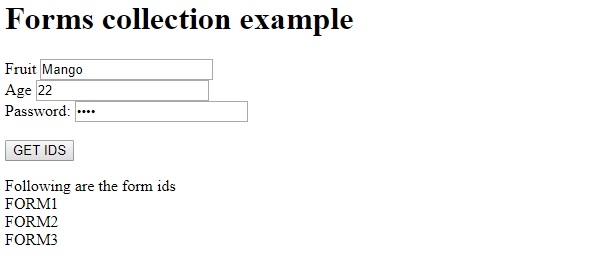
Lorsque vous cliquez sur le bouton "Obtenir les identifiants" -

Dans l'exemple ci-dessus -
Nous avons d'abord créé trois formulaires avec les identifiants "FORM1", "FORM2" et "FORM3". Les deux premiers formulaires ont un élément d'entrée de type texte et le troisième formulaire a un élément d'entrée de type mot de passe -
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
Le bouton GET IDS exécute la méthode formCollect() lorsque l'utilisateur clique -
<button onclick="formCollect()">GET IDS</button>
formCollect() obtient la longueur du document.forms valeur de la propriété (3 dans notre cas) et utilisez-la dans l'expression de test à l'intérieur de la boucle for. En utilisant le numéro d'index sur la collection de formulaires, nous obtenons leur identifiant et l'ajoutons au paragraphe avec l'identifiant "Sample" pour l'affichage -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 erreur MySQL 10060
erreur MySQL 10060
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML