
Wordpress fournit une multitude d'informations sur votre blog et son contenu. L'affichage d'une grande quantité de ces informations peut prendre de la place. Une excellente solution est le contenu par onglets !
Dans ce tutoriel, nous prendrons la mise en page du journal WordPress que nous avons utilisée précédemment et l'étendrons avec des onglets.
Oui ! Nous utiliserons une combinaison intéressante et puissante d'animations jQuery et de la fonction .bind, parfaitement mélangée avec le polyvalent WP_Query() de Wordpress et le balisage conditionnel unique de Wordpress. Si vous êtes comme moi, vous aimez voir le produit fini avant de faire quoi que ce soit :

Ce tutoriel nécessite la dernière version de jQuery si vous souhaitez uniquementsuivre ce tutoriel. Téléchargez-le ici. Sinon, il devrait déjà être inclus dans mon thème préparé, que vous pouvez télécharger ici : monThème.
Nous supposons que vous disposez déjà d’une installation WordPress en direct, locale ou hébergée. Il existe un didacticiel sur l'exécution native de Wordpress sous Windows ici et un didacticiel sur OS X ici. L'activation du thème que j'ai préparé plus tôt - myTheme - sera d'une grande aide. Nous allons développer cela, alors ouvrez index.php et commencez à éditer !
Évidemment, nous avons besoin d'un nouveau code HTML. C'est très simple. Nous avons juste besoin de quelques divs supplémentaires pour envelopper tout ce que nous utilisons. Placez le code suivant uniquement ci-dessus Et il faut ajouter le dernier avant de terminer
<div id="container">
<div id="header">
<h1>iBlog - Wordpress and jQuery together in <em>Harmony.</em></h1>
</div>
所以我们喜欢我们即将制作的选项卡式内容,但我们只想将其放在首页上以供展示!你问第一页怎么可能有独家代码!?简单的。 WordPress 的条件标签。这是一个值得学习的宝贵教训!条件标签提供了一种非常强大的方法来自定义您的主题!它们非常不言自明,但我将在代码下方给出基本概要。将其添加到 index.php 中全新的 h1 元素下。
<?php if(is_home()) {include(TEMPLATEPATH.'/tabbedContent.php'); } ?>
你明白这是什么了吧? if(is_home()) 是我们这里的条件,因此如果当前浏览的页面是home,请包含我们的 tabbedContent.php 文件。接下来我们将创建它。
现在我们要求 Wordpress 在主页时包含 tabbedContent.php,但我们仍然需要实际的文件和内容!在“myTheme”目录中创建一个新文件,并将其命名为 tabbedContent.php。将以下内容键入或粘贴到这个新文件中:
<div id="tabsAndContent"> <ul id="tabsNav"> <li><a href="#recentArticles">Recent Articles</a></li> <li><a href="#monthlyArchives">Monthly Archives</a></li> <li><a href="#searchArea">Search</a></li> </ul> <ul id="tabContent"> <li id="recentArticles"> <ul> <!-- WP_QUERY GOES HERE --> </ul> </li> <li id="monthlyArchives"> <ul> <!-- WP_ARCHIVES GOES HERE --> </ul> </li> <li id="searchArea"> <!-- WP SEARCH GOES HERE --> </li> </ul> </div> <!-- div#tabsAndContent -->
现在已经完成了,它看起来仍然有点空。因此我们需要将 <-- --> 注释替换为实际内容!我们将从 WP_Query()、wp_get_archives() 和搜索表单开始。
又是一个值得学习的宝贵教训。如果您想做我们正在做的事情或“特色帖子”,那就太棒了。基本上,它是页面上任何位置的简化循环。这很棒。因此,剪下 WP_Query 的注释标签,然后输入以下内容:
<?php $recent = new WP_Query("showposts=5");
while($recent->have_posts()) : $recent->the_post();?>
<li>
<a href="<?php the_permalink();?>" title="Link to <?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
WP_Query() 非常棒。是的,这是一个循环。但不是全部。我们所做的只是告诉内在的循环向我们显示 5 个最新帖子的列表。 WP_Query 括号内的字符串可以是任何内容...按日期、类别、标签、限制等进行过滤。这是一个极好的理解工具,而且另一个很有价值从中吸取的教训!
如果您经常使用 WordPress 主题,您应该知道如何执行此操作。这是对每月档案列表的基本调用。为了匹配 WP_Query 部分,我们只需要 5 个(自动按降序排列)。只需使用以下内容切换 tabbedContent.php 中的 <-- WP_ARCHIVES GOES HERE --> 即可:
<?php wp_get_archives('type=monthly&limit=5'); ?>
我们将仅使用非常简单的输入和搜索,使用我在自己的模板中始终使用的默认搜索。将 WP SEARCH 注释替换为:
<form method="get" id="searchForm" action="<?php bloginfo('home'); ?>">
<p>
<input type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s" />
<input type="submit" id="searchSubmit" value="Search!" />
</p>
</form>
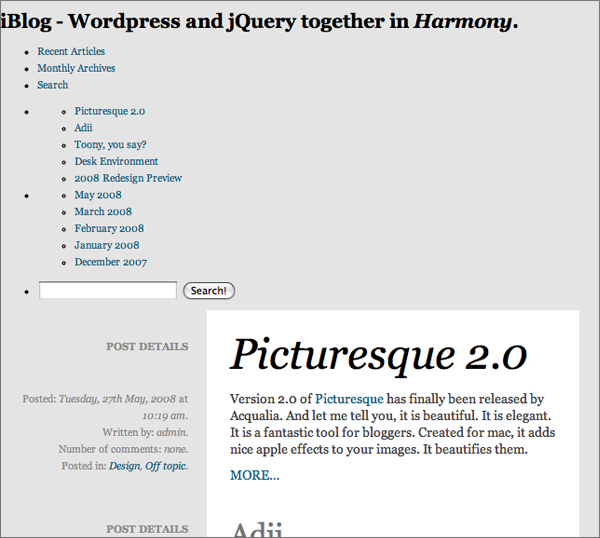
太好了,现在您应该在 myTheme 目录中拥有一个名为 tabbedContent.php 的新文件,并在 index.php 中拥有条件标记。如果您正确地遵循了所有内容,您的主题应该如下所示:

还没有那么漂亮...或者选项卡式、jQueried 或CSS 都可以。但这只是一个开始,很高兴知道我们的 WordPress 代码可以工作!我们已经完成了 tabbedContent.php,所以您现在可以关闭它!
我们需要将选项卡融入其中,成为页面的一部分。目前,他们是丑陋的一面。我们需要首先为没有启用 JavaScript 的人制作页面,以实现优雅的降级。如果你想让它像我一样漂亮,你需要一些图像。以下是它们的列表(右键单击并另存为 myTheme 目录中的图像文件夹!)
要么输入,要么粘贴这个巨大的 CSS 块。这里没有什么新内容,我们只是将选项卡与“帖子详细信息”对齐,并将内容与主要内容白色列对齐,并使用 :hover 实例几次。
/*------TABS------*/
#container{
width: 600px;
margin: 0 auto;
}
h1{
font-size: 1.3em;
text-transform: uppercase;
color: #949494;
letter-spacing: 1px;
}
#tabsAndContent ul, #tabsAndContent li{
padding: 0
}
ul#tabsNav{
float: left;
width: 200px;
list-style: none;
}
ul#tabsNav li{
background: url(images/tabsNavBg.png) no-repeat center #a8a8a8;
}
ul#tabsNav li:hover{
background: url(images/tabsNavHover.png) no-repeat center #eee;
}
ul#tabsNav *:focus {
outline: none
}
ul#tabsNav li.active{
background: url(images/tabsNavActive.png) no-repeat center #fff;
}
ul#tabsNav li.active a{
color: #303030;
}
ul#tabsNav li a{
padding: 1em 15px;
margin: 0 0 1em 0;
display: block;
width: 170px;
text-decoration: none;
color: #7e7e7e;
font: 11px/20px Georgia;
text-transform: uppercase;
}
ul#tabsNav a:hover{
color: #0a0a0a
}
ul#tabContent{
margin: 1em 0 0;
background: url(images/tabContent.png) no-repeat top right#fff;
min-height: 180px;
width: 350px;
float: left;
list-style: none;
padding: 0 25px;
font-family: "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
}
#tabContent>li{
width: 350px;
list-style: none;
padding: 0 25px 20px 0;
}
#tabContent li ul li{
list-style: none;
}
#tabContent li ul li a{
display: block;
border-bottom: 1px solid #e7e7e7;
padding: 10px 0;
}
#tabContent li ul li a:hover{
background: url(images/tabContentHover.png) no-repeat center bottom;
}
form{
padding: 30px;
}
form input{
background: url(images/searchInputBg.png) repeat-x #ddd;
border: 2px solid #cbc6c9;
border-right: 0;
padding: 5px;
margin-right: 0;
color: #fff;
font: 16px Georgia, "Times New Roman", Times, serif;
}
#searchSubmit{
border-left: 0;
border-right: 2px solid #cbc6c9;
margin-left: 0;
position: relative;
left: -3px;
color: #00416c;
}
#searchSubmit:hover{
background: url(images/tabContentHover.png) no-repeat center;
color: #003459;
cursor: pointer;
}
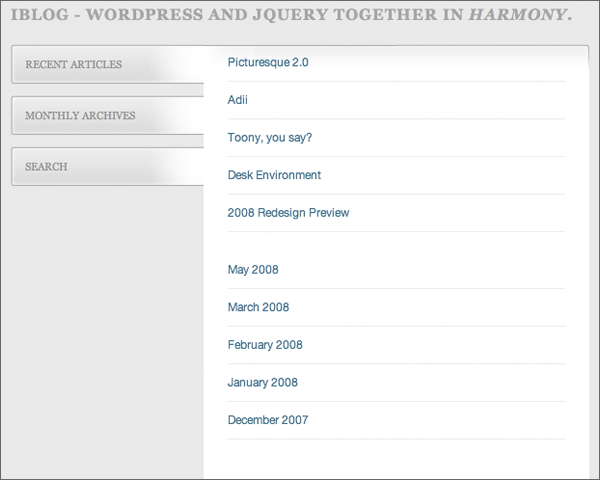
如果这一切按计划进行,它应该看起来相当不错,与此类似(当然还有您自己的内容):

现在我们已经确保页面对于那些没有 JavaScript 的人来说看起来不错,我们可以继续为那些需要 JavaScript 的人提供服务!
本教程中我个人最喜欢的部分! jQuery 时间!让我们用语言来表达我们需要发生的事情:
这看起来似乎是一件很难实现的事情,但是由于 jQuery 的少写多做态度,我已经成功地将我们需要的内容减少到只有 9 行 js 代码!这位于英雄和反派脚本下面的 $(document).ready(function(){ }); 中。
//And our little animated sliding area uptop of the design.
$('#tabContent>li:gt(0)').hide();
$('#tabsNav li:first').addClass('active');
$('#tabsAndContent #tabsNav li').bind('click', function() {
$('li.active').removeClass('active');
$(this).addClass('active');
var target = $('a', this).attr('href');
$(target).slideDown(400).siblings().slideUp(300);
return false;
});
我们的代码的基本细分:
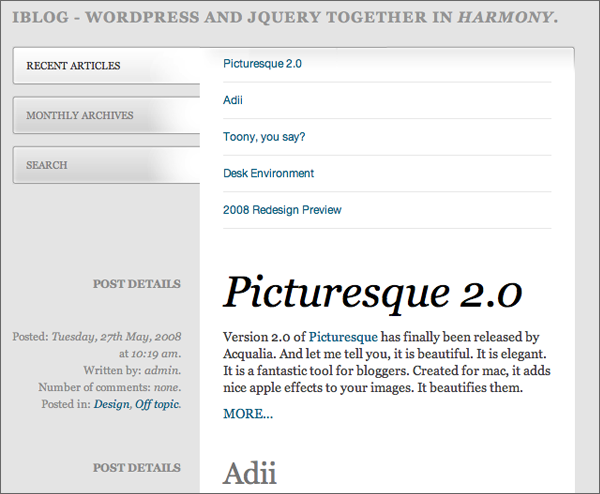
这就是我们需要的所有 jQuery、CSS、HTML 和 Wordpress。你应该有类似这样的东西:

是的,它应该有动画,是的,活动按钮应该改变,是的,您刚刚创建了自己的选项卡式动态内容,并将其实现到包含 Wordpress 内容的 WordPress 主题中!
我们在本教程中学习了很多内容。总的来说,我们学到的一些重要经验教训是:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax