
Dans tous les tutoriels Crafty jusqu'à présent, vous avez utilisé des boîtes carrées ou rectangulaires pour comprendre différents concepts tels que l'animation et les événements de clavier ou tactiles. Bien que ce soit un excellent moyen d'en savoir plus rapidement sur la bibliothèque, vous préférerez probablement utiliser les images dans votre jeu actuel.
Dans ce tutoriel, vous apprendrez à charger une feuille de sprite pour utiliser différentes images dans votre jeu. Ensuite, vous apprendrez à animer différents personnages à l'aide de l'animation de sprites.
Pour ceux qui ne sont pas familiers avec les feuilles de sprites, ce sont des fichiers image contenant plusieurs formes plus petites disposées dans une grille. Chacune de ces formes ou sprites plus petits peut être utilisée seule ou avec d'autres images pour animer différents objets.
Vous ne pouvez pas charger directement une feuille de sprite dans Crafty et commencer à l'utiliser. Vous devez également lui indiquer la largeur et la hauteur des différentes tuiles ou sprites dans la feuille de sprites. Vous pouvez également donner des noms spécifiques à des images individuelles. Par exemple, un sprite avec une petite pierre pourrait être nommé « small_stone » pour faciliter la référence. Il est beaucoup plus facile de mémoriser les noms des tuiles que les coordonnées réelles des différentes images.
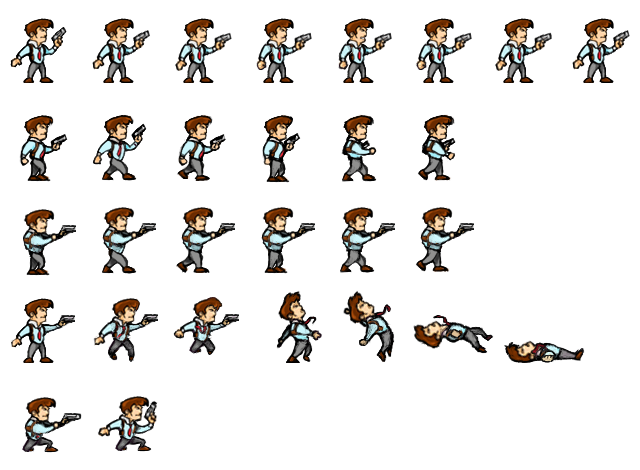
Nous utiliserons les feuilles de sprite suivantes fournies par tokka dans différentes démos de ce tutoriel.

Il contient de nombreuses images qui peuvent être utilisées pendant que le joueur marche, saute, est inactif ou se fait tirer dessus. Dans cet exemple, la plupart des vignettes ont respectivement une largeur et une hauteur de 80 px et 94 px. Certaines feuilles de sprite peuvent également avoir un rembourrage supplémentaire autour des tuiles individuelles ou de la feuille de sprite entière. Ceux-ci peuvent être spécifiés à l'aide de l'attribut paddingX、paddingY 和 paddingAroundBorder lors du chargement de la feuille de sprite.
Voici le code dont nous avons besoin pour charger la feuille de sprite ci-dessus dans notre jeu :
var game_assets = {
"sprites": {
"hero_spritesheet.png": {
tile: 80,
tileh: 94,
map: {
hero_idle: [0, 0],
hero_walking: [1, 1],
hero_jumping: [2, 3],
hero_sitting: [0, 4]
}
}
}
};
Crafty.load(game_assets);
Utilisez une paire de chiffres pour référencer la tuile. Le premier nombre détermine la colonne du sprite et le deuxième nombre détermine sa ligne. Ces chiffres sont basés sur zéro. Par exemple, il est accessible en utilisant [0, 0] 来访问第一列第一行的精灵。同样,第三列第四行的精灵可以使用 [2, 3]. Comme mentionné précédemment, vous pouvez donner des noms différents à des sprites individuels pour en faciliter l'utilisation.
Après avoir chargé la feuille de sprite, vous pouvez utiliser le code suivant pour restituer l'image à l'écran :
var idle_hero = Crafty.e("2D, Canvas, hero_idle")
.attr({ x: 10, y: 10 });
x 和 y 属性决定精灵的渲染位置。您还可以使用 w 和 h Les propriétés définissent la largeur et la hauteur de chaque sprite.
Puisque le sprite a l'attribut 2D 组件,因此您可以将 2D 组件的所有特性和属性应用到这些图像。例如,您可以使用 this.flip("X") 水平翻转我们的英雄,使其面向另一个方向。同样,您可以使用 rotation 属性旋转精灵,或使用 alpha le rendant transparent.
var sitting_hero = Crafty.e("2D, Canvas, hero_sitting")
.attr({ x: 440, y: 250 })
.flip("X");
Supposons que vous ayez seulement besoin de restituer une partie d'un sprite donné sur la toile. Vous pouvez le faire à l’aide de la méthode .crop(Number x, Number y, Number w, Number h). Les deux premiers paramètres déterminent les décalages x et y du sprite. Les deux derniers paramètres déterminent la largeur et la hauteur du sprite de découpage. Toutes les valeurs doivent être spécifiées en pixels.
Jusqu'à présent, vous avez déplacé différentes entités en modifiant leurs x 和 y propriétés. Ce n'est pas un problème puisque la plupart du temps vous déplacez simplement la boîte rectangulaire. Cependant, déplacer notre protagoniste en glissant ainsi ne semblerait pas du tout naturel. L'ajout d'animations aux objets comme les pièces que les joueurs peuvent collecter rendra également le jeu plus intéressant.
Toutes les animations liées aux sprites nécessitent que vous ajoutiez des composants SpriteAnimation aux entités. Ce composant traite différentes images du sprite comme des images d'animation.
Les informations sur l'animation sont stockées dans reel objets. L'objet scroll a cinq propriétés différentes :
id qui est le nom du parcheminframes 数组,其中包含格式为 [xpos, ypos] liste d'images d'animation
currentFrame attribut qui renvoie l'index du frame actueleasing Propriétés qui déterminent la façon dont l'animation doit avancer duration Propriété permettant de définir la durée de l'animation en millisecondes L'animation Sprite peut déclencher quatre événements différents. Ce sont :
所有这些事件都接收 reel 对象作为参数。
除了 reel 对象之外,还有一个 .reel() 方法,用于定义精灵动画。您可以使用 .animate() 方法来播放任何定义的动画。
精灵动画的过程从在画布上创建静态精灵开始。
var walking_hero = Crafty.e('2D, Canvas, hero_walking, SpriteAnimation')
.attr({
x: 40,
y: 20
});
上例中的 hero_walking 图像是用户在动画之前看到的第一张图像。这些属性用于指定当前实体的位置。创建实体后,您可以使用 .reel() 方法来定义实际的动画。
walking_hero.reel("walking", 1000, [
[0, 1],
[1, 1],
[2, 1],
[3, 1],
[4, 1],
[5, 1]
]);
此方法接受三个参数。第一个参数是正在创建的动画的 Id。第二个参数用于设置动画的长度(以毫秒为单位),第三个参数是包含连续帧的列(x)和行(y)位置的数组。在本例中,该数组包含第二行中所有精灵的位置。
此方法的另一个版本需要五个参数。前两个参数是卷轴 Id 和动画长度。第三个和第四个参数用于设置精灵图上动画的起始 x 和 y 位置。最后一个参数设置动画中连续帧的数量。当设置为负值时,动画将向后播放。
上面的卷轴动画也可以使用以下代码创建:
walking_hero.reel("walking", 1000, 0, 1, 6);
虽然这个版本很简洁,但有一点限制。仅当您想要包含在动画中的所有精灵都位于一行中时,此方法才有用。此外,动画将按照这些图像在精灵表中出现的顺序显示这些图像。
定义动画后,您可以使用 .animate(reel_Id[,loopCount]) 方法来播放它。第一个参数是你要播放的动画,第二个参数决定你要播放这个动画的次数。动画默认播放一次。将 loopCount 设置为 -1 将无限期地播放动画。
在某些情况下,您可能希望根据事件仅播放一次动画。例如,当用户按下按钮使玩家跳跃时,应该播放跳跃动画。您可以在上面的演示中尝试一下。按向上箭头键将使第二个精灵跳跃。这是检测按键的代码:
jumping_hero.bind('KeyDown', function(evt) {
if (evt.key == Crafty.keys.UP_ARROW) {
jumping_hero.animate("jumping", 1);
}
});
您还可以使用 .pauseAnimation() 和 .resumeAnimation() 方法中途暂停和恢复动画。
如果单个精灵附加了多个动画,您可以使用 .isPlaying([String reelId]) 方法确定当前是否正在播放特定动画。如果没有提供 Id ,它将检查是否有动画正在播放。
完成本教程后,您应该能够在 Crafty 中加载您自己的精灵表,并使用它们来表示不同的游戏实体而不是各种矩形。您现在还可以根据不同的事件将不同的动画应用于实体。我应该提醒您,我在本教程中使用了 Crafty 版本 0.7.1,并且演示可能无法与该库的其他版本一起使用。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
在下一个教程中,您将学习如何在游戏中添加声音。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 fonction index.html
fonction index.html
 Comment supprimer hao.360
Comment supprimer hao.360
 fermer le port
fermer le port
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment changer 3dmax en chinois
Comment changer 3dmax en chinois