
Dans ce tutoriel, je vais démontrer la configuration du module personnalisé pour le backend Magento. Il est toujours utile de fournir un ensemble d'options configurables pour un module sur le backend, permettant aux administrateurs de configurer facilement les paramètres spécifiques au module. Nous allons parcourir le processus de mise en place d'une configuration de module en créant un module personnalisé dans Magento.
En tant que développeur, en train de créer un module personnalisé, vous penserez peut-être qu'il serait bien de pouvoir transférer le contrôle de certains paramètres spécifiques au module vers le backend. Magento vous permet d'y parvenir grâce à un système de configuration basé sur des fichiers XML. Vous venez de configurer vos fichiers selon les conventions de Magento et ils seront récupérés automatiquement et comme par magie ! La plupart du temps, lors de la configuration du stockage frontal de base, vous devez gérer un grand nombre de paramètres configurables fournis par le module principal.
Je suppose que vous connaissez le processus de création de modules de base dans Magento. Si vous souhaitez en savoir plus sur les modules personnalisés dans Magento, c'est un excellent article. Cela dit, Magento suit la convention sur le paradigme de configuration, ce qui devrait rendre les choses plus faciles à comprendre si vous êtes nouveau dans le processus de développement de modules personnalisés.
Dans ce tutoriel, je vais créer un module personnalisé de base appelé "CustomConfig" qui fournit une configuration backend dans le menu Système > Configuration. Voici une liste des fichiers requis pour la configuration requise :
app/etc/modules/Envato_All.xml : Il s'agit d'un fichier utilisé pour activer notre module personnalisé. app/code/local/Envato/CustomConfig/etc/config.xml : Il s'agit d'un fichier de configuration de module. app/code/local/Envato/CustomConfig/etc/system.xml : Il s'agit d'un fichier qui déclare les options de configuration de notre module. app/code/local/Envato/CustomConfig/Model/Options.php : Il s'agit d'un fichier modèle qui fournit des options pour certains éléments de formulaire configurés. app/code/local/Envato/CustomConfig/Helper/Data.php : Il s'agit du fichier utilisé par le système de traduction Magento. Tout d’abord, nous allons créer un fichier d’activation de module. Créez le fichier « app/etc/modules/Envato_All.xml » et collez le contenu suivant dans le fichier. Nous utilisons "Envato" comme espace de noms du module et "CustomConfig" comme nom du module. Par défaut, cela activera notre module "CustomConfig".
<?xml version="1.0"?>
<config>
<modules>
<Envato_CustomConfig>
<active>true</active>
<codePool>local</codePool>
</Envato_CustomConfig>
</modules>
</config>
Ensuite, nous devons créer un fichier de configuration de module. Créez « app/code/local/Envato/CustomConfig/etc/config.xml » et collez le contenu suivant dans le fichier.
<?xml version="1.0"?>
<config>
<modules>
<Envato_CustomConfig>
<version>0.0.1</version>
</Envato_CustomConfig>
</modules>
<global>
<helpers>
<customconfig>
<class>Envato_CustomConfig_Helper</class>
</customconfig>
</helpers>
<models>
<customconfig>
<class>Envato_CustomConfig_Model</class>
</customconfig>
</models>
</global>
<adminhtml>
<acl>
<resources>
<admin>
<children>
<system>
<children>
<config>
<children>
<customconfig_options>
<title>Custom Configuration Section</title>
</customconfig_options>
</children>
</config>
</children>
</system>
</children>
</admin>
</resources>
</acl>
</adminhtml>
</config>
Vous devez être familier avec le modèle conventionnel et les déclarations de classes d'assistance de Magento. Bien sûr, la balise <adminhtml> sera nouvelle pour vous, c'est ce qui nous intéresse dans ce tutoriel. Examinons de plus près chaque étiquette pour comprendre ce qu’elle représente.
<adminhtml>标签用于定义admin端的资源。在我们的示例中,模块的配置页面是一种资源。此外,我们使用 <acl> 标签来包装 <resources> est utilisée pour définir les ressources côté administrateur. Dans notre exemple, la page de configuration du module est une ressource. De plus, nous enveloppons la balise <resources> avec la balise <acl>, ce qui signifie que seuls les utilisateurs authentifiés peuvent y accéder.
Les balises suivantes sont utilisées pour définir le chemin d'accès à la page de configuration du backend. Ainsi, le chemin d'accès à notre page de configuration ressemble à "admin/system/config/customconfig_options". Bien entendu, la dernière balise <customconfig_options> doit être unique afin qu'elle n'entre pas en conflit avec d'autres extensions.
Ensuite, définissons le fichier le plus important « system.xml ». Créez "app/code/local/Envato/CustomConfig/etc/system.xml" et collez le contenu suivant dans le fichier.
<?xml version="1.0"?>
<config>
<tabs>
<customconfig translate="label" module="customconfig">
<label>Custom Configuration Tab</label>
<sort_order>1</sort_order>
</customconfig>
</tabs>
<sections>
<customconfig_options translate="label" module="customconfig">
<label>Custom Configuration Settings</label>
<tab>customconfig</tab>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<groups>
<section_one translate="label">
<label>Section One</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_one>
<label>Custom Text Field</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of text field.</comment>
</custom_field_one>
</fields>
</section_one>
<section_two translate="label">
<label>Section Two</label>
<frontend_type>text</frontend_type>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_two>
<label>Custom Select Field</label>
<frontend_type>select</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of select field.</comment>
</custom_field_two>
<custom_field_three>
<label>Custom Radio Field</label>
<frontend_type>radios</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of radios field.</comment>
</custom_field_three>
<custom_field_four>
<label>Custom Multiselect Field</label>
<frontend_type>multiselect</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of multiselect field.</comment>
</custom_field_four>
</fields>
</section_two>
</groups>
</customconfig_options>
</sections>
</config>
Comme vous l'avez peut-être deviné, ce fichier est chargé d'afficher la page de configuration de notre module sur le backend. Examinons de plus près certaines balises importantes de ce fichier.
<tabs> 标签用于定义将显示在配置页面左侧的选项卡。 <sections> Les balises sont utilisées pour définir les sections sous chaque onglet.
Essayons de le comprendre avec un exemple. Accédez à Système > Configuration pour votre backend Magento. Vous remarquerez qu'il existe différents onglets tels que Général, Annuaire, Clientsetc.
Sous chaque onglet, vous verrez également différentes sections. Par exemple, sous l'onglet Avancé se trouvent les sections Administrateur, Systèmes, Avancé et Développeur. Dans notre cas, nous aurons une section Paramètres de configuration personnalisés sous l'onglet Configuration personnalisée.
Ensuite, nous utilisons la balise <groups> 标签将相似的配置字段分组在一起。例如,您希望在不同部分下显示图像相关字段和电子邮件相关字段。为此,我们定义了 <section_one> 和 <section_two>.
最后,我们使用 <fields> 标签包裹每个部分的字段。在我们的示例中,我们在“第一部分”字段集下提供了一个文本字段,而选择框、单选按钮和多项选择等其他字段则在“第二部分”字段集下可用。这就是“system.xml”文件。
接下来,让我们创建一个模型文件“app/code/local/Envato/CustomConfig/Model/Options.php”。
<?php
class Envato_CustomConfig_Model_Options
{
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray()
{
return array(
array('value'=>1, 'label'=>'One'),
array('value'=>2, 'label'=>'Two'),
array('value'=>3, 'label'=>'Three'),
array('value'=>4, 'label'=>'Four')
);
}
}
这里没有什么特别的 - 它只是用于将选项提供给单选表单字段并在配置表单中选择表单字段。
最后,我们需要创建“app/code/local/Envato/CustomConfig/Helper/Data.php”文件,以确保 Magento 的翻译系统正常工作。它几乎是一个空文件,但按照约定应该存在!
<?php
/**
* Sample Widget Helper
*/
class Envato_CustomConfig_Helper_Data extends Mage_Core_Helper_Abstract
{
}
我们已经完成了文件设置。在下一节中,我们将检查它在 Magento 后端的外观。
前往 Magento 后端并清除所有缓存。可以通过转至系统 > 缓存管理来访问它。
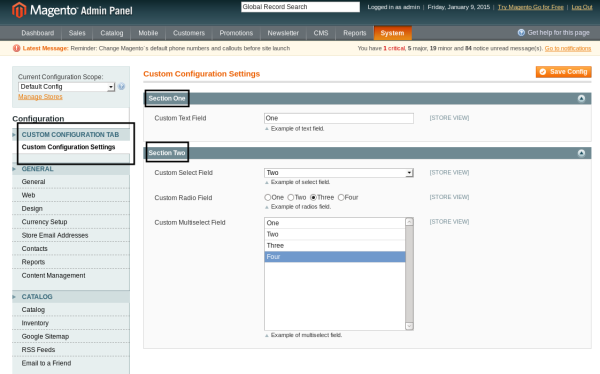
现在,转到系统 > 配置打开配置页面。您应该会注意到页面左侧的自定义配置选项卡。在其下方,可以使用自定义配置设置链接,单击该链接将打开我们模块的配置页面。如果您看不到它,请尝试退出管理部分并重新登录。

这是一个开箱即用的漂亮界面,不是吗?您可以尝试一下,填写表单并点击保存配置按钮来提交更改,Magento 将处理剩下的事情。
要访问代码中配置参数的值,可以使用 getStoreConfig 静态方法。例如,您可以使用以下语法检索 custom_field_one 参数的值:
Mage::getStoreConfig('customconfig_options/section_one/custom_field_one');
语法相当简单 - 您需要使用 system.XML 文件中定义的“section_name/group_name/field_name”模式。
管理系统配置是 Magento 最强大、最有用的部分之一。 Magento 允许您非常轻松地插入自定义配置参数,这要归功于最强大的电子商务系统之一的可扩展性!使用下面的提要分享您的想法!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!