
Par défaut, la page principale de votre blog WordPress affiche vos articles les plus récents par ordre décroissant de date. Cependant, si vous utilisez des catégories sur votre site et que vos lecteurs souhaitent voir du nouveau contenu dans chaque catégorie, vous souhaiterez peut-être que les pages de votre blog soient différentes.
Dans ce tutoriel, je vais vous montrer comment procéder. Je vais vous montrer comment :
Pour suivre ce tutoriel il vous faut :
La première étape consiste à configurer le thème. Je vais créer un sous-thème du thème Twenty-Four avec seulement deux fichiers : style.css 和 index.php.
Voici ma feuille de style :
/*
Theme Name: Display the Most Recent Post in Each Category
Theme URI: http://code.tutsplus.com/tutorials/display-the-most-recent-post-in-each-category--cms-22677
Version: 1.0.0
Description: Theme to accompany tutorial on displaying the most recent post fort each term in a taxonomy for Tutsplus, at http://bitly.com/14cm0yb
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk
License: GPL-3.0+
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Domain Path: /lang
Text Domain: tutsplus
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
Je reviendrai sur ce fichier plus tard pour ajouter des styles, mais pour l'instant WordPress a juste besoin de reconnaître le thème enfant.
Puisque je souhaite que ma page principale de blog affiche les derniers articles de chaque catégorie, je vais créer un nouveau fichier index.php dans mon thème enfant.
Je vais d'abord copier le fichier index.php de 24 et éditer les boucles et autres éléments pour qu'il ressemble à ceci :
<?php
/**
* The main template file.
*
* Based on the `index.php` file from TwentyFourteen, with an edited version of the `content.php` include file from that theme included here.
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div>
</div>
<?php get_sidebar( 'content' ); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
La première étape consiste à identifier les catégories de votre blog. Ouvrez ensuite la balise <div id="content"> et ajoutez le contenu suivant :
<?php
$categories = get_categories();
foreach ( $categories as $category ) {
}
?>
Cela utilise la fonction get_categories() pour obtenir la liste des catégories du blog. Par défaut, cela sera récupéré par ordre alphabétique et ne contiendra aucune catégorie vide. Cela fonctionne pour moi donc je n'ajouterai aucun paramètre supplémentaire.
J'utilise ensuite foreach ( $categories as $category ) {} pour dire à WordPress d'exécuter chaque catégorie à tour de rôle et d'exécuter le code entre les accolades. L'étape suivante consiste à créer une requête qui sera exécutée sur chaque catégorie.
Vous devez maintenant définir les paramètres de votre requête. Ajoutez ce qui suit entre accolades :
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
);
Cela ne récupérera qu'un seul message dans la catégorie actuelle.
Ensuite, utilisez la classe WP_Query pour insérer la requête :
$query = new WP_Query( $args );
if ( $query->have_posts() ) { ?>
<section class="<?php echo $category->name; ?> listing">
<h2>Latest in <?php echo $category->name; ?>:</h2>
<?php while ( $query->have_posts() ) {
$query->the_post();
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( 'category-listing' ); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'thumbnail' ); ?>
</a>
<?php } ?>
<h3 class="entry-title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h3>
<?php the_excerpt( __( 'Continue Reading <span class="meta-nav">→</span>', 'twentyfourteen' ) ); ?>
</article>
<?php } // end while ?>
</section>
<?php } // end if
// Use reset to restore original query.
wp_reset_postdata();
Cela affichera l'image sélectionnée, le titre et l'extrait de chaque article, chacun inclus dans un lien.
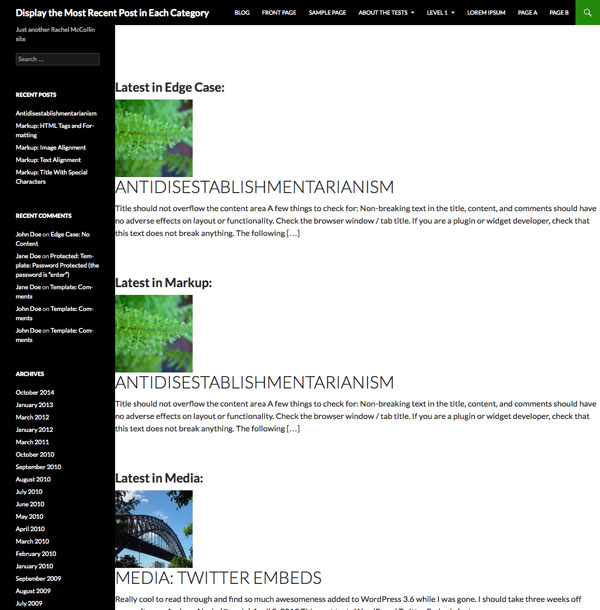
Voyons à quoi ça ressemble maintenant :

Comme vous pouvez le constater, il y a un problème. Ma page affiche les dernières publications dans chaque catégorie, mais il s'agit d'une publication en double car parfois une publication sera la dernière publication dans plusieurs catégories. Résolvons ce problème.
Au dessus de la ligne où vous avez ajouté la fonction get_categories(), ajoutez la ligne suivante :
$do_not_duplicate = array();
Cela créera un tableau vide appelé $do_not_duplicate que nous utiliserons pour stocker l'ID de chaque sortie de publication, puis vérifierons si l'ID d'une publication que nous interrogerons plus tard se trouve dans ce tableau.
Ensuite, ajoutez une nouvelle ligne sous les options de requête, pour que les deux premières lignes ressemblent à ceci :
<?php while ( $query->have_posts() ) {
$query->the_post();
$do_not_duplicate[] = $post->ID;
?>
Cela ajoutera l’ID de la publication actuelle au tableau $do_not_duplicate.
Enfin, ajoutez un nouveau paramètre aux paramètres de requête pour éviter de générer des publications dans ce tableau. Votre argument ressemble maintenant à ceci :
$args = array(
'cat' => $category->term_id,
'post_type' => 'post',
'posts_per_page' => '1',
'post__not_in' => $do_not_duplicate
);
Ceci utilise le paramètre 'post__not_in' pour trouver un tableau d'identifiants de publication.
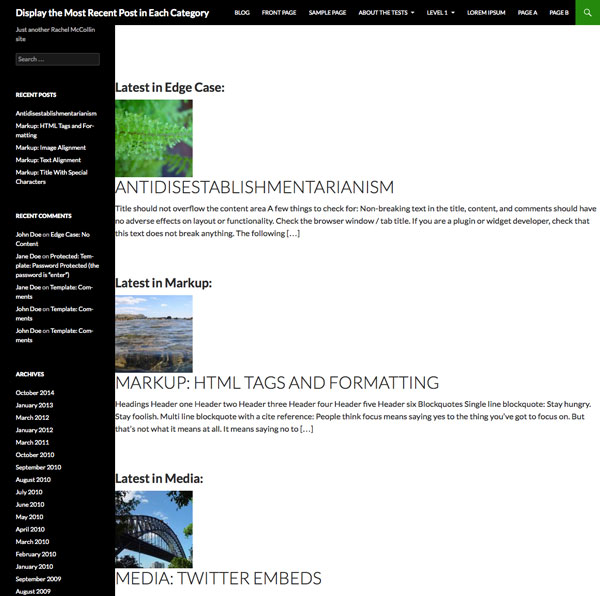
Enregistrez votre fichier index.php et consultez à nouveau votre page de blog :

C'est mieux ! Votre message n'est désormais plus un doublon.
Actuellement, le contenu est un peu dispersé, avec l'image présentée au-dessus du titre et de l'extrait du message. Ajoutons un peu de style pour faire flotter l'image vers la gauche.
Dans le fichier style.css de votre thème, ajoutez ce qui suit :
.listing h2 {
margin-left: 10px;
}
.category-listing img {
float: left;
margin: 10px 2%;
}
.category-listing .entry-title {
clear: none;
}
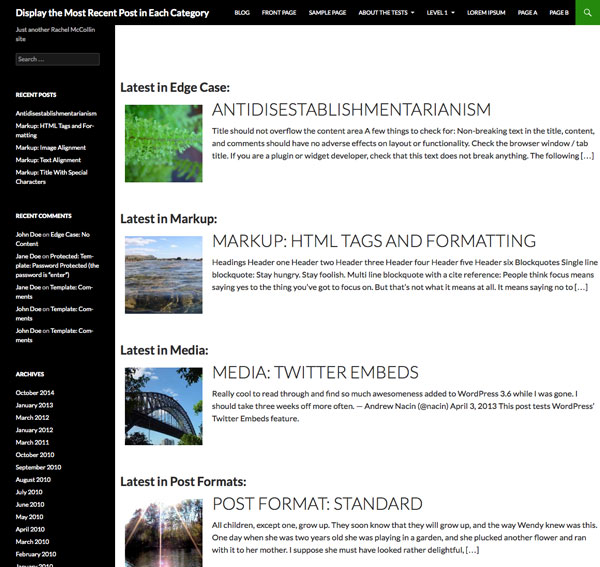
Maintenant, le contenu s'adapte mieux à la page et la mise en page est meilleure :

Vous pouvez adapter cette technique pour gérer différents types de contenu ou taxonomies. Par exemple :
get_categories() 替换为 get_terms() 并更改 'cat' pour trouver les termes de taxonomie. 'post_type' => 'post' dans votre paramètre de requête par votre type de publication. foreach imbriquées pour exécuter plusieurs boucles. single.php 页面,以便在帖子内容之后显示每个类别中最新帖子的链接。如果执行此操作,您需要将当前显示页面的 ID 添加到 $do_not_duplicate. Parfois, il peut être utile d'afficher les derniers articles de votre blog d'une autre manière (plutôt que simplement par ordre chronologique). Ici, je démontre une technique pour afficher les derniers articles de chaque catégorie sur votre blog, en garantissant que les articles ne sont pas dupliqués dans plusieurs catégories.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 jquery chacun
jquery chacun
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 barre de défilement div
barre de défilement div
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS