
Si vous avez suivi cette série, vous disposez désormais d'un thème fonctionnel avec des fichiers modèles téléchargés sur WordPress. Dans ce didacticiel, vous continuerez à travailler avec le fichier header.php que vous avez créé dans la partie 2. Vous apprendrez comment ajouter un menu de navigation modifiable via l’écran d’administration du menu WordPress. Pour ce faire, vous devrez également créer un nouveau fichier pour votre thème : le fichier de fonction.
Pour réaliser ce tutoriel, vous aurez besoin des éléments suivants :
Pour enregistrer un menu de navigation, utilisez register_nav_menu() 函数,您需要将其添加到主题的 functions.php dans un fichier.
Étant donné que votre thème ne possède pas déjà ce fichier, vous souhaiterez d’abord en créer un.
Dans le dossier du thème, créez un nouveau fichier vierge nommé functions.php.
Ouvrez le nouveau fichier et ajoutez-y le contenu suivant :
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
Vous venez de créer la première fonctionnalité de votre thème, alors félicitez-vous !
La fonction que vous créez est nommée avec un préfixe wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus pour garantir que le nom est unique et n'entre pas en conflit avec d'autres fonctions enregistrées par les plugins que vous exécutez sur votre site.
Cette fonction inclut register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 init l'activation du crochet d'action, ce qui signifie que WordPress exécutera votre fonction lors de l'initialisation.
Remarque : Vous devez activer ces fonctions via le crochet approprié, sinon elles ne fonctionneront pas.
La fonctionregister_nav_menu() a deux paramètres :
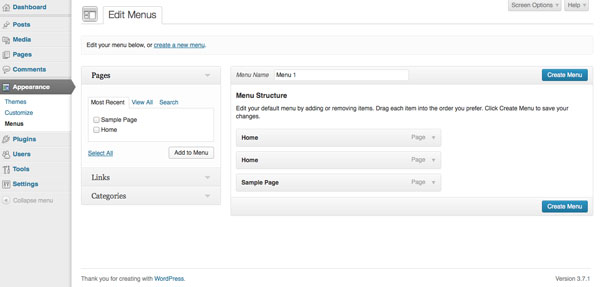
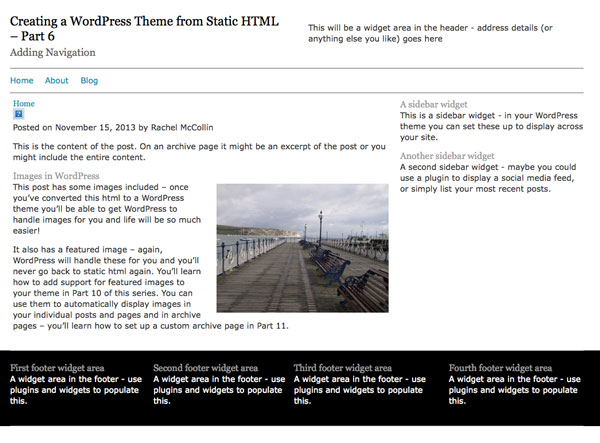
'primary'. Vous l’ajouterez plus tard à votre fichier 'primary'。稍后您会将其添加到您的 header.php pour que WordPress affiche le bon menu. '主导航菜单'. Cela sera visible dans l’écran d’administration du menu. Vous avez désormais accès à l'écran du tableau de bord Menu, qui était auparavant indisponible car votre thème n'avait pas de menu enregistré. Ce n'est pas parfait pour le moment, mais nous le changerons bientôt :



Lorsque vous créez des pages, des publications et d'autres contenus, vous pouvez les ajouter au menu de navigation à partir de cet écran. J'ajouterai deux nouvelles pages intitulées "Blog" et "A propos". Je spécifierai la page Blog comme page où mes articles apparaîtront via l'écran Paramètres. Vous pouvez créer n'importe quelle page que vous aimez.
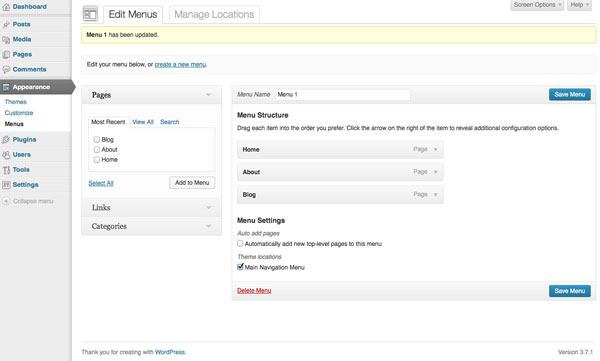
Une fois que vous avez fait cela, revenez à l'écran Menu pour modifier le menu et ajouter une nouvelle page. Après avoir fait glisser la nouvelle page vers le menu, cliquez sur Créer un menu pour créer le nouveau menu.
Enfin, cochez « Menu de navigation principal » sous « Emplacement du thème » pour vous assurer que le menu apparaîtra comme le menu principal que vous venez d'enregistrer et enregistrez le menu.



Remarque : N'oubliez pas de sauvegarder votre menu après y avoir apporté des modifications - contrairement aux widgets, WordPress n'enregistre pas automatiquement les menus.
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
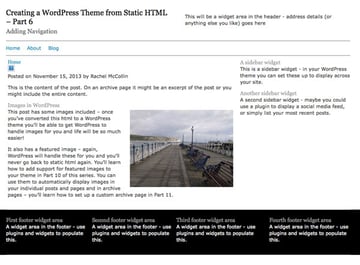
这现在反映在我网站的导航菜单中:



在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述为什么不尝试一下呢?
register_nav_menu() 函数wp_nav_menu() 函数Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Comment utiliser la fonction de longueur dans Matlab
Comment utiliser la fonction de longueur dans Matlab
 Quelles sont les méthodes de conversion de données dans Golang ?
Quelles sont les méthodes de conversion de données dans Golang ?
 Comment exécuter Python dans vscode
Comment exécuter Python dans vscode
 Comment arrêter setInterval
Comment arrêter setInterval
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 numéro de série ps cs5
numéro de série ps cs5
 chaîne js en tableau
chaîne js en tableau