
create-vue est un outil d'échafaudage pour les applications Vue. Il remplace Vue CLI comme moyen recommandé pour créer Vue SPA (Single Page Application). Aujourd'hui, nous allons examiner create-vue, voir comment cela fonctionne et créer une application en l'utilisant.
create-vue Créez automatiquement de nouvelles applications Vue 2 ou Vue 3 à l'aide de Vite. Vite est un outil de construction extrêmement rapide créé par l'équipe Vue. Vue CLI possède son propre pipeline de construction alimenté par Webpack, et create-vue n'est qu'un échafaudage pour créer une application. Cette approche offre plus de flexibilité car vous pouvez utiliser n'importe quel plugin et configuration qui fonctionne avec Vite, mais reste très simple à utiliser. De plus, grâce à l'optimisation de Vite, create-vue est beaucoup plus rapide que Vue CLI. Sans plus tarder, commençons.
Tout d’abord, assurez-vous que Node.js et npm sont installés. Vous pouvez le vérifier en exécutant npm -v :
npm -v 8.19.1
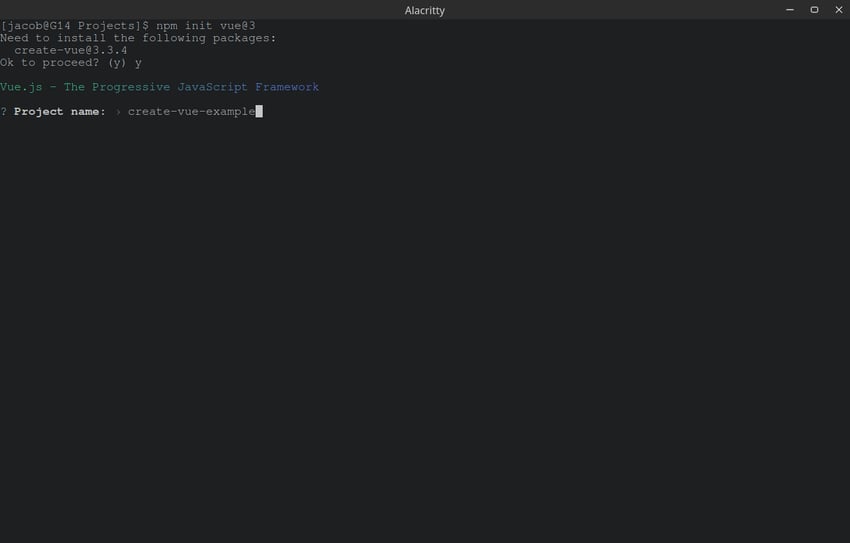
Si vous n'avez pas Node.js, vous pouvez accéder à la page de téléchargement de Node.js pour l'installer. Une fois que vous avez fait cela, ouvrez un terminal dans le dossier où vous souhaitez que votre projet se trouve. Alors courez npm init vue@3. Il vous demandera d'installer create-vue. Ensuite, vous devez configurer quelques éléments, que je vais vous expliquer.
Tout d’abord, vous devez décider d’un nom pour votre projet. J'ai défini le nom sur create-vue-example, mais vous pouvez le définir comme vous le souhaitez.

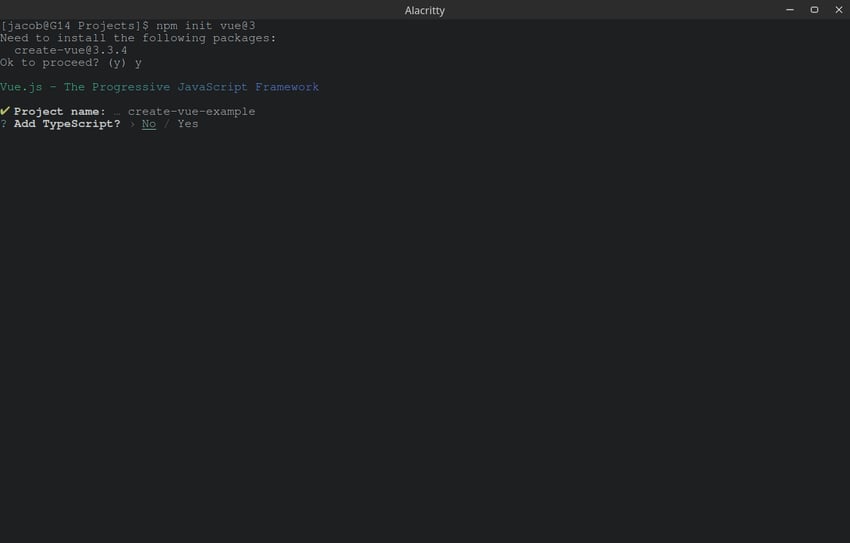
Ensuite, create-vue vous demandera si vous souhaitez utiliser TypeScript. Ceci n'est qu'un exemple de base, nous l'avons donc défini sur "Non".

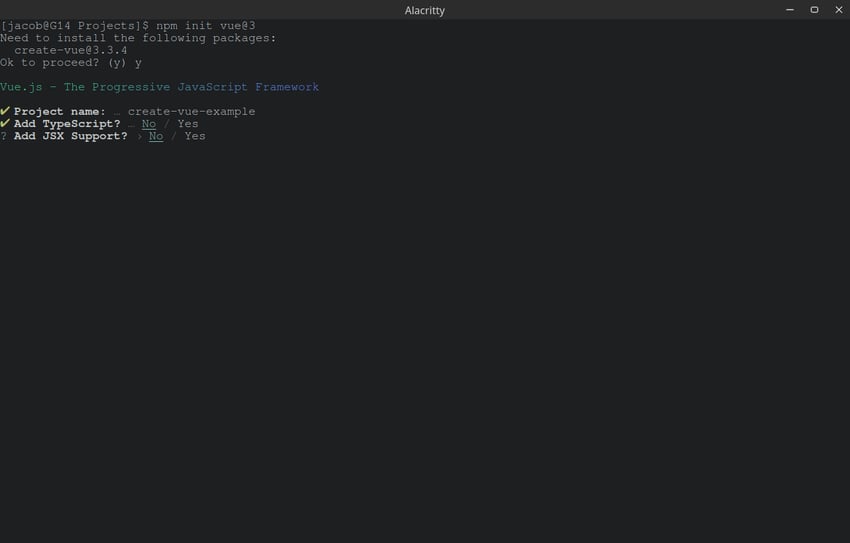
Ensuite, il vous demandera si vous souhaitez ajouter JSX. Encore une fois, puisqu’il s’agit d’un exemple basique, nous ne pouvons que dire « non ».

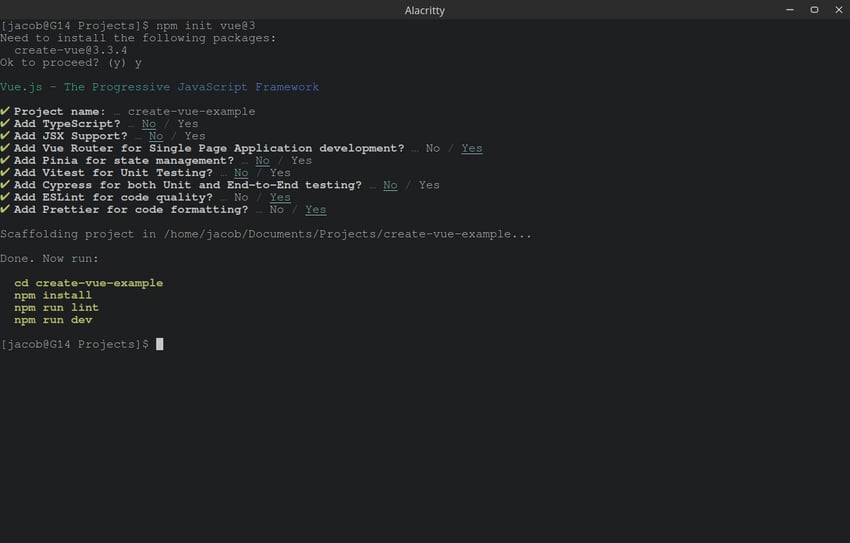
Pour le reste, choisissez oui pour Vue Router, ESLint et Prettier, et non pour le reste. Finalement, votre terminal devrait ressembler à ceci :

Maintenant, suivez les instructions et placez cd 放入项目目录中,使用 npm install 安装其依赖项,然后运行 npm run dev. Il devrait vous donner un lien vers votre serveur local. Cliquez sur le lien et vous devriez voir quelque chose comme ceci :

Félicitations ! Vous venez de créer votre première application Vue en utilisant create-vue ! Si vous souhaitez le créer pour le déploiement, vous pouvez exécuter npm run build. Maintenant, examinons le code.
Une fois tous les réglages terminés, la structure du fichier devrait ressembler à ceci :
| Fichier ou dossier | Description |
|---|---|
| .vscode | Dossier pour configurer VS Code pour qu'il fonctionne parfaitement avec cette application. Vous pouvez l'ignorer en toute sécurité. |
| node_modules | Contient toutes vos dépendances. Vous éviterez généralement de toucher à ce dossier car npm le gère automatiquement. |
| src | Tous les codes sources y seront stockés. La plupart du temps, vous travaillerez dans ce dossier. |
| .eslintrc.cjs | Configurez ESLint - un outil pour aider à détecter les erreurs au moment de la compilation. |
| .gitignore | Dites à Git quels fichiers ignorer (par exemple node_modules). |
| .prettierrc.json | Configurez Prettier - un outil de formatage. |
| index.html | Il s'agit du fichier HTML squelette de votre application. Il est rempli à l'aide de composants et de scripts Vue dans src. Vous devrez peut-être en faire quelque chose à un moment donné, mais pour l’instant, laissez-le tel quel. |
| package-lock.json et package.json | package.json contient de nombreuses configurations npm, vous devrez donc peut-être le configurer. D'un autre côté, package-lock.json met simplement en cache les informations sur la version du package, vous n'avez donc rien à faire avec. |
| LISEZMOI.md | Décrivez votre projet à d'autres développeurs dans GitHub. |
| vite.config.js | Fichier de configuration principal de Vite. |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!