
Les graphiques 3D dans le navigateur sont un sujet brûlant depuis leur introduction. Mais si vous souhaitez créer une application en utilisant du WebGL pur, cela prend beaucoup de temps. C'est pourquoi des bibliothèques très utiles ont vu le jour récemment. Three.js est l'un des plus populaires, et dans cette série, je vais vous montrer comment l'utiliser au mieux pour créer de superbes expériences 3D pour vos utilisateurs.
Avant de commencer, j'attends de vous que vous ayez une compréhension de base de l'espace 3D avant de commencer à lire ce tutoriel, car je n'expliquerai pas des choses comme les coordonnées, les vecteurs, etc.
Tout d'abord, créez trois fichiers : index.html、main.js 和 style.css。现在,下载 Three.js(带有示例和源代码的整个 zip 文件,或者单独的 JavaScript 文件,您可以选择)。现在,打开 index.html et insérez le code suivant :
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="./style.css"> <script src="./three.js"></script> </head> <body> <script src="./main.js"></script> </body> </html>
C'est tout ce dont vous avez besoin dans ce fichier. Juste des déclarations de scripts et de feuilles de style. Toute la magie opérera dans main.js 中,但在我们实现这一点之前,我们还需要一个技巧来让应用程序看起来更好。打开 style.css et insérez le code suivant :
canvas {
position: fixed;
top: 0;
left: 0;
}
Cela positionnera le canevas dans le coin supérieur gauche car body aura des marges de 8 px par défaut. Nous pouvons maintenant passer au code JavaScript.
Three.js utilise le concept de listes d'affichage. Cela signifie que tous les objets sont stockés dans une liste puis dessinés à l'écran.
Three.js utilise le concept de listes d'affichage. Cela signifie que tous les objets sont stockés dans une liste puis dessinés à l'écran. Ici, c'est un objet THREE.Scene. Vous devez ajouter à la scène tous les objets que vous souhaitez dessiner sur l'écran. Vous pouvez avoir autant de scènes que vous le souhaitez, mais un moteur de rendu ne peut dessiner qu'une seule scène à la fois (vous pouvez bien sûr changer la scène affichée).
Le moteur de rendu dessine simplement tout ce qui se trouve dans la scène sur le canevas WebGL. Three.js prend également en charge le dessin sur SVG ou 2D Canvas, mais nous nous concentrerons sur WebGL.
Tout d’abord, stockons la largeur et la hauteur de la fenêtre dans des variables, nous les utiliserons plus tard :
var width = window.innerWidth; var height = window.innerHeight;
Définissez maintenant le moteur de rendu et la scène :
var renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(width, height);
document.body.appendChild(renderer.domElement);
var scene = new THREE.Scene;
La première ligne définit le moteur de rendu WebGL. Vous pouvez transmettre les options du moteur de rendu dans le premier paramètre sous forme de carte. Ici, nous définissons antialias sur true car nous voulons que les bords de l'objet soient lisses et non irréguliers.
La deuxième ligne définit la taille du moteur de rendu sur la taille de la fenêtre, et dans la troisième ligne, nous définissons la taille du moteur de rendu canvas 元素添加到文档中(您也可以使用库来执行此操作,例如 jQuery: $( 'body').append(renderer.domElement)).
Le dernier définit la scène, aucun paramètre n'est requis.
Ajoutons maintenant ce que nous voulons dessiner. Que ce soit un cube, car c'est l'objet 3D le plus simple. Dans Three.js, les objets dessinés à l'écran sont appelés grilles. Chaque maillage doit avoir sa propre géométrie et ses propres matériaux. La géométrie est un ensemble de points qui doivent être connectés pour créer un objet. Un matériau est simplement de la peinture (ou de la peinture, mais ce n'est pas le sujet de ce tutoriel) qui recouvre un objet. Alors, créons notre cube. Heureusement, il existe quelques fonctions d'assistance dans Three.js pour créer des primitives (formes simples) :
var cubeGeometry = new THREE.CubeGeometry(100, 100, 100);
var cubeMaterial = new THREE.MeshLambertMaterial({ color: 0x1ec876 });
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.rotation.y = Math.PI * 45 / 180;
scene.add(cube);
Comme vous pouvez le voir, nous créons d’abord la géométrie. Les paramètres définissent la taille du cube : largeur, hauteur et profondeur.
Ensuite, nous définissons le matériau du cube. Il existe certains types de matériaux dans Three.js, mais cette fois nous utiliserons THREE.MeshLambertMaterial car nous voulons un peu d'éclairage plus tard (ce matériau utilise l'algorithme de Lambert pour les calculs d'éclairage). Vous pouvez transmettre les options du premier argument sous forme de carte, de la même manière que pour les moteurs de rendu - c'est à peu près la règle pour les objets plus complexes dans Three.js. Ici, nous utilisons uniquement la couleur, qui est transmise sous forme de nombre hexadécimal.
Sur la troisième ligne, nous créons un maillage en utilisant la géométrie et le matériau précédemment créés. Ensuite, nous faisons pivoter le cube de 45 degrés sur l’axe Y pour lui donner une meilleure apparence. Nous devons changer les degrés en radians, ce qui est géré via une équation dont vous vous souvenez peut-être du cours de physique du lycée : Math.PI * 45 / 180. Enfin, le cube est ajouté à la scène.
Vous pouvez maintenant ouvrir index.html dans votre navigateur pour voir les résultats, mais vous ne verrez rien car la scène n'a pas encore été rendue.
Pour rendre quelque chose, nous devons d'abord ajouter une caméra à la scène afin que le moteur de rendu sache sous quel angle le contenu doit être rendu. Il existe plusieurs types de caméras dans Three.js, mais vous n'utiliserez probablement que THREE.PerspectiveCamera. Ce type de caméra présente une scène du monde tel que nous le voyons. Créons-en un :
var camera = new THREE.PerspectiveCamera(45, width / height, 0.1, 10000);
“要渲染某些内容,首先我们需要将相机添加到场景中,以便渲染器知道应该从哪个角度渲染内容。”
创建相机比我们迄今为止所做的其他事情要复杂一些。第一个参数定义 FOV(视野),即从相机所在位置可以看到的角度。 45 度的 FOV 看起来很自然。接下来,我们定义相机的比率。这始终是渲染器的宽度除以高度,除非您想实现一些特殊效果。最后两个数字定义了对象与要绘制的相机的距离。
现在我们必须稍微向后和向上移动相机,因为在 Three.js 中创建的所有对象都将其位置设置在场景中间(x: 0, y: 0, z: 0)默认:
camera.position.y = 160; camera.position.z = 400;
z 坐标在观看者的方向上为正,因此具有较高 z 位置的对象会显得离您更近(在这种情况下,由于我们移动了相机,所有对象都会显得更远)来自您)。
现在,让我们将相机添加到场景并渲染它:
scene.add(camera); renderer.render(scene, camera);
添加相机就像添加立方体一样。下一行使用该相机渲染场景。现在您可以打开浏览器,您应该看到以下内容:

您应该只能看到立方体的顶部。这是因为我们将相机向上移动,但它仍然看起来在它的正前方。这个问题可以通过让相机知道它应该看什么位置来解决。在设置相机位置的行之后添加此行:
camera.lookAt(cube.position);
传入的唯一参数是相机将看到的位置。现在,场景看起来更好了,但立方体仍然是黑色,无论您在创建立方体时设置了什么颜色:

立方体是黑色的,因为场景中没有灯光,所以它就像一个完全黑的房间。您会看到白色背景,因为除了立方体之外没有任何东西可以绘制。为了避免这种情况,我们将使用一种称为天空盒的技术。基本上,我们将添加一个大立方体来显示场景的背景(如果是开放空间,通常是一些远处的地形)。那么,让我们创建这个盒子。此代码应位于 renderer.render 调用之前:
var skyboxGeometry = new THREE.CubeGeometry(10000, 10000, 10000);
var skyboxMaterial = new THREE.MeshBasicMaterial({ color: 0x000000, side: THREE.BackSide });
var skybox = new THREE.Mesh(skyboxGeometry, skyboxMaterial);
scene.add(skybox);
此代码与创建多维数据集的代码类似。但这一次的几何形状要大得多。我们还使用了 THREE.MeshBasicMaterial 因为我们不需要照亮天空盒。另外,请注意传递给材料的附加参数:side: THREE.BackSide。由于立方体将从内部显示,因此我们必须更改绘制的侧面(通常,Three.js 只绘制外墙)。
现在渲染的场景是全黑的。为了解决这个问题,我们必须向场景添加灯光。我们将使用 THREE.PointLight,它像灯泡一样发出光。在天空盒后添加这些行:
var pointLight = new THREE.PointLight(0xffffff); pointLight.position.set(0, 300, 200); scene.add(pointLight);
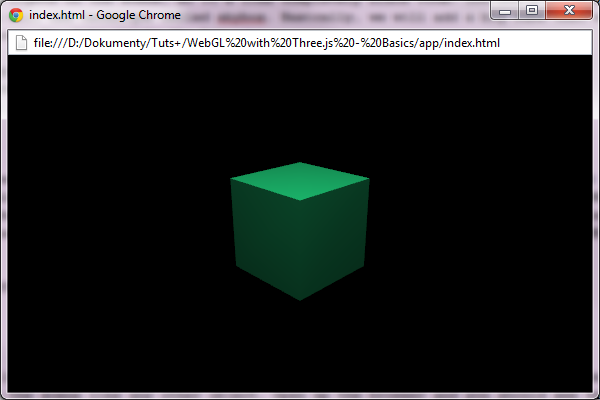
如您所见,我们创建了白色的点光源,然后将其位置设置为向上和向后一点,以照亮立方体的正面和顶部。最后,灯光像任何其他对象一样添加到场景中。打开浏览器,您应该会看到一个彩色阴影立方体:

但是立方体仍然很无聊。让我们为其添加一些动作。
现在我们将为场景添加一些运动。让我们让立方体绕 Y 轴旋转。但首先,我们必须改变渲染场景的方式。一次 renderer.render 调用,渲染场景的当前状态一次。因此,即使我们以某种方式为立方体设置动画,我们也不会看到它移动。要改变这一点,我们必须将渲染循环添加到我们的应用程序中。这可以使用专门为此目的创建的 renderAnimationFrame 函数来实现。大多数主要浏览器都支持它,对于那些不支持它的浏览器,Three.js 附带了自己的 polyfill。那么,让我们改变一下:
renderer.render(scene, camera);
对此:
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
实际上,那里没有循环,因为它会冻结浏览器。 requestAnimationFrame 函数的行为有点像 setTimeout,但它会在浏览器准备就绪时调用该函数。因此,显示的场景没有任何变化,立方体仍然没有移动。让我们解决这个问题。 Three.js自带了THREE.Clock,可以用来实现对象的平滑动画。首先在render函数定义之前进行初始化:
var clock = new THREE.Clock;
现在,每次调用 clock.getDelta 时,它都会返回自上次调用以来的时间(以毫秒为单位)。这可以用来旋转立方体,如下所示:
cube.rotation.y -= clock.getDelta();
在 render 函数中的 renderer.render 和 requestAnimationFrame 调用之间添加此行。它只是减去立方体在 Y 轴上旋转所花费的时间(记住它以弧度为单位)来顺时针旋转立方体。现在打开浏览器,您应该看到立方体顺时针平稳旋转。
在本系列的这一部分中,您学习了如何准备场景、添加对象和灯光以及如何为事物设置动画。您可以尝试该应用程序,添加更多或不同的对象、灯光。由你决定。下次我将向您展示如何使用纹理以及如何使用粒子创建一些漂亮的效果。如果遇到任何问题,请不要忘记查看文档。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!