
Dans mon dernier tutoriel sur la bibliothèque Polymer, j'ai expliqué comment profiter de ce nouvel outil formidable pour créer des composants Web réutilisables. L'objectif de ce tutoriel et de l'utilisation de composants est de nous aider à développer en :
Je suis toujours fasciné par cela et je souhaite approfondir cela en consultant les nouveaux modèles publiés par l'équipe Polymer qui facilitent encore plus le déploiement et la réutilisation.
L'une des bizarreries du processus de développement de Polymer que je n'ai pas mentionnée est le décalage entre le développement d'un composant et sa réutilisation par d'autres. Jetons un coup d'œil à un extrait de mon précédent tutoriel :
<link rel="import" href="../bower_components/polymer/polymer.html">
Le but de ce code est d'inclure le noyau Polymer, qui est l'API principale qui vous permet de définir des éléments personnalisés. Pour le développement et les tests locaux, cela fonctionne très bien, mais malheureusement, le chemin spécifié vous empêche de partager ce composant. La raison en est que si d'autres utilisateurs tentent d'installer votre élément à l'aide de Bower (qui est la méthode d'installation préférée), il se retrouvera dans leur dossier bower_components en tant que frère de Polymer.
Le problème est que le composant recherchera ../bower_components/polymer/polymer.html 这将是一个无效路径。组件必须始终假设它们的依赖项是同级的,因此它实际上应该寻找 ../polymer/polymer.html. C'est la « voie canonique ».
En discutant avec Rob Dodson de l'équipe Polymer, il a déclaré que la seule façon de résoudre ce problème est de développer en utilisant l'approche que j'ai initialement décrite, une fois que je suis prêt à partager mes composants, puis de convertir tous les chemins que je suis en cherchant quand je suis prêt à publier mon élément, déplacez bower_components 转移到 ../ vers ../ .
Ce n'est évidemment pas idéal, je pourrais probablement créer un type de tâche Grunt pour analyser mes fichiers de composants pour ces mises à jour. Heureusement, l'équipe Polymer s'est penchée sur ce problème et a trouvé une solution créative qu'elle appelle untitled-element.
untitled-elementModèleQuand je mentionne untitled-element, je fais référence à un nouveau passe-partout qui vous donne une base sur laquelle travailler, facilitant la création de composants réutilisables et déployables. Cela aide à éliminer les problèmes que j'ai mentionnés ci-dessus :
Le plus grand avantage de cela est de pouvoir développer vos composants sans avoir à vous soucier de faire une tonne de changements de chemin qui sont non seulement fastidieux mais peuvent casser vos éléments si vous manquez quelque chose.
Actuellement, ce projet fait partie de PolymerLabs car il a été mis à l'épreuve, mais il a l'air plutôt solide :

La première chose que vous devez faire maintenant est de créer un répertoire de développement qui hébergera votre nouveau composant et tous les composants Bower que vous installerez. J'appelle le mien polymerdev. À partir de là, vous devez accéder au référentiel polymerdev。从那里,您需要转到 untitled-element Github et le télécharger dans votre nouveau dossier de développement. Il s'agit d'une étape importante car vous devez extraire le contenu de ce dossier pour éviter le problème du répertoire frère que j'ai mentionné plus tôt.
un nouveau dossier contenant les fichiers passe-partout nécessaires à la création du nouveau composant. Vous devez renommer quelque chose en fonction du nom du composant. Cela comprend : .zip 文件将创建一个名为 untitled-element-master
untitled-element-master
untitled-element.html
untitled-element.css
élément-reddit
untitled-element-master -> reddit-element
reddit-element.html
untitled-element.html -> reddit-element.html
reddit-element.css
untitled-element.css -> reddit-element.css


要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
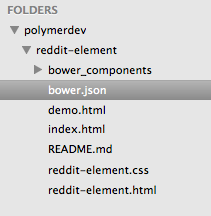
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

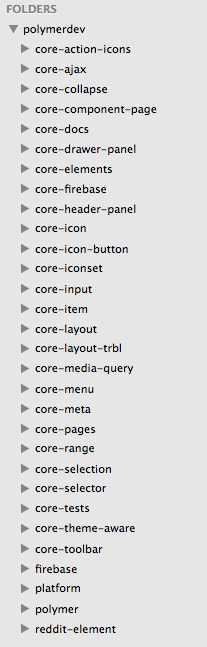
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre éclipse et idée ?
Quelle est la différence entre éclipse et idée ?
 Comment fermer le démarrage sécurisé
Comment fermer le démarrage sécurisé
 La différence entre le sommeil et l'hibernation Win10
La différence entre le sommeil et l'hibernation Win10
 Construisez votre propre serveur git
Construisez votre propre serveur git
 je dis
je dis
 Logiciel de création de site internet
Logiciel de création de site internet
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux