
Dans le monde d’aujourd’hui, différents navigateurs sont disponibles sur le système. Par conséquent, il arrive parfois que certaines propriétés des feuilles de style en cascade (C.S.S.) ne fonctionnent pas sur ce navigateur. Ainsi, pour vérifier quelles propriétés CSS sont prises en charge par un navigateur particulier, JavaScript dispose d'une méthode intégrée CSS.supports() qui vérifie si le navigateur prend en charge cette propriété particulière. La méthode supports() est prise en charge dans tous les navigateurs : Opera, Edge, Chrome et Firefox.
La méthode CSS.supports() prend en entrée une paire clé-valeur, qui est au format chaîne. La syntaxe de base utilisée est -
CSS.supports(“propertyName:value”);
supports() - Il s'agit d'une méthode de l'objet CSS qui vérifie si le navigateur prend en charge la propriété passée dans le paramètre supports.
propertyName - Ceci contient le nom de la propriété CSS telle que l'affichage, la position, la marge, le remplissage, le z-index, l'alignement du texte, etc.
value - Il prend la valeur d'une propriété spécifique, telle que flex, absolue, relative, 20 px, gauche, droite, etc.
Donc, pour en savoir plus sur la méthode CSS.Supports(), nous allons passer en revue quelques exemples.
Méthode 1 - Dans cet exemple, nous passerons la valeur de la clé de style CSS directement en tant que paramètre à la méthode CSS.supports(), qui déterminera ensuite si la propriété CSS donnée est prise en charge par ce navigateur.
Étape 1 - Utilisez la méthode supports() présente dans l'objet CSS comme CSS.supports().
Étape 2 - Transmettez toutes les propriétés des feuilles de style en cascade (CSS) comme paramètres.
Étape 3 - Imprimez la méthode CSS.supports() dans la console en utilisant console.log().
Étape 4 - Si true est renvoyé lors du passage d'un attribut, alors cet attribut particulier est pris en charge, sinon le navigateur ne le prend pas en charge.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
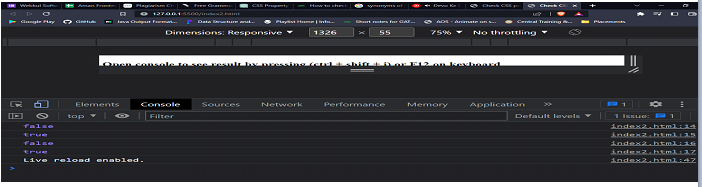
La sortie du code ci-dessus est illustrée dans la figure ci-dessous. Puisque les propriétés "float:top" et "float:bottom" ne sont pas valides, elles renverront false dans la console, tandis que les propriétés "float:right" et "float:left" renverront true si elles sont valides et prises en charge par le navigateur.

Méthode 2 - Dans cette méthode, nous allons créer une interface utilisateur dans laquelle les utilisateurs pourront saisir les propriétés CSS dans les champs donnés et vérifier si leur ou leurs navigateurs prennent en charge ces propriétés CSS. Non.
Étape 1 - Créez deux champs de recherche, un pour la clé et un autre pour la valeur, car les propriétés CSS sont sous forme clé-valeur. Attribuez leurs identifiants spécifiques comme "propertyName" et "pval" respectivement. Créez un autre champ de sortie et un bouton HTML.
Étape 2 - Créez une fonction appelée checkCss() en JavaScript. Les fonctions fléchées seront utilisées.
Étape 3 - Accédez aux deux zones de saisie et stockez-les dans des variables, connectez les valeurs de ces zones dans les variables.
Étape 4 - Passez cette variable de concaténation dans CSS.supports() et vérifiez la condition if-else.
Étape 5 - Si true est renvoyé, la propriété CSS est prise en charge, sinon false est renvoyé et la propriété n'est pas prise en charge.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
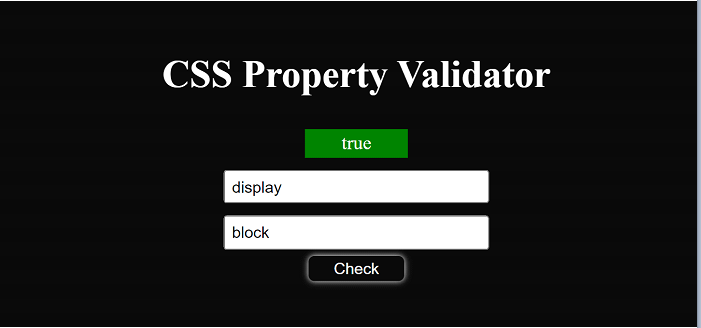
La sortie du code ci-dessus est comme le montre la figure ci-dessous. Les utilisateurs peuvent saisir les propriétés CSS dans la zone de saisie donnée et vérifier si votre navigateur prend en charge ces propriétés. Comme le montre la figure ci-dessous, l'attribut "display:block" est pris en charge. par le navigateur et est valide, il renvoie true.

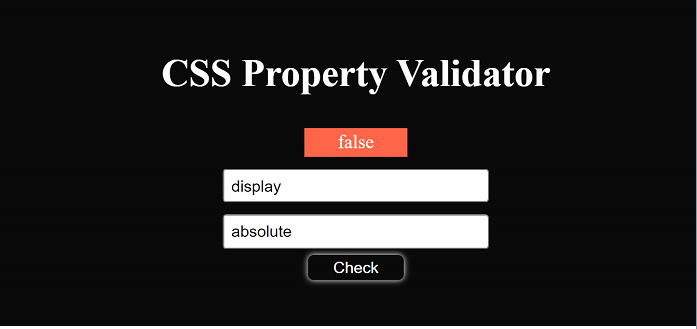
Le résultat est comme indiqué dans la figure ci-dessous, et false est renvoyé, donc les attributs renseignés dans la zone de saisie ne sont pas valides et ne sont pas pris en charge par le navigateur.

supports() est booléen car elle renvoie vrai ou faux selon que le navigateur actuel prend en charge la propriété CSS. L'interface de l'exemple 2 est particulièrement utile pour les développeurs car elle élimine le besoin de vérifier à plusieurs reprises la console ; entrez simplement le nom et la valeur de votre propriété CSS dans les champs de saisie et vous serez informé si le navigateur actuel la prend en charge.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 disposition absolue
disposition absolue
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 utilisation du format_numéro
utilisation du format_numéro
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?