
La fonction de transformation 2D est utilisée pour appliquer une transformation 2D à un élément, qui peut être pivoté, déplacé, mis à l'échelle et incliné.
Traduction - Déplace un élément le long des axes x et y.
Scale - Redimensionnez un élément dans la direction x y.
Rotate - Déplacer un élément dans une certaine mesure.
Tilt - Inclinez l'élément dans la direction x y.
Voici le code qui montre la fonction de transformation 2D en CSS -
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
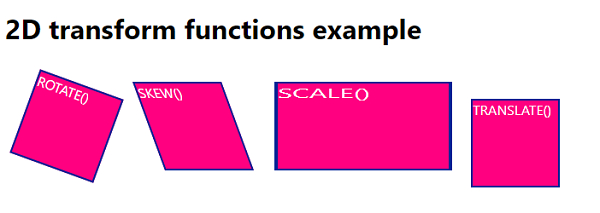
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>Le code ci-dessus produira la sortie suivante -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 erreur de script
erreur de script
 Qu'est-ce que la crypto-monnaie kol
Qu'est-ce que la crypto-monnaie kol
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
 Comment résoudre la violation d'accès
Comment résoudre la violation d'accès
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP