
Appliquez des styles aux éléments HTML avec des attributs spécifiques à l'aide des sélecteurs d'attributs en CSS. Les règles suivantes s'appliquent aux sélecteurs d'attributs.
p[lang] - Sélectionne tous les éléments de paragraphe avec l'attribut lang.
p[lang="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang est exactement "fr".
p[lang~="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang contient le mot "fr".
p[lang|="en"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang est entièrement "en" ou commence par "en-".
Voici le code pour styliser un formulaire à l'aide de sélecteurs d'attributs CSS :
Démonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
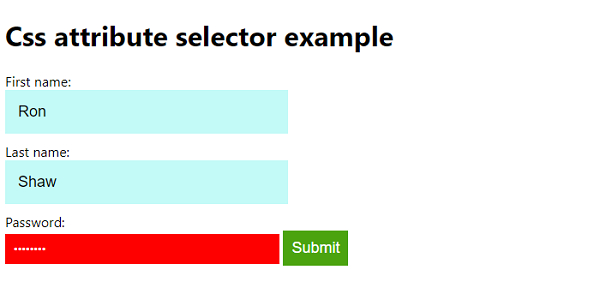
</html>Le code ci-dessus produira le résultat suivant −

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 solution d'exception mysql
solution d'exception mysql
 Quel est le format m4a ?
Quel est le format m4a ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql