
Les composants modaux aident à afficher les vues de contenu au-dessus du contenu de l'interface utilisateur.
Le composant modal de base est le suivant -
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>Pour utiliser le composant modal, vous devez d'abord l'importer comme indiqué ci-dessous -
import { Modal } from "react-native";Les propriétés de base de la fenêtre modale sont les suivantes -
| Sr. Non | Props & Description |
|---|---|
| 1 | < strong>animationType Cette propriété gère l'animation affichée Fenêtre modale. C'est une énumération à trois valeurs − Glisser, Fondu et Aucun. |
| 2 | onDismiss Cette propriété accepte une fonction qui sera appelée Lorsque la fenêtre modale est fermée. |
| 3 | onOrientationChange Fonction de rappel appelée au démarrage de l'appareil Lorsqu'une fenêtre modale change d'orientation montrer. La fonction |
| 4 | onShow est transmise comme valeur de prop qui est appelée Lors de l'affichage d'une fenêtre modale. |
| 5 | presentationStyle Cet attribut gère l'affichage de la boîte modale fenêtre. Les valeurs disponibles sont en plein écran, pageSheet, formSheet et overFullScreen. |
| 6 | Transparent Cet accessoire décidera de fournir une vue ou un remplissage transparent La vue complète de la fenêtre modale. |
| 7 | visibile< p>Cette propriété déterminera si votre fenêtre modale est Visible ou invisible. |
Pour utiliser le composant modal, vous devez d'abord l'importer comme indiqué ci-dessous -
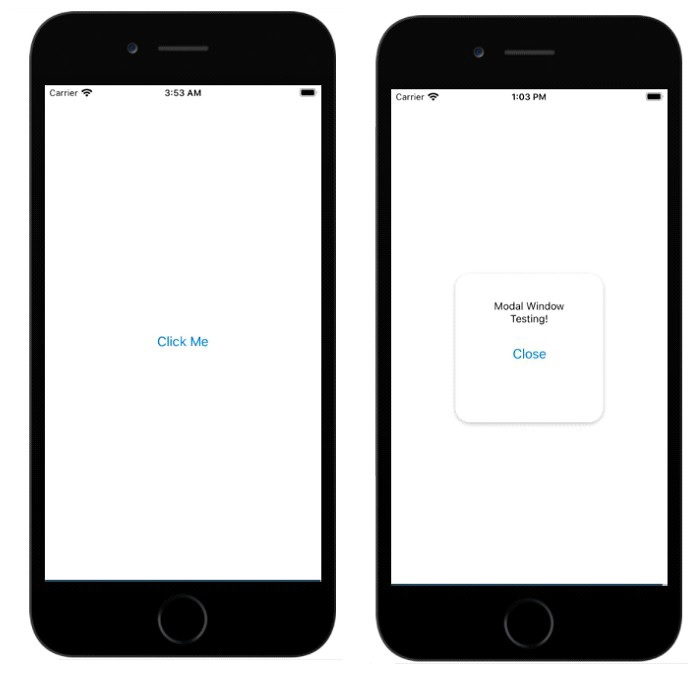
import { Modal } from "react-native";Pour afficher la fenêtre modale, vous pouvez décider de ce que vous souhaitez y afficher l'animation. Les options sont Diapositive, Fondu et Aucun. Dans l'exemple suivant, nous souhaitons afficher une simple fenêtre modale avec du texte et des boutons comme indiqué ci-dessous - la variable
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible est affectée à la propriété visible. La valeur par défaut est false, c'est-à-dire que les fenêtres modales ne seront pas affichées par défaut. L'initialisation de la propriété isVisible ressemble à ceci -
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility mettra à jour la variable isVisible de false à true et vice versa.
Pour afficher une fenêtre modale,
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>C'est le code de travail pour afficher/masquer la fenêtre modale.
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 compression audio
compression audio
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Comment supprimer hao.360
Comment supprimer hao.360
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Tutoriel C#
Tutoriel C#
 Solution à javascript :;
Solution à javascript :;