
Cet article présente principalement comment dessiner du texte dans un canevas en HTML5. Il existe deux méthodes pour dessiner du texte dans un canevas, StrokeText et fillText, qui peuvent être sélectionnées en fonction de vos besoins.
1. Dessiner du texte
Dans l'environnement de dessin, deux méthodes sont proposées pour dessiner du texte dans le canevas.
StrokeText(text,x,y) : dessinez du texte creux en (x,y).
fillText(text,x,y) : dessinez du texte solide en (x,y).
2. Dessinez du texte dans le canevas
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//这个函数将在页面完全加载后调用
function pageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//获取该canvas的2D绘图环境
var context = canvas.getContext('2d');
//绘制代码将出现在这里
//绘制文本
context.fillText('Welcome to DuJun Blog',100,40);
//修改字体
context.font = '20px Arial';
context.fillText('Welcome to DuJun Blog',100,100);
//绘制空心的文本
context.font = '36px 隶书';
context.strokeText('欢迎来到笃军的博客',100,200);
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "500" height = "300" id = "tCanvas" style = "border:black 1px solid;">
<!--如果浏览器不支持则显示如下字体-->
提示:你的浏览器不支持<canvas>标签
</canvas>
</body>
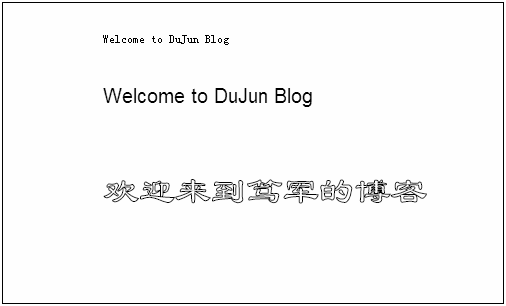
</html>3 , effet de dessin

Ce qui précède est l'intégralité du contenu de ce chapitre. Pour plus de didacticiels connexes, veuillez visiter Tutoriel vidéo HTML5<.>!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 La différence entre scratch et python
La différence entre scratch et python
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end