
Je viens d'essayer l'API glisser-déposer de Chrome aujourd'hui. Il est très simple de mettre des images locales dans le navigateur pour un aperçu. Imaginez simplement ce qui se passe lorsque nous glissons et déposons une image texte dans le navigateur. Votre navigateur essaie d'ouvrir une nouvelle page et de charger l'image. Maintenant, je ne veux pas que le navigateur m'aide à traiter des images comme celle-ci. Je veux que l'image que je fais glisser soit immédiatement placée à mon emplacement prédéterminé et renvoyée rapidement. Cela nécessite les deux fonctions stopPropergation() et PreventDefault() de l'objet événement. en Javascript. Le premier empêchera l'événement de se propager et le second empêchera le comportement par défaut du navigateur.
Ici, nous définissons une fonction ignoreDrag pour implémenter les fonctions ci-dessus :
Code HTML
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Ensuite, utilisez jquery pour lier l'événement
Code HTML
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Il est préférable d'utiliser jquery pour lier des événements ici, car jquery nous aide à très bien encapsuler l'objet événement, afin que nous puissions utiliser les fonctions stopPropagation et PreventDefault sans aucun scrupule.
Définir les fonctions d'événement dragover et dragenter en même temps
Code HTML
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Cela doit être défini, sinon le comportement par défaut du navigateur ne sera toujours pas empêché.
Définissez enfin la fonction drop, qui est la fonction qui se déclenche lorsque l'on place l'image à l'emplacement spécifié
Code HTML
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Cette fonction est la clé de toute la fonction. Certaines fonctionnalités de html5, dataTransfer et FileReader sont utilisées ici.
dataTransfer est un attribut du paramètre event de l'événement drop. Il contient des informations sur le fichier supprimé. Le tableau de fichiers peut être obtenu via l'attribut files de dataTransfer. être obtenu respectivement par nom, type et taille. Le nom, le type et la taille du fichier ; le contenu du fichier doit être lu avec FileReader. L'instance de l'objet FileReader dispose de 4 méthodes, dont 3 sont utilisées pour lire le fichier et. l'autre est utilisé pour interrompre la lecture.Le tableau suivant répertorie Ces méthodes et leurs fonctions sont mentionnées. Notez que peu importe que la lecture réussisse ou non, la fonction ne renverra pas le résultat de la lecture. Le résultat est stocké dans l'attribut result. :
 |
readAsText : Cette méthode a deux paramètres, le deuxième paramètre est la méthode d'encodage du texte et la valeur par défaut est UTF-8. Cette méthode est très simple à comprendre. Le fichier est lu en mode texte, et le résultat de la lecture est le contenu du fichier texte.
readAsBinaryString : il lit le fichier sous forme de chaîne binaire, généralement nous le transférons au backend, et le backend peut stocker le fichier via cette chaîne.
readAsDataURL : C'est la méthode utilisée dans l'exemple de programme. Cette méthode lit le fichier comme une chaîne commençant par data :. L'essence de cette chaîne est Data URI. L'URI de données est un moyen de convertir directement de petits fichiers en schéma pour. intégration de documents. Les petits fichiers font généralement référence ici à des fichiers dans des formats tels que des images et du HTML.
FileReader contient également une série de modèles d'événements, comme indiqué dans le tableau suivant :

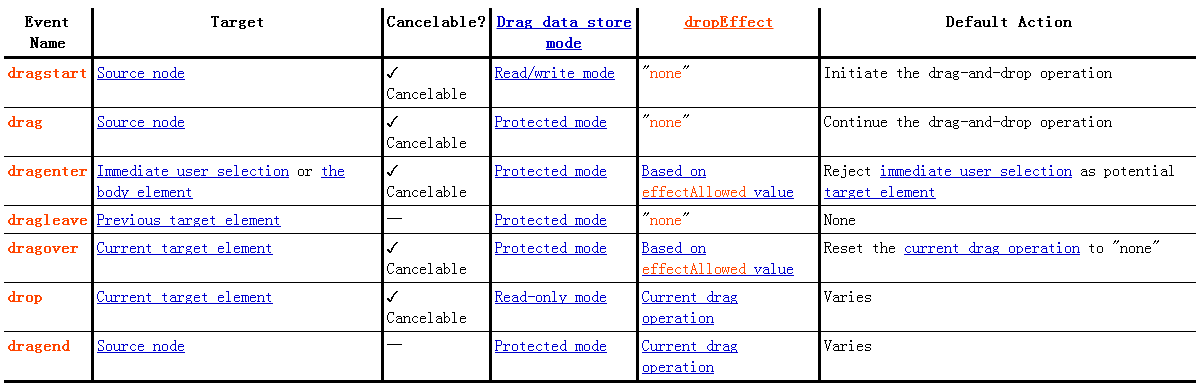
Voici une introduction supplémentaire à l'événement glisser-déposer. Le tableau est le suivant :
 |
Retour au sujet, lisez l'image via la fonction readAsDataURL de FileReader et définissez la fonction onload sur l'objet FileReader. Lorsque l'image est chargée, obtenez le contenu codé en base64 du fichier via event.target.result. J'en ai déjà parlé dans le blog précédent. L'URL du type de données peut être écrite directement dans le src de la balise img, et le navigateur l'analysera sans le charger de l'extérieur. Grâce à cette fonctionnalité, le contenu de l'image obtenu est attribué à. le src de la balise img et l'objet image est ajouté à Dans la zone désignée, les fonctions requises peuvent être réalisées.
Code HTML
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> Le contenu ci-dessus concerne l'utilisation du glisser-déposer pour réaliser un aperçu du navigateur d'images. J'espère qu'il vous plaira.
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 gestion des exceptions Java
gestion des exceptions Java
 Comment utiliser l'étiquette d'étiquette
Comment utiliser l'étiquette d'étiquette
 Téléchargement de l'application OuYi Exchange
Téléchargement de l'application OuYi Exchange
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend