
Je joue avec Canvas depuis deux ou trois semaines, et jouer avec des objets plats, c'est pareil, alors j'ai commencé à jouer avec la 3D.
Parce que le canevas Canvas est toujours plat après tout, donc si vous voulez avoir de la 3D, vous devez faire abstraction d'un axe Z. Convertissez ensuite les coordonnées 3D en coordonnées 2D, dessinez-les sur le canevas, puis utilisez la rotation et d'autres effets de transformation pour créer une sensation 3D. Faire de la 3D implique généralement de passer des points aux lignes, puis des lignes aux surfaces.
【Pointer】
Si vous cliquez dessus, j'ai déjà écrit un article de blog sur la 3D L'analyse du nuage de tags 3D est en fait très simple Bien que cet article de blog parle du nuage de tags 3D implémenté à l'aide de div, mais la cause profonde is Le principe de la 3D est le même, c'est la 3D la plus simple composée de points. Chaque étiquette est un point. Vous pouvez également regarder cette DEMO directement : 
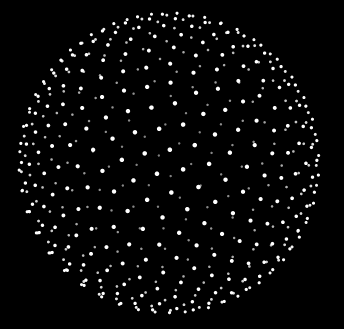
3DBall
Il contient un total de cinq cents objets ponctuels. Chaque objet ponctuel change de taille et de transparence en fonction de son axe Z, puis le répartit uniformément sur la sphère qu'il forme. une sphère ponctuelle.
【Ligne】
Une fois que vous saurez comment faire des points, la ligne sera facile, il suffit de relier les points. Je n'ai pas fait de DÉMO à ce sujet, mais ce n'est vraiment pas difficile. Bouclez simplement moveTo, puis lineTo, et la ligne sortira.
【Nouilles】
Ce billet de blog parle principalement du visage.
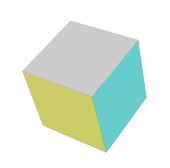
Sans plus tard, faisons d'abord une DÉMO : 
Pour créer un cube, j'ai utilisé trois objets : un objet point, un objet zone et le cube lui-même :
Ce qui suit est un objet ponctuel. x, y, z sont les coordonnées tridimensionnelles du point. La méthode _get2d convertit les coordonnées tridimensionnelles en niveau bidimensionnel. fallLength est la distance focale.
Ensuite le public cible :
La page de propriétés de l'objet face est facile à comprendre. Une face est un carré, v1v2v3v4 sont les quatre sommets de la face. L'attribut zIndex est très important. Il représente le niveau de la face, qu'elle soit sur le visage. à l'extérieur ou à l'intérieur. Cela doit être Oui, afin que lorsque vous dessinez avec une toile, cette surface puisse être dessinée à l'avant et ne soit pas recouverte par d'autres surfaces. La valeur de zIndex est également facile à comprendre. Il s'agit de la coordonnée moyenne sur l'axe z du sommet, qui est en fait la coordonnée sur l'axe z du point central. La couleur est la couleur de cette surface.
最后是立方体本身对象:
因为立方体最后要旋转,所以,立方体对象里面不仅有面对象,还要有点对象,点旋转后La longueur est définie par _initVector et _draw就是根据面里的zIndex排序),排序好后,调用每个面里的draw方法。立方体就出来了。
立方体做好了,接下来就可以让它动起来了。根据鼠标位置改变立方体转动的角度。 rotateX et rotateY sont des références pour X. Description du produit3D变换。绕X轴和绕Y轴是最简单的旋转矩阵了。当然,如果有兴趣的还可以去搜一下绕任意轴旋转矩阵。。。这个有点复杂,我本来想用它来做个魔方,不过Il s'agit d'un système rotatif. Rotation Y来了。
Je ne publierai pas tout le code, vous pouvez le voir via la console dans la DEMO. Je n'ai fait référence à aucun autre framework ou quoi que ce soit du genre, copiez-le simplement et vous pourrez l'utiliser.
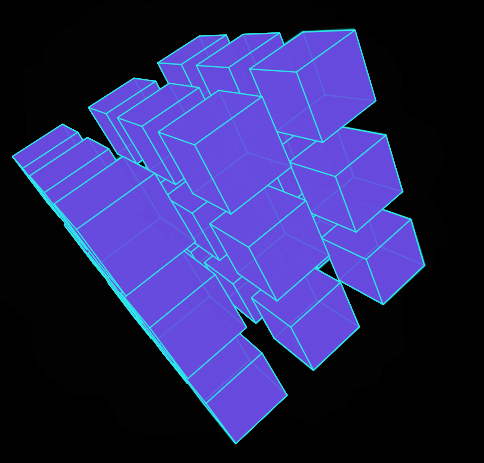
Après avoir écrit un cube rotatif, vous pouvez également créer plusieurs cubes rotatifs. 
Poke DEMO : Face : 3D Cube 2 3D Cube Line (Je pense juste que c'est plus cool sans visages)
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503