
Le stockage local de HTML5 correspond aux données stockées localement via le navigateur.
L'utilisation de base est la suivante :
Sous Mac, il est enregistré sous /Users/User Name sous le chemin /Bibliothèque/Application Support/Google/Chrome/Default/Local Storage (où le nom d'utilisateur fait référence au nom d'utilisateur actuel). Bien que le suffixe soit .localstorege, il s'agit en fait d'un fichier de base de données SQLite. utilisez sqlite Ouvrez-le et voyez les données à l'intérieur. (Vous pouvez utiliser le composant complémentaire SQLite Manager de Firefox pour l'ouvrir)
Les étapes d'installation du composant sont similaires à l'installation de Firebug. Sélectionnez les outils du menu-->, ouvrez la page des paramètres du composant de pièce jointe, recherchez. pour le mot-clé "SQLite Manager", et installez "SQLite Manager" "Après le plug-in, redémarrez Firefox, vous pouvez voir le module complémentaire "SQLite Manager" dans l'outil, comme indiqué dans l'image ci-dessous :
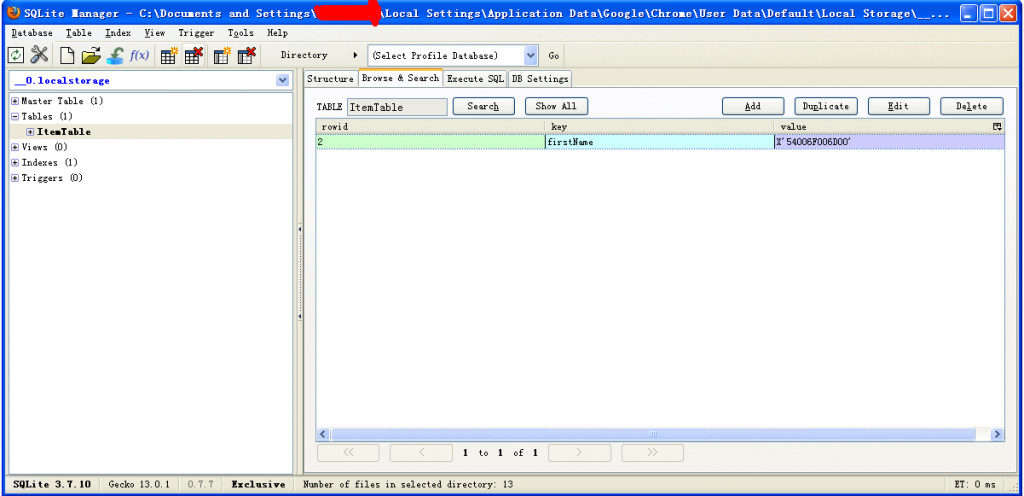
L'image ci-dessous est pour afficher le fichier de données local qui vient d'être enregistré
L'image ci-dessous montre plusieurs méthodes de stockage local couramment utilisées :
 1. Ajouter un stockage local
1. Ajouter un stockage local
 utilisation du stockage local
utilisation du stockage local
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Pourquoi le stockage local échoue-t-il si rapidement ?
Pourquoi le stockage local échoue-t-il si rapidement ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur