
Je vois que la technologie de centrage CSS est populaire sur Weibo récemment. J'ai lu plusieurs documents et aucun d'entre eux n'était très bon, j'ai donc pris le temps d'intégrer les documents pertinents.
Cliquez iciTéléchargez le code source
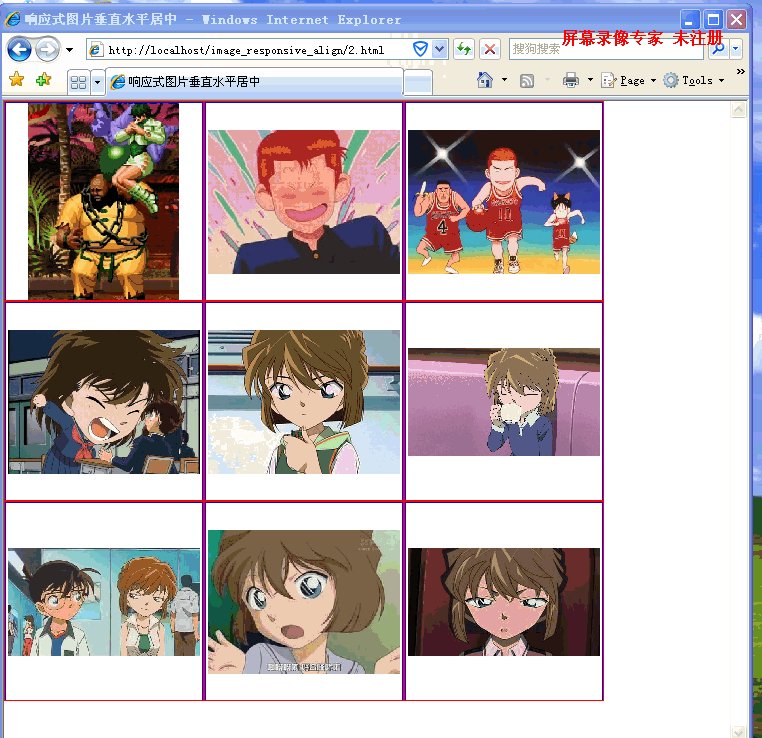
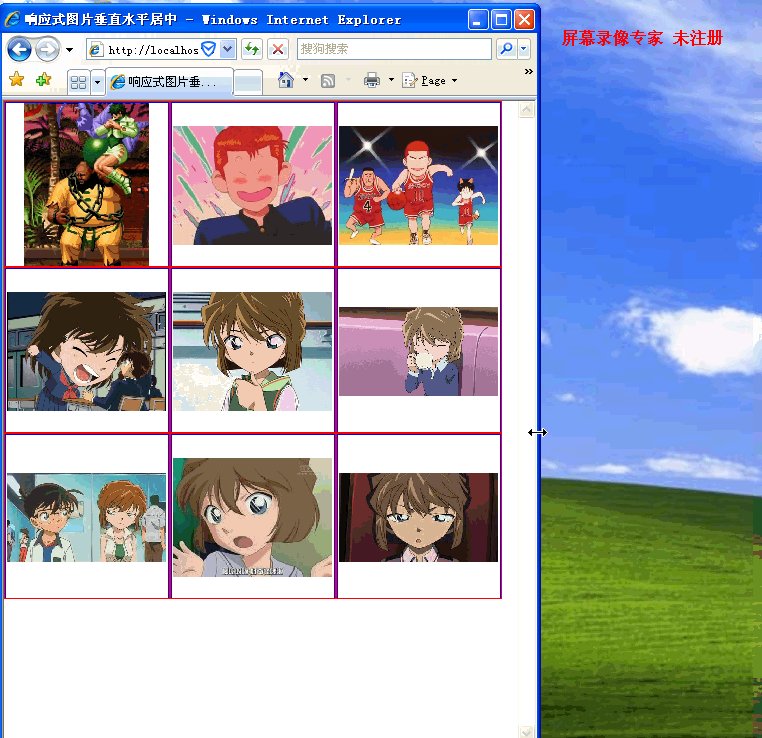
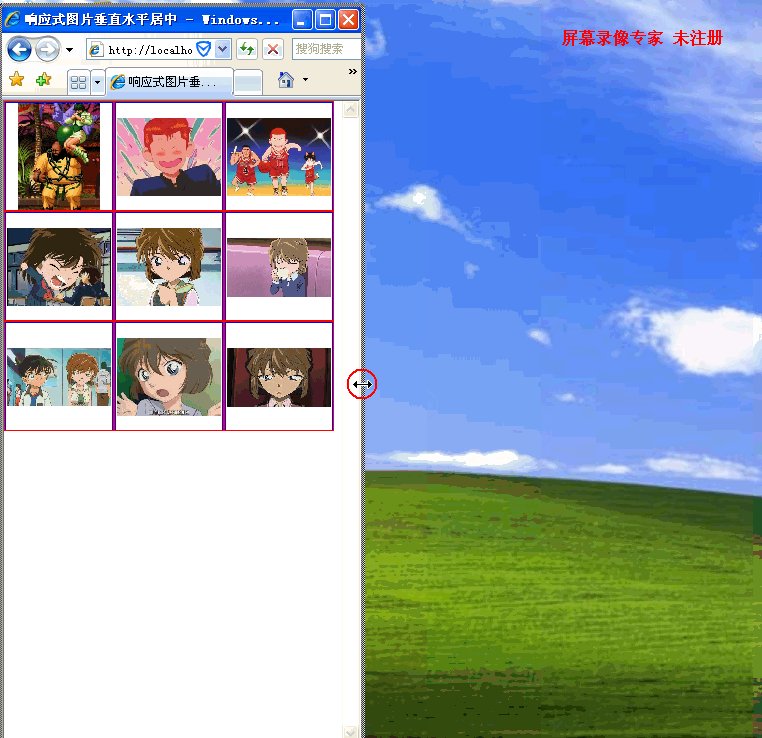
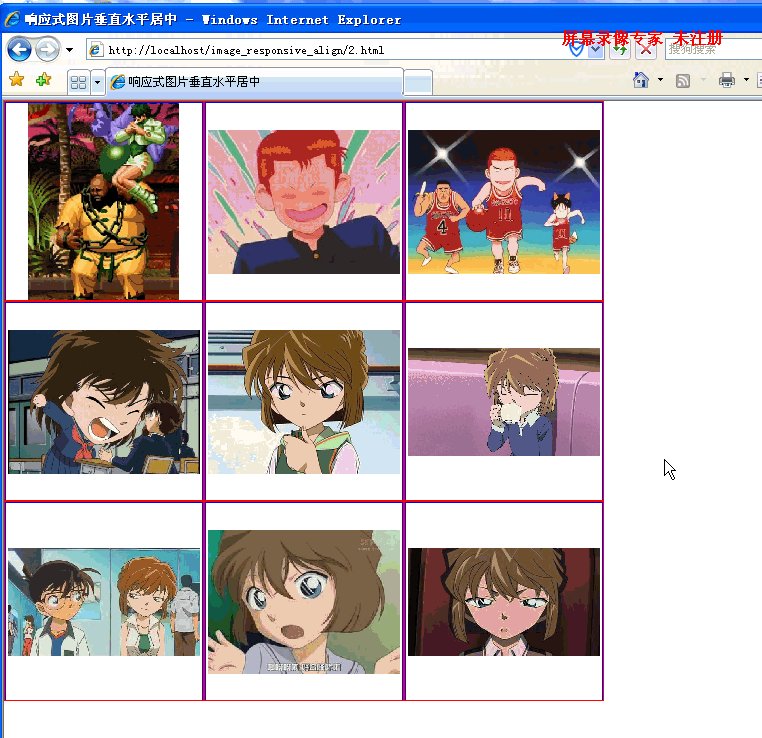
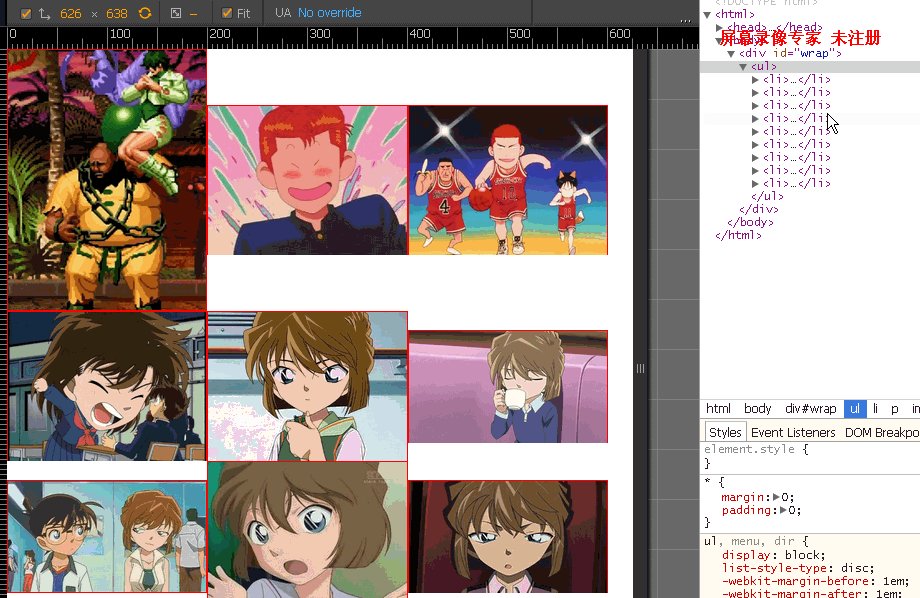
Affichage des effets :

Exigences :
1. Compatible avec autant de navigateurs que possible. Il est compatible avec ie7. Si ie6 ne prend pas en charge max-*, il ne sera pas pris en compte.
2. Lorsque la taille du navigateur change, l'image est toujours étirée ou mise à l'échelle proportionnellement.
3. Le div enveloppant l’image est également réactif et la taille de chaque div est la même.
4. L'image est toujours centrée horizontalement et verticalement.
5. Le nombre de lignes et de colonnes de l'image reste inchangé, il est toujours de 3*3 ici.
Complétons les exigences une par une.
Répondre à l'exigence 1 signifie que vous devez essayer de ne pas utiliser d'attributs qui ne sont disponibles que dans les navigateurs avancés, tels que ceux couramment utilisés dans les navigateurs avancés pour le centrage
display:table-cell;vertical-align;center; flexbox transform
. . .
Si vous devez utiliser ces attributs, il doit exister une alternative compatible avec les versions inférieures des navigateurs.
L'étirement et la mise à l'échelle proportionnels des images dans l'exigence 2 sont faciles à réaliser en conception réactive.
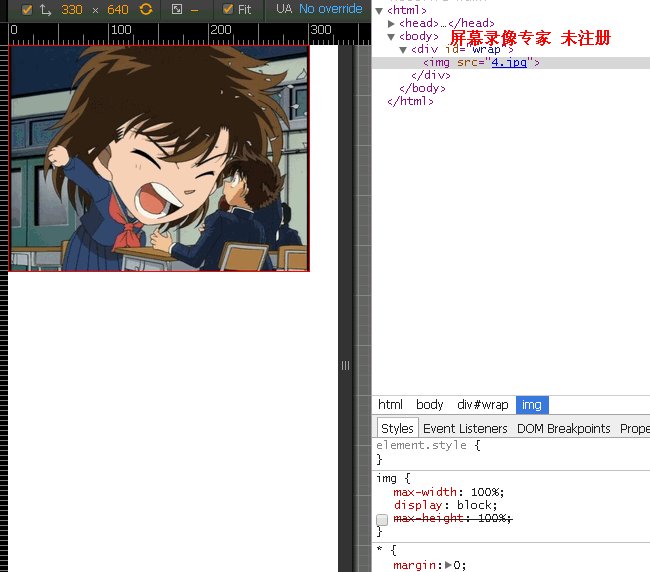
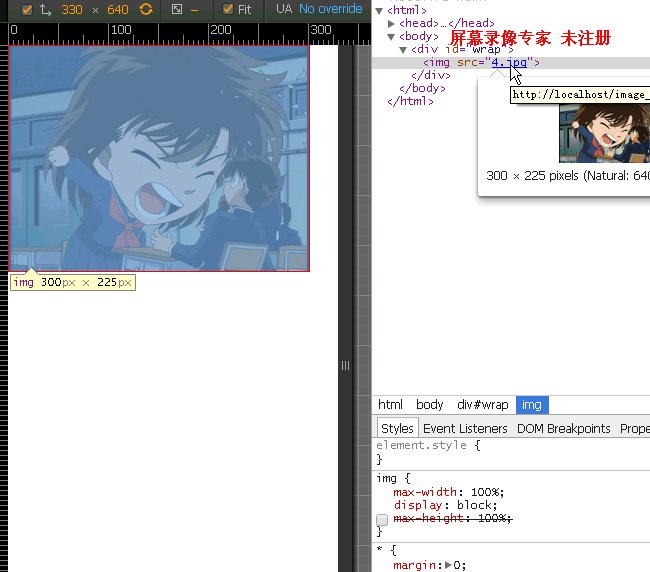
Changez simplement l'image img{max-width: 100%;} directement. Même si la largeur extérieure est définie sur une taille inférieure à la largeur de l'image, l'image remplira le div externe et la hauteur de l'image à ce moment sera calculée proportionnellement.

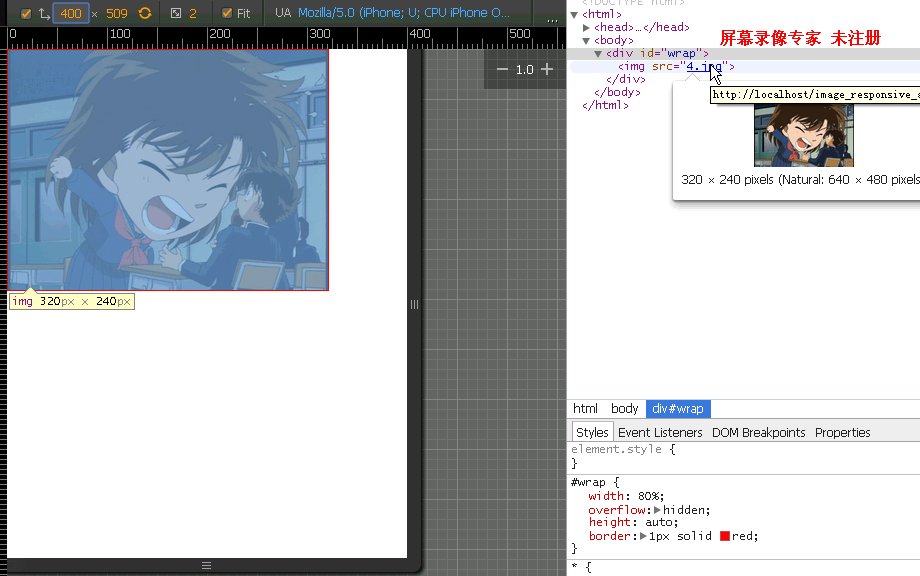
Vous pouvez voir que la taille de l'image est de 640*480(4:3), le div externe est défini sur 300px et la taille de l'image devient désormais 300*225(4:3).
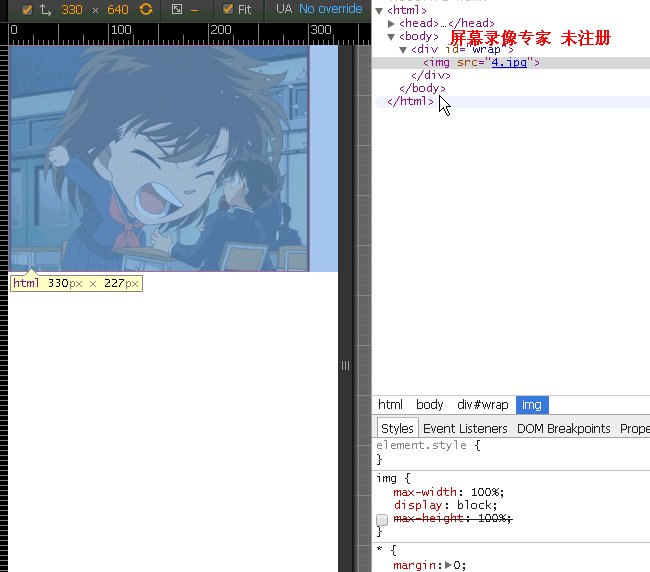
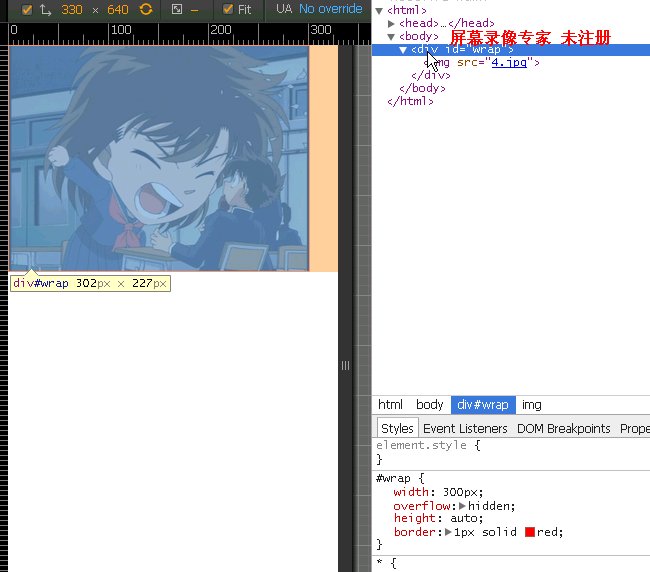
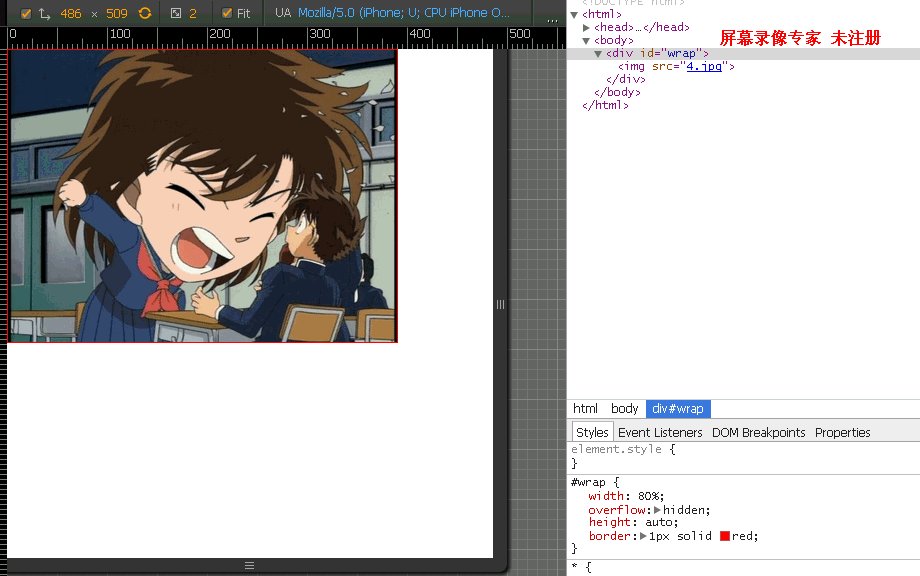
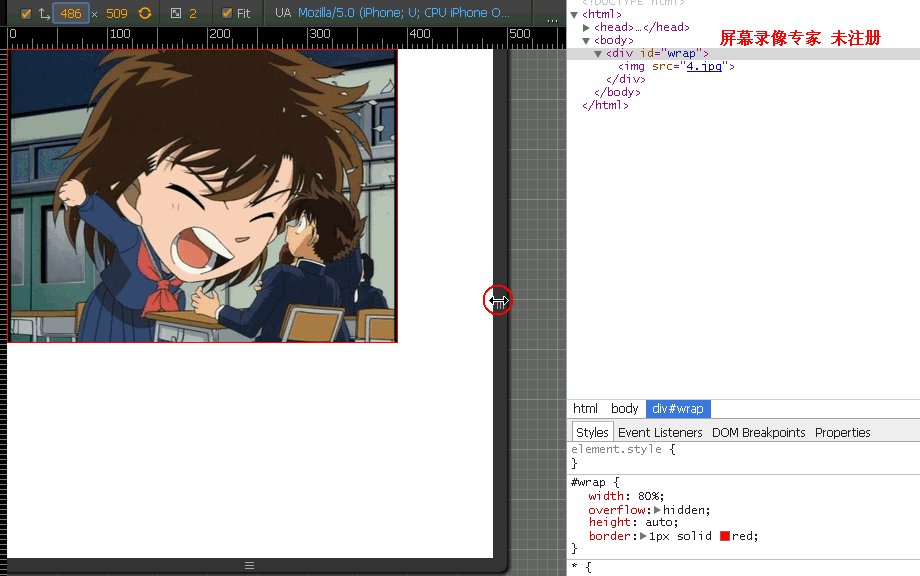
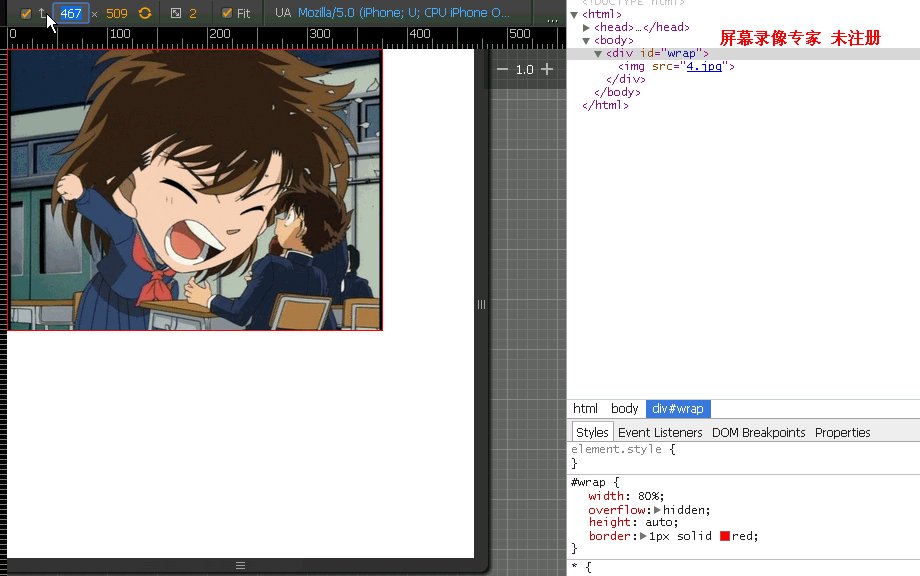
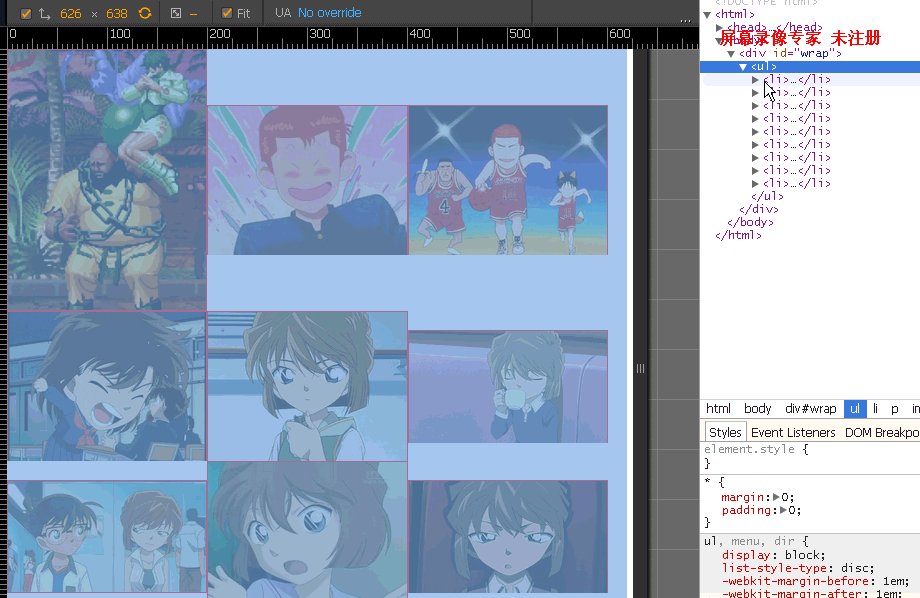
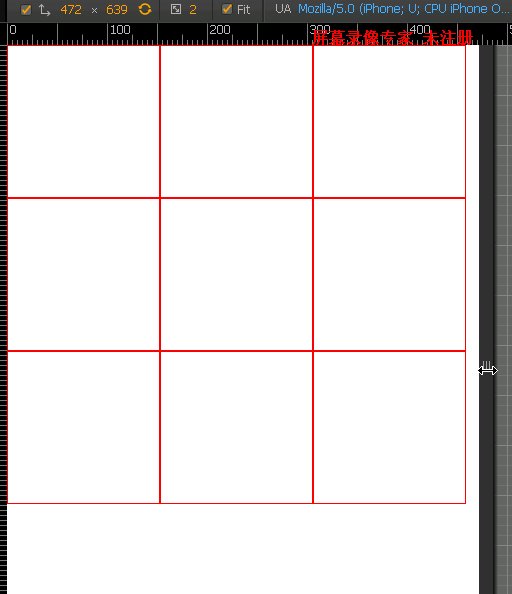
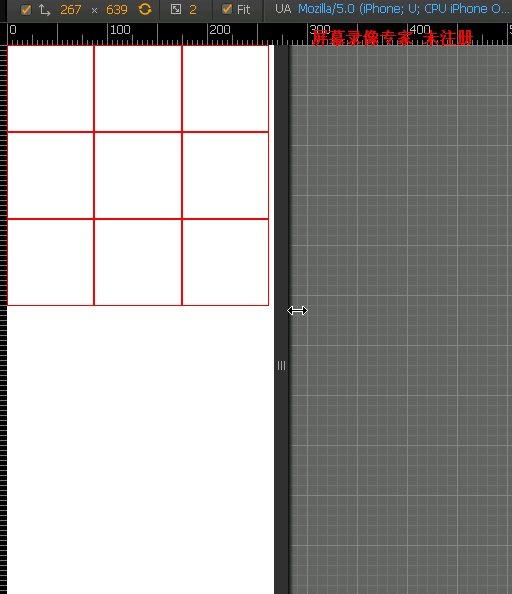
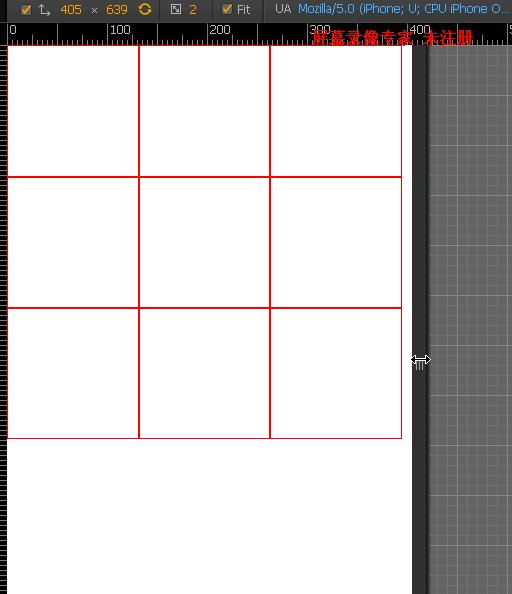
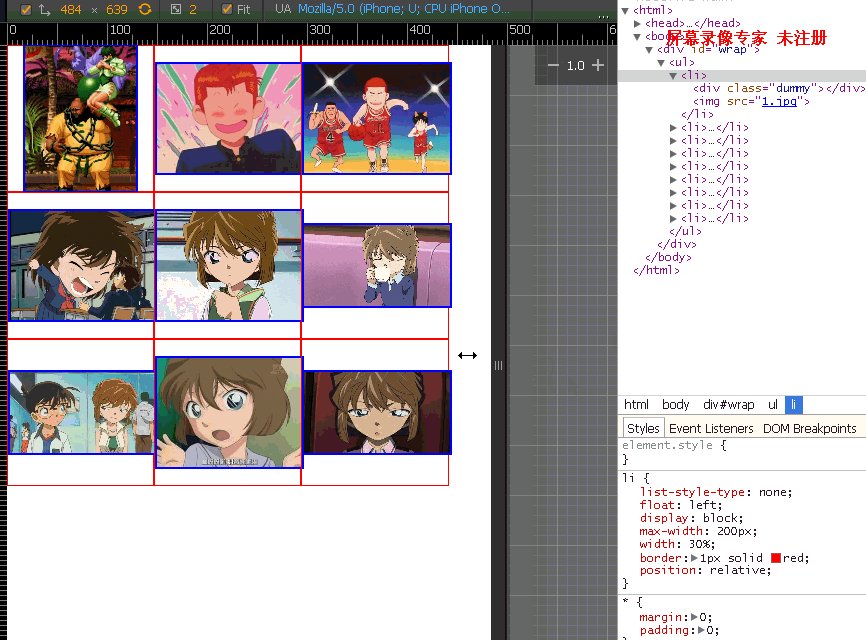
Ensuite, il y a le changement de taille du navigateur dans l'exigence 2. C'est également simple, il suffit d'écrire la largeur du div externe à 100 %.

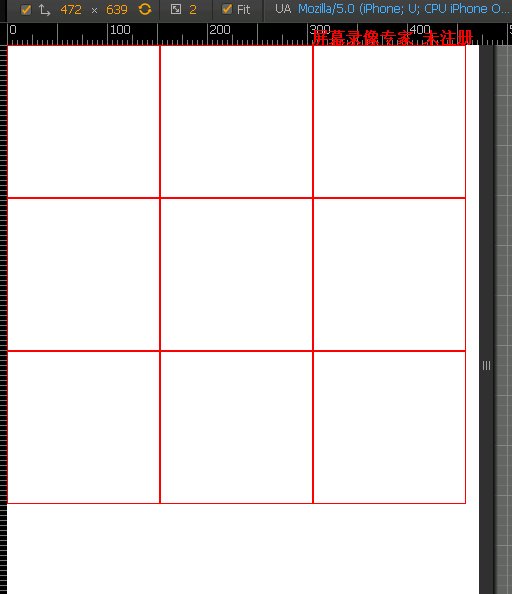
Vous pouvez voir que peu importe la façon dont la taille du div externe change, le rapport hauteur/largeur de l'image ne change jamais.
Ensuite, il y a l'exigence 3, le div externe est réactif.
La première réaction est de régler la taille à 100 %. Par exemple, dans l’effet supérieur, il y a trois images sur une seule ligne. Définissez la largeur de chaque div qui enveloppe l'image à 33,3 % ; le div sera alors mis à l'échelle ou étiré proportionnellement à l'image à l'intérieur, et la hauteur du div sera inégale.
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
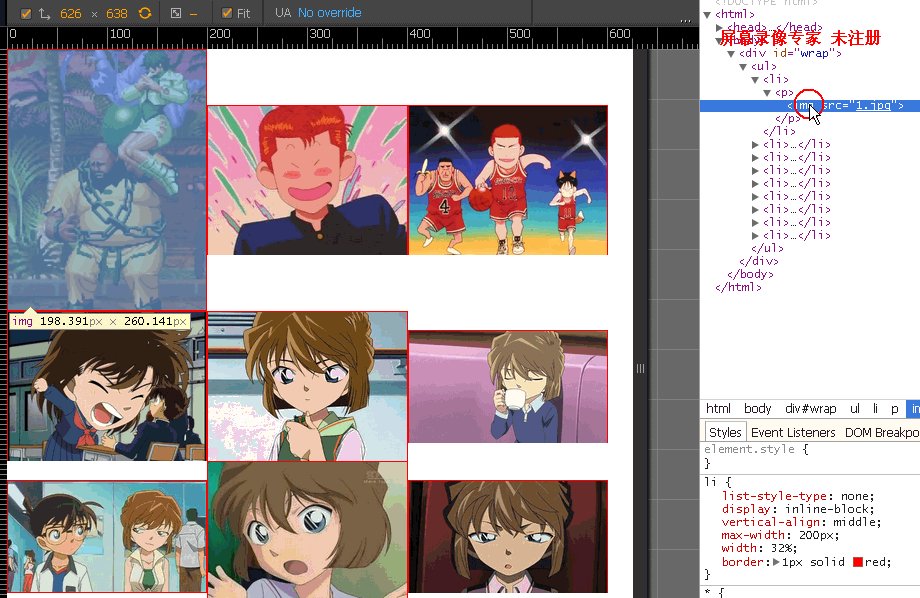
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
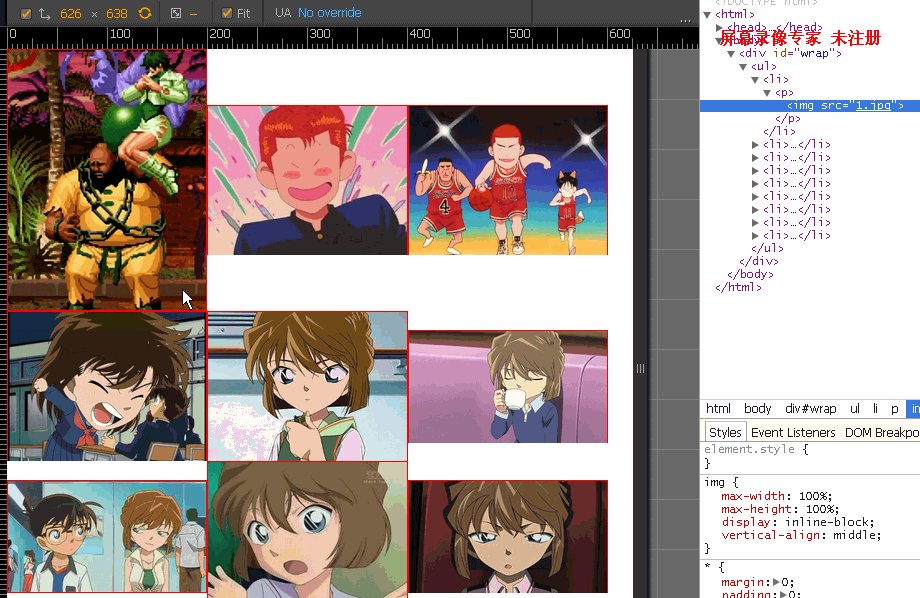
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
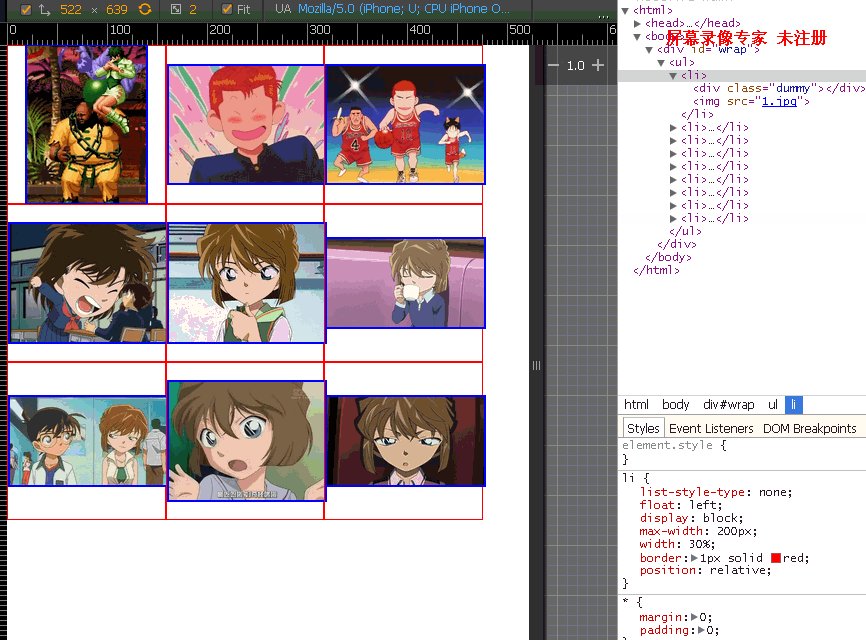
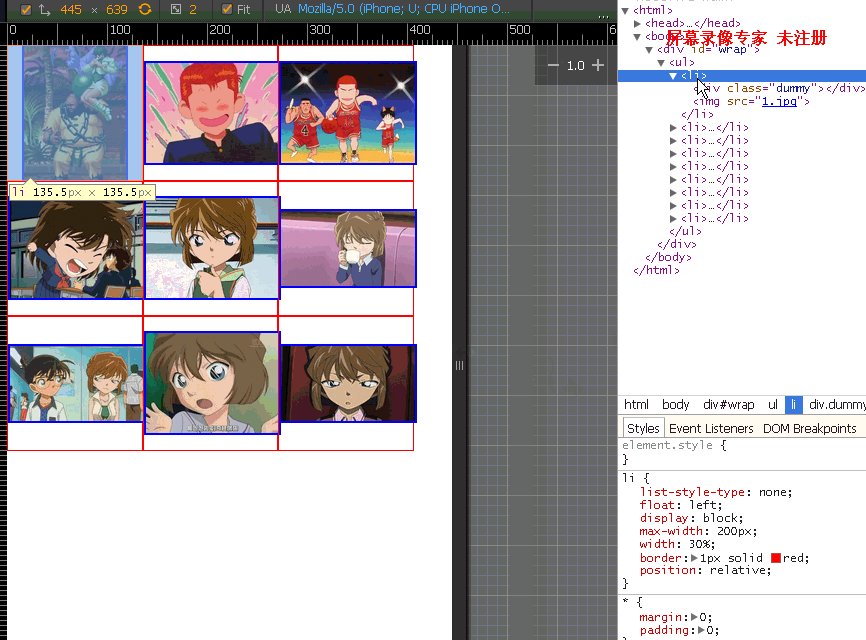
Vous pouvez voir que la hauteur de la première image a dépassé 200 pixels, car la largeur de la première image est inférieure à la hauteur. Évidemment, la hauteur doit être utilisée comme référence à ce moment-là, et la largeur doit être mise à l'échelle. proportionnellement. Si vous ajoutez overflow:hidden; à l’élément parent de l’image, vous ne pourrez pas voir les pattes du cochon.
Alors, comment pouvons-nous rendre le div externe réactif ?
rembourrage-haut : 100 % ;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
Le rapport hauteur/largeur ici est de 1:1. Si le rapport hauteur/largeur est de 4:3, réglez-le sur padding-top : 75 % ;, et ainsi de suite pour les autres.
L'exigence 3 est remplie, et ce qui suit est l'exigence 4.
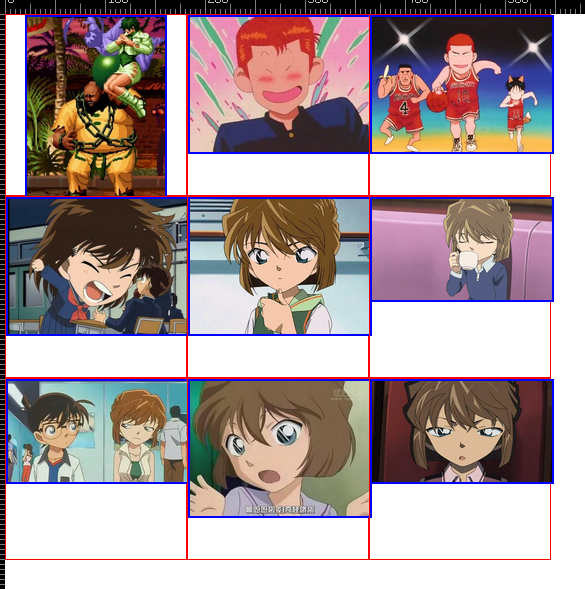
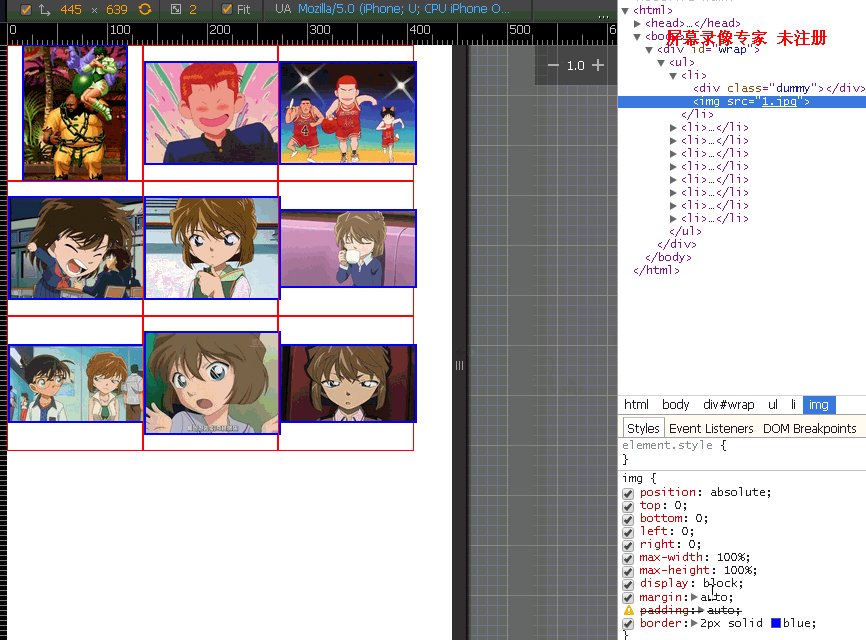
Mettez la photo en premier.

À ce stade, l'image est séparée du flux de documents et l'image entière est diffusée.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
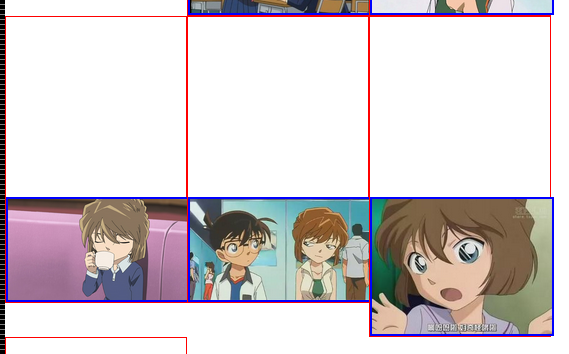
}En même temps, mettez l'image du package div position:relative;

Notez que la margin: 0 auto; dans l'image ci-dessus peut être centrée horizontalement.
La seule chose qui reste ci-dessous est de centrer l'image verticalement Pour l'exigence 5, il vous suffit de définir une largeur maximale dans le div le plus à l'extérieur pour définir le nombre de colonnes dans une rangée.
Il existe de nombreuses méthodes de centrage vertical, mais ici la position de l'image:absolute;, il est facile de penser à définir margin:auto;padding:auto; pour centrer l'image qui est hors du flux de documents horizontalement et verticalement. Voir Centrage horizontal et vertical absolu en CSS.

Mais cette méthode n'est pas valable pour ie7. Par conséquent, il suffit d'ajouter une couche de div en dehors de l'image.
Ici, nous utilisons une méthode de centrage vertical très courante.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}Notez que la balise
doit être définie sur height:100% pour le moment. Sinon, dans IE7, la balise n'a pas de hauteur de référence, ce qui la rend incapable d'atteindre la même hauteur que la balise externe. récipient.
Le contenu ci-dessus est tout le contenu de cet article sur le centrage vertical et horizontal réactif des images CSS. J'espère qu'il vous plaira.
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 fonction système()
fonction système()
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 entrée du site officiel de la plateforme de trading okx
entrée du site officiel de la plateforme de trading okx
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225