
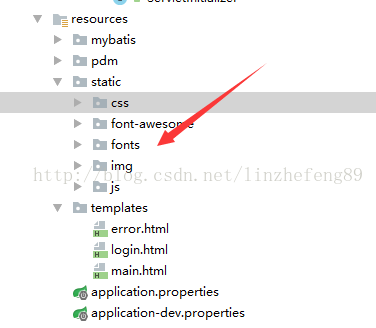
Tout d'abord, introduisez le script d'amorçage encapsulé dans notre projet existant. Le répertoire est le suivant :

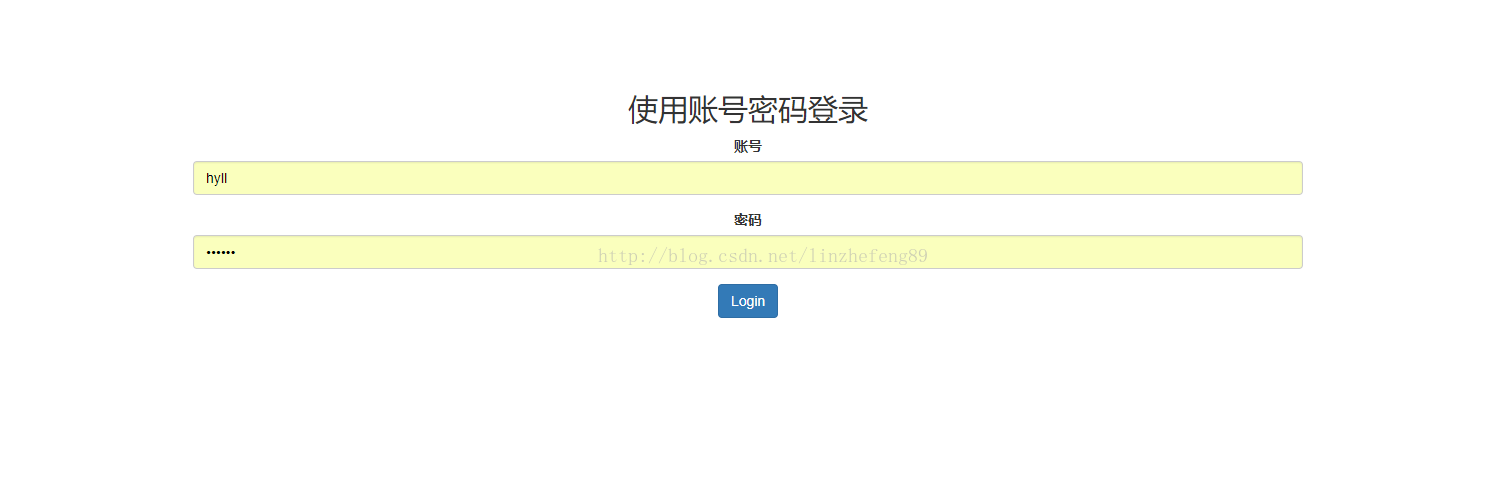
À ce stade, notre framework d'amorçage est introduit. Terminé, nous allons maintenant commencer à développer notre première page de connexion de page bootstrap basée sur le framework bootstrap. Ouvrez notre fichier de modèles et trouvez notre page login.html en bas, et rééditez le code de la page comme suit :
.<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>登录页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/>
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<!--/
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Spring Security演示</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a th:href="@{/}"> 首页 </a></li>
</ul>
</div>.nav-collapse
</div>
</nav>
-->
<div class="container">
<div class="starter-template">
<p th:if="${param.logout}" class="bg-warning">已成功注销</p><!-- 1 -->
<p th:if="${param.error}" th:text="${session.SPRING_SECURITY_LAST_EXCEPTION.message}=='Bad credentials'?'账号/密码错误!':${session.SPRING_SECURITY_LAST_EXCEPTION.message}" class="bg-danger">
</p> <!-- 2 -->
<h2>使用账号密码登录</h2>
<form name="form" th:action="@{/login}" action="/login" method="POST"> <!-- 3 -->
<div class="form-group">
<label for="username">账号</label>
<input type="text" class="form-control" name="username" id="username" value="" placeholder="账号" />
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" name="password" id="password" placeholder="密码" />
</div>
<input type="submit" id="login" value="Login" class="btn btn-primary" />
</form>
</div>
</div>
</body>
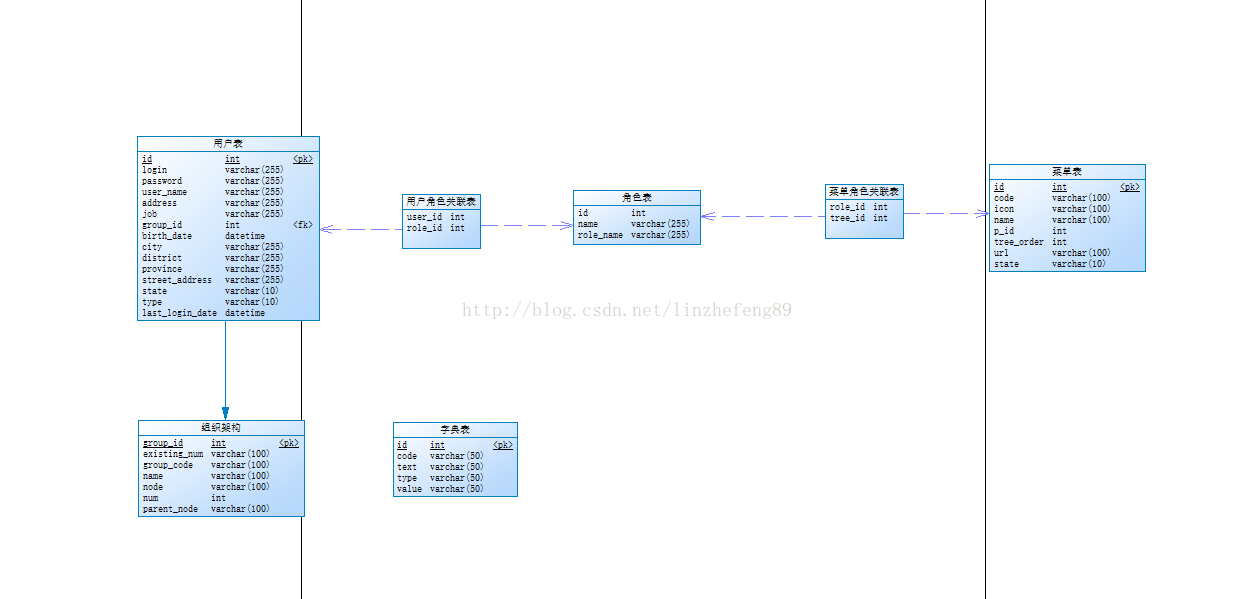
</html> À ce stade, notre page d'accueil de connexion est terminée, puis nous Développez la page d'accueil main.html une fois que nous nous sommes connectés avec succès. Lorsque nous écrivons notre page d'accueil, nous devons repenser notre base de données, de sorte que notre structure de table existante ne puisse pas prendre en charge l'ensemble de notre système commercial. Notre base de données a été repensée comme indiqué ci-dessous : #🎜 🎜#
À ce stade, notre page d'accueil de connexion est terminée, puis nous Développez la page d'accueil main.html une fois que nous nous sommes connectés avec succès. Lorsque nous écrivons notre page d'accueil, nous devons repenser notre base de données, de sorte que notre structure de table existante ne puisse pas prendre en charge l'ensemble de notre système commercial. Notre base de données a été repensée comme indiqué ci-dessous : #🎜 🎜#
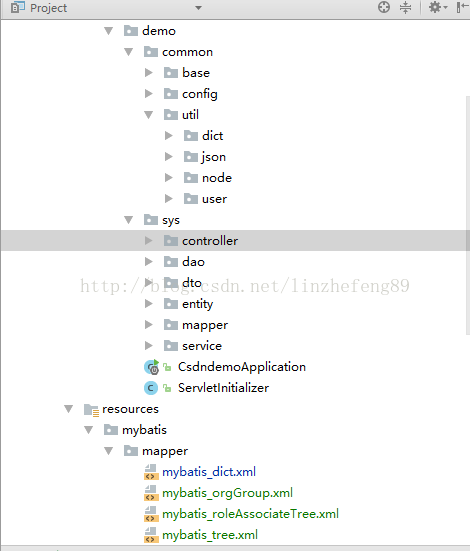
 Ensuite nous générons directement notre script d'exécution de base de données et l'exécutons dans notre base de données, tout en utilisant notre Nous utilisons les outils développés dans le chapitre précédent pour générer rapidement notre code et modifiez notre code en fonction de notre structure de permissions. Voici la structure du code modifié :
Ensuite nous générons directement notre script d'exécution de base de données et l'exécutons dans notre base de données, tout en utilisant notre Nous utilisons les outils développés dans le chapitre précédent pour générer rapidement notre code et modifiez notre code en fonction de notre structure de permissions. Voici la structure du code modifié :
Dans notre projet, il y a du CSS ou du js. que nous utilisons souvent. Nous ne voulons pas le référencer une fois sur chaque page, nous créons donc une référence globale à notre projet (créons un nouveau fichier dans le dossier templates include et créons le fichier includebase.html) comme suit : #🎜🎜 #
<html xmlns:th="http://www.thymeleaf.org">
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-table.css}" rel="stylesheet"/>
<link th:href="@{/font-awesome/css/font-awesome.min.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrap-datetimepicker.css}" rel="stylesheet"/>
<link th:href="@{/css/bootstrapValidator.min.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput.css}" rel="stylesheet"/>
<link th:href="@{/css/fileinput-rtl.css}" rel="stylesheet"/>
<link th:href="@{/css/theme.css}" rel="stylesheet"/>
<link th:href="@{/css/zTreeStyle/metro.css}" rel="stylesheet"/>
<script th:src="@{/js/sockjs.min.js}"></script>
<script th:src="@{/js/stomp.min.js}"></script>
<script th:src="@{/js/jquery.js}"></script>
<script th:src="@{/js/distpicker/distpicker.data.js}"></script>
<script th:src="@{/js/distpicker/distpicker.js}"></script>
<script th:src="@{/js/websocket/socketUtil.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/bootstrap/nav/nav.js}"></script>
<script th:src="@{/js/bootstrap/tab/bootstrap-tab.js}"></script>
<script th:src="@{/js/bootstrap/tree/tree.js}"></script>
<script th:src="@{/js/bootstrap/alert/alert.js}"></script>
<script th:src="@{/js/bootstrap/table/bootstrap-table.js}"></script>
<script th:src="@{/js/bootstrap/date/bootstrap-datetimepicker.js}"></script>
<script th:src="@{/js/bootstrap/validator/bootstrapValidator.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/fileinput.min.js}"></script>
<script th:src="@{/js/bootstrap/upload/plugins/sortable.js}"></script>
<script th:src="@{/js/bootstrap/upload/locales/zh.js}"></script>
<script th:src="@{/js/bootstrap/upload/theme.js}"></script>
<script th:src="@{/js/bootstrap/ztree/jquery.ztree.all-3.5.min.js}"></script>
<script th:src="@{/js/bootstrap/checkbox/checkbox.js}"></script>
<script th:src="@{/js/ajaxutil/ajaxUtil.js}"></script>
<script th:src="@{/js/dict/dictUtil.js}"></script>
<script th:src="@{/js/bootstrap/date/date.prototype.format.js}"></script>
<script th:src="@{/js/bootstrap/util/number.pick.util.js}"></script>
</html> Grâce à la génération, la modification et la configuration rapides du code ci-dessus, nous pouvons officiellement développer notre page d'accueil après une connexion réussie. Le code de la page d'accueil est le suivant :
Grâce à la génération, la modification et la configuration rapides du code ci-dessus, nous pouvons officiellement développer notre page d'accueil après une connexion réussie. Le code de la page d'accueil est le suivant : <html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head th:include="include/includebase"></head>
<link th:href="@{css/sb-admin.css}" rel="stylesheet"/>
<script th:inline="javascript">
$(function () {
// 页面加载完成以后开启websocket的连接
var options = new Array();
options.sockurl = '/ricky-websocket';
options.stompClienturl = '/ricky/topic/greetings';
options.login = [[${#authentication.name}]];
options.success = function(greeting){
var r = eval("("+JSON.parse(greeting.body).content+")")
alert(r);
// $("#greetings").append("<tr><td>" + JSON.parse(greeting.body).content + "</td></tr>");
}
$.fn.socketConnect(options);
// 初始化nav
$.fn.bootstrapNav({index:'main',navTitle:'XXXX管理系统'});
// 初始化标签页
$("#tabContainer").tabs({
data: [{
id: '99999999',
text: '首页',
url: "home",
closeable: false
}],
showIndex: 0,
loadAll: false
})
//
$.fn.bootstrapTree({url:"/user/mainTree",treeId:'menu_tree',tabId:"tabContainer"});
$.fn.dictUtil("/dict/loadDict");
});
</script>
<body >
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header" id="navbar_header">
</div>
<!-- Top Menu Items -->
<ul class="nav navbar-right top-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-envelope"></i> <b class="caret"></b></a>
<ul class="dropdown-menu message-dropdown">
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object" src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object" src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-preview">
<a href="#">
<div class="media">
<span class="pull-left">
<img class="media-object" src="http://placehold.it/50x50" alt="" />
</span>
<div class="media-body">
<h5 class="media-heading"><strong>John Smith</strong>
</h5>
<p class="small text-muted"><i class="fa fa-clock-o"></i> Yesterday at 4:32 PM</p>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
</a>
</li>
<li class="message-footer">
<a href="#">Read All New Messages</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i> <font th:text="${#authentication.name}"></font> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<a href="#" ><i class="fa fa-fw fa-gear"></i> 修改密码 </a>
</li>
<li class="divider"></li>
<li>
<a href="/logout" ><i class="fa fa-fw fa-power-off"></i>退 出</a>
</li>
</ul>
</li>
</ul>
<!-- Sidebar Menu Items - These collapse to the responsive navigation menu on small screens -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav side-nav" id="menu_tree">
</ul>
</div>
<!-- /.navbar-collapse -->
</nav>
<div id="page-wrapper" style="border-radius:5px 5px 0 0;">
<div id="tabContainer"></div>
</div>
</div>
<!--
<div th:text="${#authentication.name}">
The value of the "name" property of the authentication object should appear here.
</div>
这是一个登陆成功以后的首页
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
-->
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL
 Comment vérifier si le mot de passe MySQL est oublié
Comment vérifier si le mot de passe MySQL est oublié
 mysql créer une base de données
mysql créer une base de données
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 mysqlmot de passe oublié
mysqlmot de passe oublié