
Le code du carrousel d'images JavaScript partagé avec vous est le suivant
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
Opération de rendu :
Initialisation :

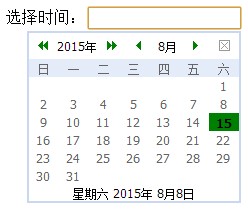
Cliquez sur la zone de texte :

Sélectionnez la date et affichez-la dans la zone de texte :

Ce ci-dessus est le code javascript partagé avec vous en cliquant sur la zone de texte pour afficher le sélecteur de date. J'espère qu'il vous plaira.
 Caractères d'échappement JavaScript
Caractères d'échappement JavaScript
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 Langages informatiques
Langages informatiques
 Comment fermer le port 135
Comment fermer le port 135
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?