
L'objectif d'aujourd'hui est de dessiner une page frontale pour la liste de gestion des interfaces. J'avais autrefois prévu de créer un prototype simple, mais après avoir essayé un outil Web, je n'ai pas pu l'utiliser correctement et j'ai finalement abandonné.
En fin de compte, j'ai décidé d'utiliser directement les composants elementUI pour le construire. Il m'a fallu une bonne partie de la journée pour la terminer, et il était évident que cette page était encore un peu compliquée pour moi.
Par rapport à une page de tableau en gestion de projet, il y a beaucoup plus de contenu ici. Naturellement, j'ai rencontré beaucoup de connaissances frontales que je ne connaissais pas beaucoup auparavant. En vérifiant les documents officiels d'elementUI, les moteurs de recherche, etc., et en les résolvant un par un, j'ai gagné quelque chose.
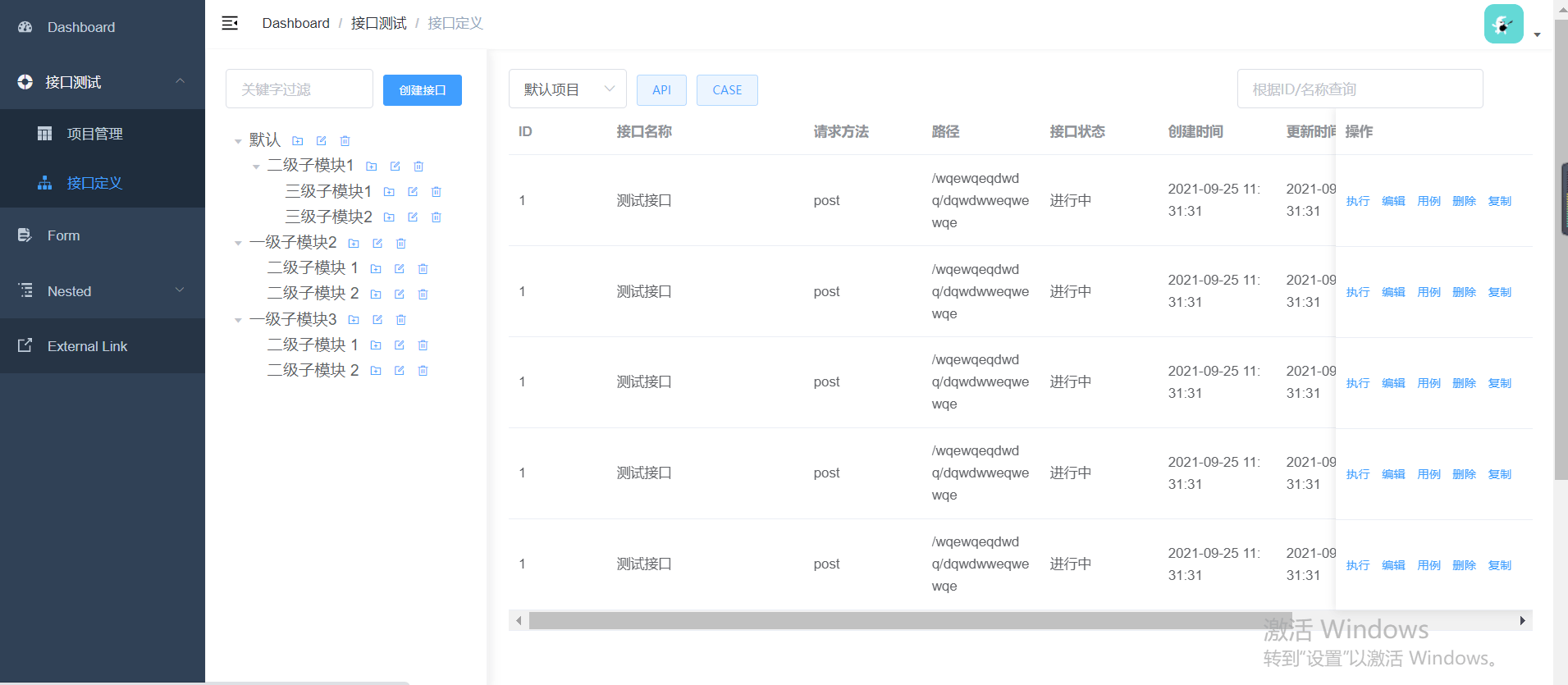
Publiez d'abord la page complétée de la première version et décrivez brièvement les fonctions de la page.

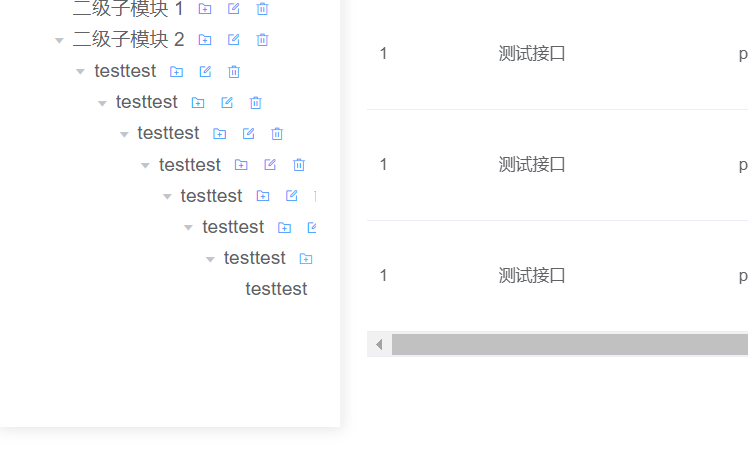
La page entière est divisée en 2 zones :
est une arborescence de modules.
Un projet pour plusieurs modules
Un module peut avoir plusieurs sous-modules
Un module pour plusieurs API, CASE
Une API a plusieurs CASE
De plus, vous pouvez également recherchez rapidement les nœuds du module. Il y a un bouton sur le côté droit du champ de recherche pour créer des interfaces. Je n'ai pas encore dessiné la nouvelle page, mais j'en parlerai plus tard.
C'est principalement l'affichage de la liste.
Vous pouvez cliquer directement sur un projet dans la liste [Gestion de projet] pour y accéder. Si vous entrez directement dans la page de liste des interfaces, un projet par défaut sera automatiquement sélectionné. Il existe également une zone de requête dans le coin supérieur droit, qui prend en charge les requêtes avec plusieurs conditions.
Quant aux deux boutons : API et CASE, je souhaite basculer pour afficher la liste correspondante après avoir cliqué dessus. Parce que les arborescences de modules correspondantes sont les mêmes, je ne pense pas qu'il soit nécessaire de créer une nouvelle page.
Enfin, la barre d'opération est fixée à l'extrême droite de l'enregistrement de la liste. Elle contient 5 boutons, chacun correspondant à une fonction différente :
[Exécuter] : Il peut être utilisé pour déboguer l'interface. , similaire à l'utilisation de postman.
【Modifier】 : Vous pouvez modifier le contenu de l'interface.
[Cas d'utilisation] : Cliquez pour accéder à la page de liste CASE de cette interface.
【Supprimer】 : Utilisé pour supprimer l'interface, ainsi que pour supprimer le CASE sous cette interface. On estime que le backend effectuera une suppression logique d'ici là.
【Copier】 : Copiez le contenu de l'interface actuellement enregistré pour faciliter une création rapide.
Chaque fonction ici n'est pas simple. Le suivi est plein de défis et les récompenses correspondantes seront certainement pleines.
L'idée principale est de trouver des composants dans elementUI, puis de modifier le code. Cependant, les points d’attention rencontrés au cours de cette période méritent d’être enregistrés à titre de référence uniquement.
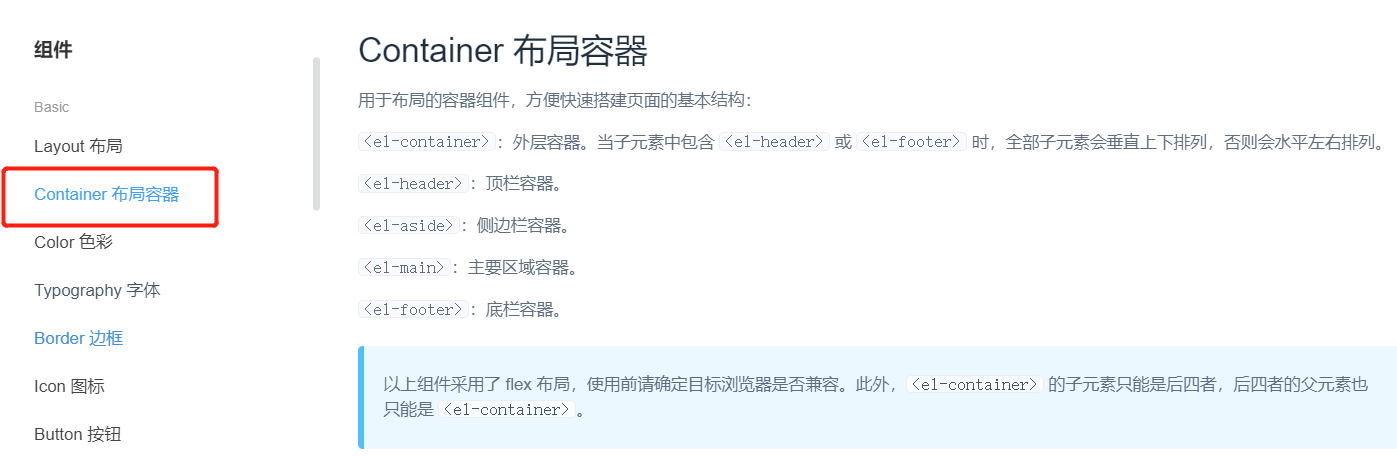
La première étape consiste à implémenter la mise en page de gauche et de droite. La deuxième en haut de l'URL du composant est le conteneur de mise en page.

Composant conteneur pour la mise en page, facilitant la construction rapide de la structure de base de la page. Faites défiler vers le bas et vous pourrez voir plusieurs exemples de mise en page. Pour être honnête, je n’ai pas compris grand-chose au début.
Mais continuez à faire défiler vers le bas, il n'y a qu'un seul exemple de code de page, qui répond juste à mes besoins de mise en page gauche et droite, copiez-le d'abord.

Vous avez probablement une idée de ce que vous souhaitez modifier. L'étape suivante consiste à trouver les composants correspondants, à copier-coller et à modifier le code.
Je ne suivrai pas les comptes en cours. Si vous avez des questions et avez besoin de communiquer, vous pouvez m'envoyer un message privé. Voici les points de connaissances auxquels il faut prêter attention lors de l'utilisation de chaque composant.
utilise le contrôle de droite, veillez donc à copier celui correspondant.

show-checkbox 属性,就是结点前的勾选框,不需要就去掉。default-expand-all ,默认展开全部:expand-on-click-node="false", la valeur par défaut est vraie, il ne se développera pas automatiquement lorsqu'un nouveau nœud est ajouté. Je dois l'étendre automatiquement, alors changez-le en false.
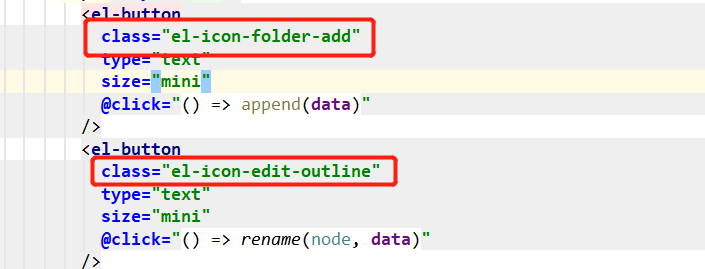
De plus, j'ai remplacé le bouton par une icône. L'utilisation est super simple :

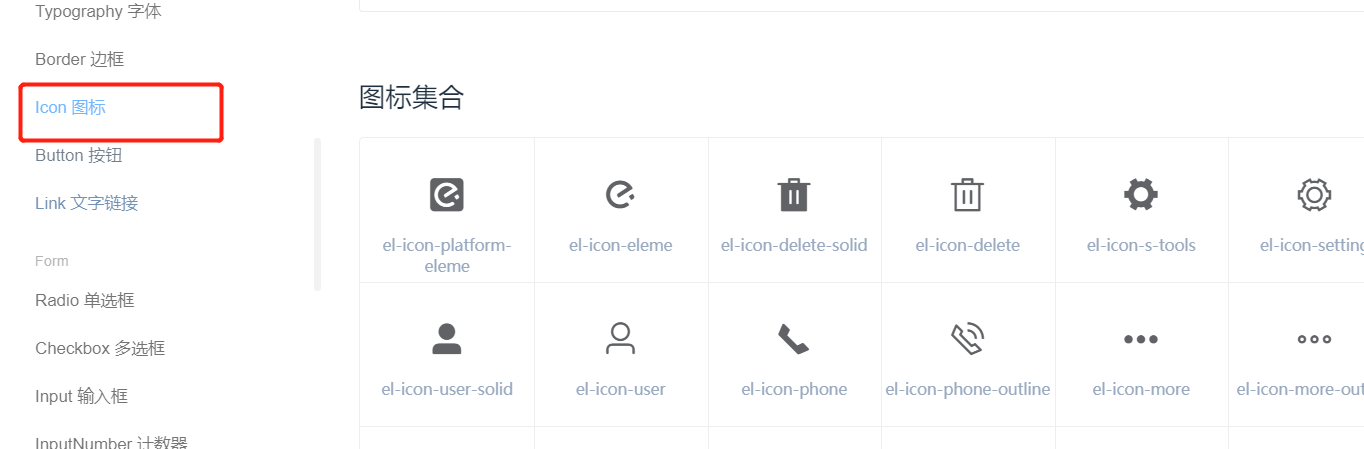
classe Vous pouvez trouver quelle icône utiliser dans le composant :

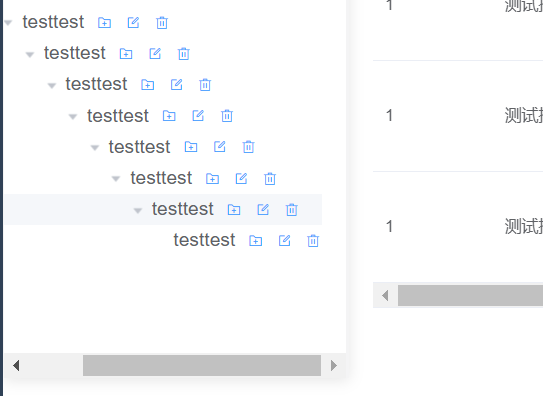
Barre de défilement horizontale
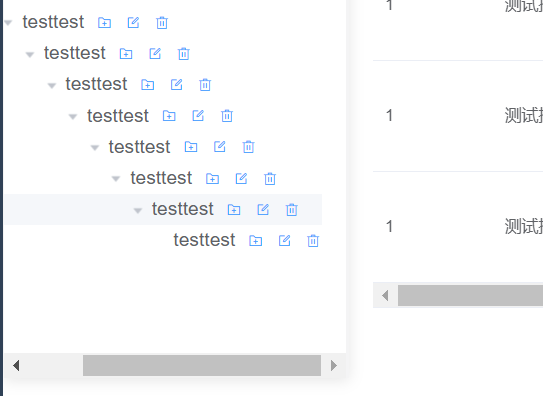
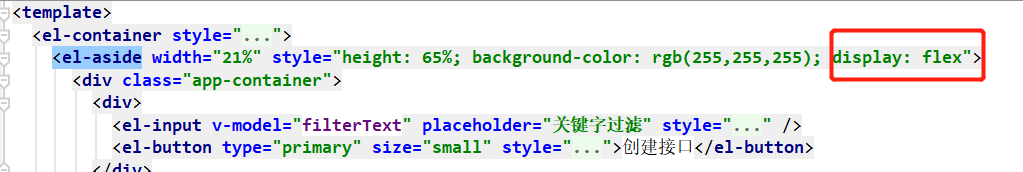
Quand. le nom du nœud est trop long, dépasse la largeur de la zone latérale et doit pouvoir défiler horizontalement. J'ai déjà recherché de nombreuses méthodes en ligne, mais aucune n'a fonctionné.

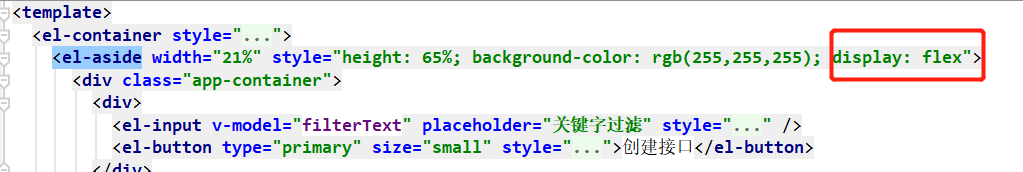
Finalement, j'ai trouvé qu'ajouter display: flex au style est suffisant. display: flex就可以了。

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

后面还给左侧加了点样式,比如分割线、阴影:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>其实这种也不太美观,但是目前不考虑这些,先完成功能,后期再迭代优化。
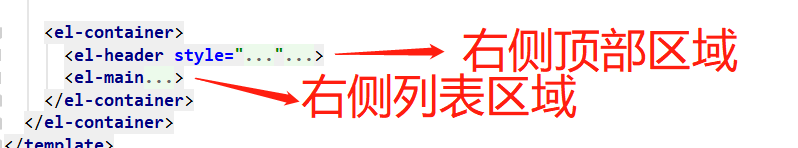
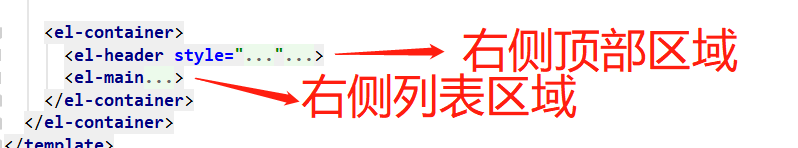
拼右侧也很简单了,分别对应着 2 个标签:<el-header></el-header>和<el-main></el-main>,把对应的组件放到对应的标签里即可。

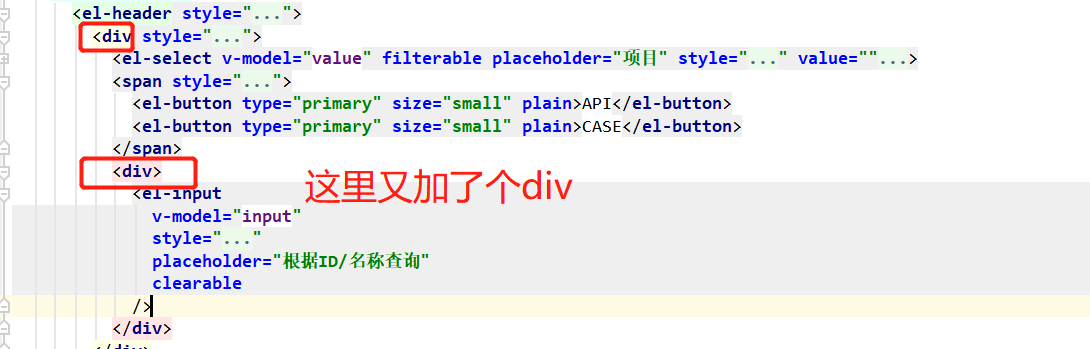
但是在给<el-header></el-header>添加一个查询输入框的时候,发现页面确看不出来。

不显示输入框。

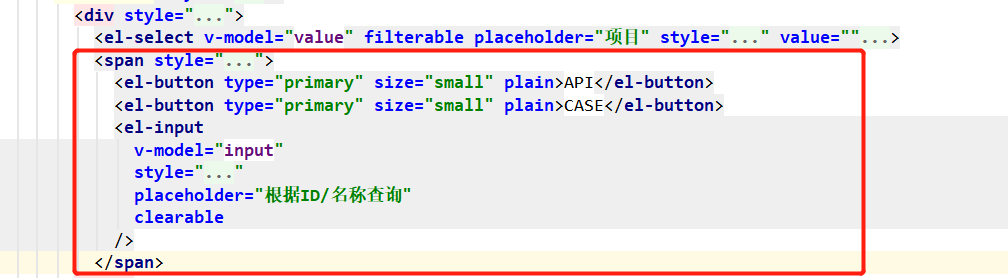
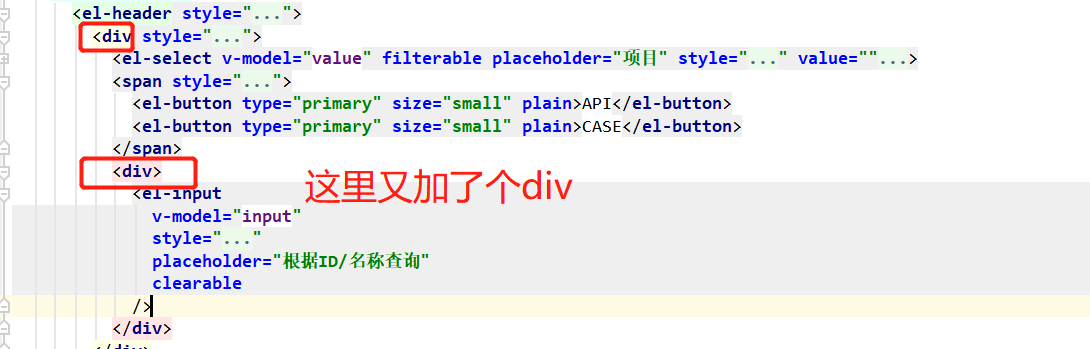
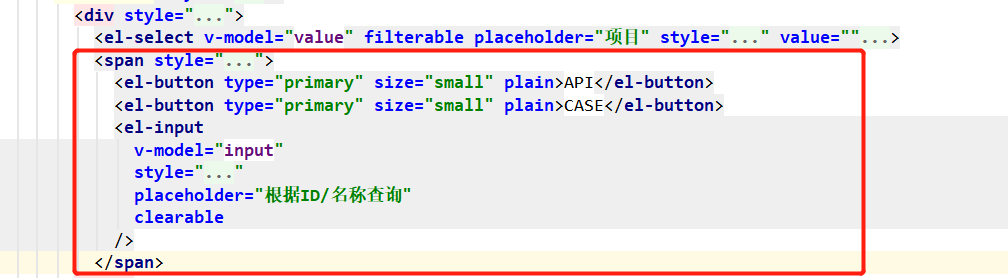
后来发现不应该再包一个div,改成span就好,或者放到2个按钮的 span 标签里也可以。

<div>元素是块级元素,它是可用于组合其他 HTML 元素的容器。用标签把多个元素包起来,就相当于他们是一伙儿的了,改样式啥的直接对标签修改,全部受用。<p><code><span></span>

Flex est l'abréviation de Flexible Box, qui signifie "mise en page flexible" et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte.
 🎜 🎜J'ai également ajouté quelques styles sur le côté gauche plus tard, comme les lignes de séparation et les ombres : 🎜rrreee🎜En fait, ce n'est pas très beau, mais je n'y pense pas pour le moment. Je vais compléter les fonctions d'abord, puis itérer et optimiser plus tard. 🎜
🎜 🎜J'ai également ajouté quelques styles sur le côté gauche plus tard, comme les lignes de séparation et les ombres : 🎜rrreee🎜En fait, ce n'est pas très beau, mais je n'y pense pas pour le moment. Je vais compléter les fonctions d'abord, puis itérer et optimiser plus tard. 🎜<el-header></el-header> et <el- main> </el->, il suffit de mettre les composants correspondants dans les balises correspondantes. 🎜🎜 🎜 🎜Mais lorsque j'ai ajouté une zone de saisie de requête à
🎜 🎜Mais lorsque j'ai ajouté une zone de saisie de requête à <el-header></el-header>, j'ai constaté que la page n'était pas visible. 🎜🎜 🎜 🎜Ne pas afficher la zone de saisie. 🎜🎜
🎜 🎜Ne pas afficher la zone de saisie. 🎜🎜 🎜 🎜Plus tard, j'ai découvert que je ne devais pas envelopper un autre
🎜 🎜Plus tard, j'ai découvert que je ne devais pas envelopper un autre div, il suffit de le changer en span, ou de le mettre dans la balise span de deux boutons. 🎜🎜 🎜 L'élément 🎜
🎜 L'élément 🎜<div> est un élément de niveau bloc, qui est un conteneur qui peut être utilisé pour combiner d'autres éléments HTML. Envelopper plusieurs éléments avec des balises équivaut à ce qu'ils soient dans le même groupe. Vous pouvez directement modifier les balises lors du changement de style, etc., et tout sera affecté. L'élément 🎜🎜<code><span></span> est un élément en ligne qui peut être utilisé comme conteneur de texte. 🎜🎜Ces deux balises peuvent généralement être considérées comme n'ayant aucune différence, mais veuillez noter que 🎜div occupe une ligne, et span ne l'occupe pas. La durée sera aussi large que le contenu l'occupe🎜. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot