
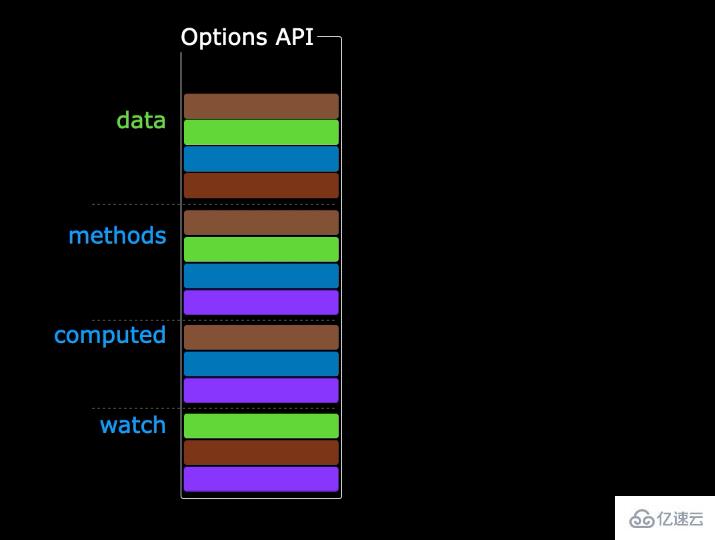
1. Avantages : Facile à prendre en main et à utiliser, l'emplacement d'écriture du code a été convenu.
2.1 Concept de base de la fonction setup()

Bien que les éléments de configuration des données et des méthodes dans Vue2 puissent également être utilisés dans Vue3, il n'est pas recommandé d'écrire les données et les méthodes dans la configuration. fonction, et Pour revenir via
return, vous pouvez utiliserApp.vue
<template>
<h2 @click="say()">{{ msg }}</h2>
</template>
<script>
export default {
setup() {
const msg = 'Hello Vue3'
const say = () => {
console.log(msg)
}
return { msg, say }
},
}
</script>[Supplément petites questions d'entretien] Le retour en configuration doit-il n'être qu'un seul objet ? (le programme d'installation peut également renvoyer une fonction de rendu)
App.vue<script>
import { h } from 'vue'
export default {
name: 'App',
setup() {
return () => h('h3', 'Hello Vue3')
},
}
</script>2.3.reactive() fonction
Utilisez la fonction réactive pour envelopper le tableau dans des données réactives. reactive est une fonction utilisée pour envelopper des objets/tableaux ordinaires dans des données réactives à utiliser. Elle ne peut pas gérer directement les types de données de base (car elle est basée sur Proxy et Proxy ne peut que proxy des objets).
App.vue
<template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
setup() {
const arr = ['a', 'b', 'c']
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script><template>
<ul>
<li v-for="(item, index) in arr" :key="item" @click="removeItem(index)">{{ item }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
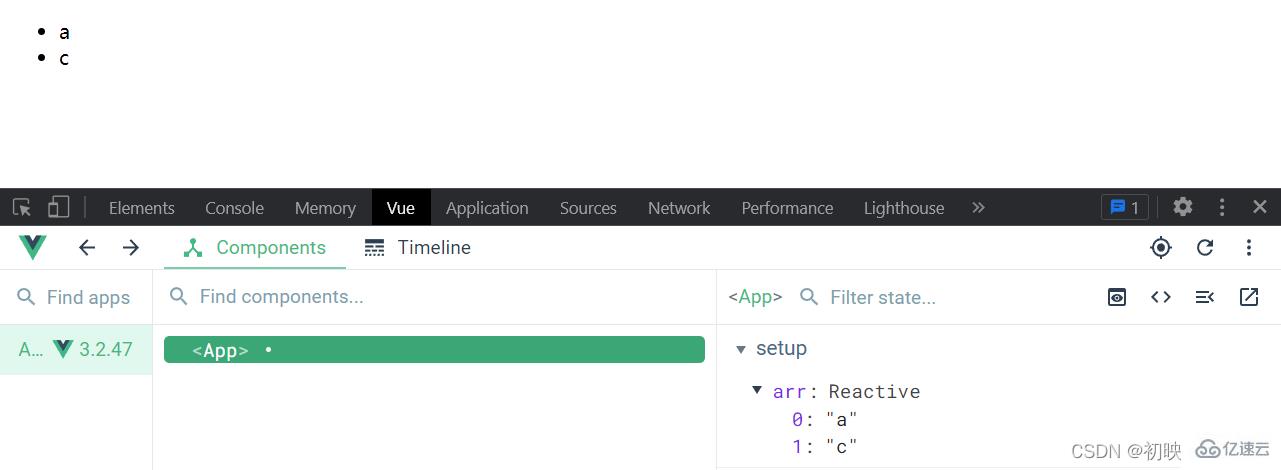
const arr = reactive(['a', 'b', 'c'])
const removeItem = (index) => {
arr.splice(index, 1)
}
return {
arr,
removeItem,
}
},
}
</script>J'ai défini la zone de saisie, défini les opérations de suppression et d'ajout d'événements et utilisé le modèle V pour lier les données de manière bidirectionnelle afin de terminer l'ajout et la suppression de mes données.
Comprenez-vous plus clairement l'utilisation de setup() maintenant ? Simplifions notre méthode d’écriture ci-dessous.
2.3.1 Extraction supplémentaire de reactive()
 Optimisation : extraire les données et la logique métier de la même fonction en une seule fonction, coder Plus facile à lire et plus facile à réutiliser.
Optimisation : extraire les données et la logique métier de la même fonction en une seule fonction, coder Plus facile à lire et plus facile à réutiliser.
<template>
<form @submit.prevent="handleSubmit">
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<input type="submit" />
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
const state = reactive({
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
],
})
const removeItem = (index) => {
// 默认是递归监听的,对象里面任何一个数据的变化都是响应式的
state.arr.splice(index, 1)
}
const user = reactive({
id: '',
name: '',
})
const handleSubmit = () => {
state.arr.push({
id: user.id,
name: user.name,
})
user.id = ''
user.name = ''
}
return {
state,
removeItem,
user,
handleSubmit,
}
},
}
</script>Rassembler les données et les méthodes  pour faciliter notre gestion unifiée.
pour faciliter notre gestion unifiée.

App.vue
<template>
<form >
<input type="text" v-model="user.id" />
<input type="text" v-model="user.name" />
<button type="submit" @click.prevent="submit">提交</button>
</form>
<ul>
<li v-for="(item, index) in state.arr" :key="item.id" @click="removeItem(index)">{{ item.name }}</li>
</ul>
</template>
<script>
import {useRemoveItem,handleSubmit} from './hooks'
export default {
name: 'App',
setup() {
const { state, removeItem } = useRemoveItem()
const { user, submit } = handleSubmit(state)
return {
state,removeItem,user,submit
}
},
}
</script>hooks/index.js
import { reactive } from 'vue'
export const useRemoveItem=()=> {
const state= reactive( {
arr: [
{
id: 0,
name: 'ifer',
},
{
id: 1,
name: 'elser',
},
{
id: 2,
name: 'xxx',
},
]
})
const removeItem=(index)=>{
state.arr.splice(index,1)
console.log(state.arr);
}
return { state, removeItem }
}
export const handleSubmit=(state)=>{
const user = reactive({
id: '',
name: '',
})
console.log(1);
const submit = () => {
state.arr.push({
...user
})
user.id = ''
user.name = ''
}
return { user, submit }
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 git pull extrait le code
git pull extrait le code
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 que signifie la concentration
que signifie la concentration
 Pilote de clavier Lenovo
Pilote de clavier Lenovo