
Il existe de nombreuses façons de générer des codes de vérification La boîte à outils easy-captcha est choisie ici.
L'adresse d'origine de github est : easy-captcha toolkit
Ce module fournit la prise en charge du code de vérification graphique Java, y compris les types gif, chinois, arithmétique et autres, et convient aux projets tels que Java Web et JavaSE.
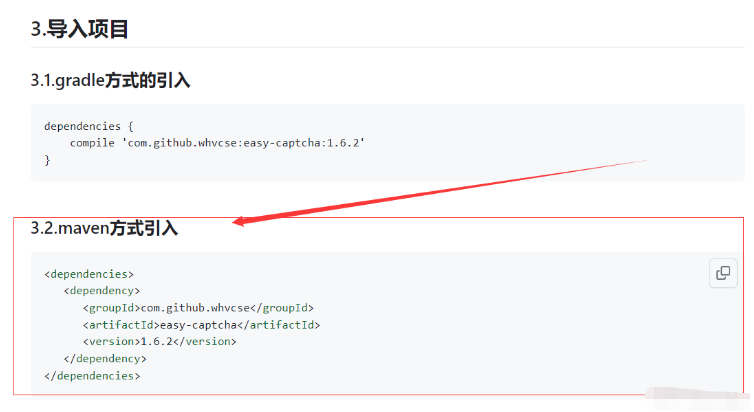
Tout d'abord, vous devez ajouter le fichier de configuration des dépendances d'easy-captcha au fichier pom.xml.
La déclaration de dépendance d'importation a déjà été écrite dans le projet open source, il suffit de la copier et de la coller.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
Utilisation :
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);

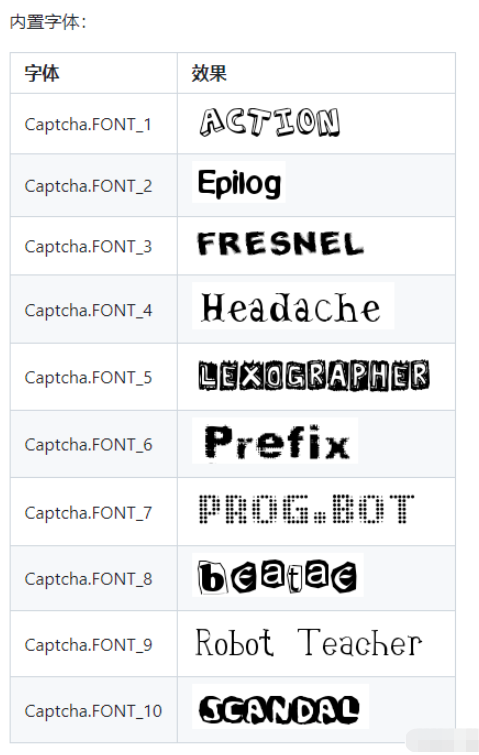
Si vous ne souhaitez pas utiliser de polices intégrées, vous pouvez également utiliser des polices système. . La méthode d'utilisation est la suivante :
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));Ici, vous pouvez choisir de sortir sous forme de flux de fichier, ce qui est une méthode de traitement courante. Bien sûr, certains projets Web utilisent également des images codées en base64. Easy-captcha prend en charge les deux méthodes.
La méthode de sortie du codage base64 est la suivante :
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可La méthode de sortie sur le disque est la suivante :
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);Ce code génère une image et l'enregistre dans le répertoire du disque. Ici, vous pouvez utiliser l'outil easy-captcha qui. est livré avec la sortie de la méthode Out(). Lors du développement d'un projet Web, les développeurs utiliseront le flux de sortie de l'objet Response pour générer le code de vérification.
Vous pouvez créer une classe KaptchaController en créant une nouvelle méthode, qui doit être située dans le package du contrôleur. L'utilisation de GifCaptcha dans la méthode peut générer un objet de code de vérification de type PNG et le sortir vers le front-end sous la forme d'un flux d'images à afficher. Le code est le suivant :
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}Ajoutez la méthode defaultKaptcha() dans le contrôleur, qui. intercepte Le chemin de traitement est /kaptcha. Après avoir accédé au chemin sur le front-end, un flux d’images peut être reçu et affiché sur la page du navigateur.
Créez une nouvelle page kaptcha.html dans le répertoire statique et affichez le code de vérification dans cette page. Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot" >
</body>
</html>Obtenez l'image du code de vérification en accédant au chemin /kaptcha sur le backend. , puis affichez-le dans la balise img. Ensuite, écrivez une fonction onclick qui peut basculer dynamiquement et afficher un nouveau code de vérification lorsque vous cliquez sur la balise img. Le chemin accessible en cliquant est ’/kaptcha?d='+new Date()*1, c'est-à-dire que le chemin du code de vérification d'origine est suivi d'un paramètre d'horodatage d. L'horodatage changera, donc chaque clic sera une requête différente de la précédente. Si cela n'est pas fait, en raison du mécanisme de mise en cache du navigateur, la demande peut ne pas être renvoyée après avoir cliqué pour actualiser le code de vérification, ce qui entraînera l'affichage de la même image du code de vérification pendant un certain temps.
Une fois le codage terminé, démarrez le projet Spring Boot. Une fois le démarrage réussi, ouvrez le navigateur et entrez l'adresse de la page de test affichée par le code de vérification
http://localhost:8080/kaptcha
L'effet est le suivant :

L'approche générale consiste à générer le code de vérification au back-end, vérifiez d'abord le contenu actuel du code de vérification généré et vous pouvez choisir de l'enregistrer dans l'objet de session, dans le cache ou dans la base de données. Ensuite, renvoyez l’image du code de vérification et affichez-la sur la page frontale. Une fois que l'utilisateur a reconnu le code de vérification, il remplit le code de vérification dans la zone de saisie correspondante sur la page et envoie une demande au backend. Après avoir reçu la demande, le backend vérifiera le code de vérification saisi par l'utilisateur. Si le code de vérification saisi par l'utilisateur n'est pas égal au code de vérification précédemment enregistré, un message « erreur de code de vérification » sera renvoyé et le processus suivant ne se poursuivra pas. Ce n'est que si la vérification est réussie que le processus suivant se poursuivra.
Ajoutez la méthode verify() dans la classe KaptchaController. Le code est le suivant :
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}Le paramètre de demande de code de vérification saisi par l'utilisateur est code, et /verify est le chemin intercepté et traité par cette méthode. . Après une vérification de base non vide, comparez-la avec la valeur verifyCode précédemment enregistrée dans la session. Si les deux chaînes ne sont pas égales, une invite « erreur de code de vérification » sera renvoyée. Si elles sont identiques, un « code de vérification réussi ». l'invite sera renvoyée.
Créez un nouveau verify.html dans le répertoire statique. La page affichera le code de vérification, et contient également une zone de saisie et un bouton de soumission permettant aux utilisateurs de saisir le code de vérification :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Comment implémenter les fonctions de génération et de vérification du code de vérification Springboot" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Quel logiciel est Adobe
Quel logiciel est Adobe
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 navigateur.nom de l'application
navigateur.nom de l'application
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?