
Pourquoi utiliser le développement de composants ?
répondront aux exigences métier en écrivant des composants, c'est-à-dire, développement de composants. Y compris le développement de petits programmes, l'idée de développement de composants sera également utilisée. Analyser des idées de composants pour développer des applications :
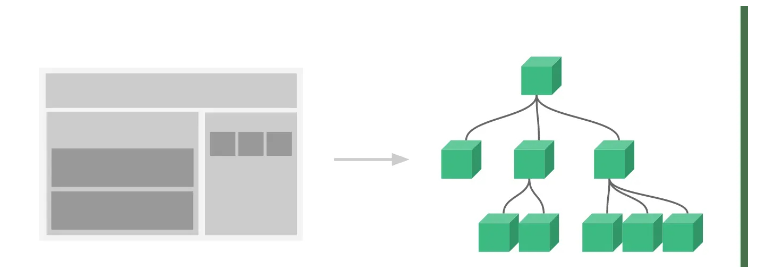
Diviser une page complète en plusieurs petits composants#🎜🎜 ##🎜🎜 #Chaque composant permet de compléter un module fonctionnel de la page
Les composants communs peuvent être réutilisés sur différentes pages
a
Vuevue3
Fichier d'entrée : #🎜 🎜#import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp() passe dans une App. App est un composant et est le composant racine du projet. Ce qui suit analysera les méthodes courantes de développement de composants dans Vue3.
Communication des composants
$props est utilisé pour transmettre à l'enfant composants Data
<p> $props: {{$props}} </p>createApp()函数传入了一个App,App 就是一个组件,是项目的根组件。下面将分析 Vue3 中组件化开发的常用方法。
$props 用于向子组件传递数据
const props = defineProps({
num: Number,
})<script setup> 语法糖中需要使用 definePropsApi获取props
<button @click="$emit('add')"> add </button>
$emit 用于调用父级组件的方法
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}<script setup> 语法糖中需要使用 defineEmitsApi声明emits
const parData = ref("父组件数据");
defineExpose({
parData,
})$parent用于获取父组件实例对象。
<script setup> 中组件实例不会暴露出来,直接在模板中使用$parent会返回一个空对象。
为了在 <script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏:
<p>父组件 parData: {{$parent.parData}}</p>子组件:
<Foo a="a" b="b" :num="num" @add="add" />
包含了父作用域中不作为组件 props 或自定义事件的 attribute 绑定和事件。
子组件:
<Bar :age=18 sex="boy" />
在父组件中,$attrs 的值就是 { "a": "a", "b": "b" }。
当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定,并且可以通过 v-bind="$attrs" 传入内部组件——这在创建高阶的组件时会非常有用,举个例子:
父组件:
<p v-bind="$attrs">将$attrs对象绑定到当前标签</p>
子组件 Bar.vue
import { useAttrs } from 'vue';
const attrs = useAttrs();
console.log(attrs.sex); // boy在浏览器查看DOM,age 和 sex作为属性被绑定到了这个p标签上面。
<script setup>中,需要使用useAttrs
provide("user", "kong");
provide("pass", 123456);用于跨层级/多层级的组件通信
父组件有一个 provide 选项来提供数据,子组件有一个 inject 选项来开始使用这些数据。
父级组件:
const user = inject("user");
const pass = inject("pass");子孙级组件:
<template>
<div :>
<slot name="head"></slot>
</div>
<div :>
<slot name="foot"></slot>
</div>
</template>用于内容分发,将 <slot> 元素作为承载分发内容的出口。
SlotComp 组件
<SlotComp>
<template v-slot:head>
<p>head插槽</p>
</template>
<template v-slot:foot>
<p>foot插槽</p>
</template>
</SlotComp>使用上面的组件
<template v-slot:foot>
<p>foot插槽</p>
{{msg}}
{{items}}
</template>SlotComp 组件中带 name属性的 slot插槽内容,会被替换。被替换的内容 需要在父组件中使用 v-slot指令为插槽提供想要显示的内容。
<slot name="head" :item="items"></slot>
上面的例子,{{items}} 不会显示数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
让插槽的内容访问子组件才有的数据:
<template v-slot:head = "slotProps">
<p v-for="i in slotProps.item">{{i}}</p>
</template>插槽内容:
<input v-model="text" />
绑定在 <slot> 元素上的 attribute 被称为插槽 prop。现在,在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字,本例中就是slotProps。
将 v-model
<script setup> Vous devez utiliser defineProps</code dans le sucre syntaxique >Api obtient des accessoires#🎜🎜##🎜🎜##🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const msg = ref(&#39;hello world!&#39;);
<ModelComp v-model="msg"></ModelComp></pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><h4>$emits</h4>#🎜🎜##🎜🎜##🎜🎜#<code>$emit est utilisé pour appeler les méthodes des composants parents#🎜🎜##🎜🎜##🎜🎜# <ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp><script setup> Vous devez utiliser < code> dans la syntaxe sugar finishEmitsLa déclaration API émet#🎜🎜##🎜🎜##🎜🎜#const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})$parent code> est utilisé pour obtenir l'objet d'instance du composant parent. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#<script setup> L'instance du composant ne sera pas exposée, utilisez $parent directement dans le modèle Renvoie un objet vide. #🎜🎜##🎜🎜#Afin de spécifier les propriétés à exposer dans le composant <script setup>, utilisez la macro du compilateur defineExpose : #🎜🎜# <ModelComp v-model:show="show"></ModelComp>
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>props</code > ou Liaisons d'attributs et événements pour les événements personnalisés. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Sous-composant : #🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;">const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>#🎜🎜#Dans le composant parent, la valeur de <code>$attrs est { " a": "a", "b": "b" }. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Lorsqu'un composant ne déclare aucun accessoire, celui-ci contiendra les liaisons de toutes les portées parents et pourra être transmis v-bind="$attrs" < /code> Passer des composants internes - Ceci est très utile lors de la création de composants d'ordre supérieur, par exemple : #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Composant parent : #🎜🎜 #<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}Copier après la connexionCopier après la connexion#🎜🎜# Sous-composant Bar.vue#🎜🎜#<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}Copier après la connexionCopier après la connexion#🎜🎜#Affichez le DOM dans le navigateur, âge et sexe y sont liés en tant qu'attributs Au-dessus du p< Balise /code>. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#<script setup>, vous devez utiliser useAttrs#🎜🎜##🎜🎜## 🎜 🎜#<div :class="[activeClass, errorClass]"></div>
Copier après la connexionCopier après la connexionproviede & inject
#🎜🎜##🎜🎜##🎜🎜#Pour la communication de composants inter-niveaux/multi-niveaux#🎜🎜##🎜🎜##🎜🎜##🎜 🎜 #Le composant parent a une option provide pour fournir des données, et le composant enfant a une option inject pour commencer à utiliser les données. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Composant parent : #🎜🎜#<div :class="[isActive ? activeClass : '', errorClass]"></div>
Copier après la connexionCopier après la connexion#🎜🎜# Composant descendant : #🎜🎜#<div :class="[{ active: isActive }, errorClass]"></div>Copier après la connexionCopier après la connexion#🎜🎜#slot#🎜🎜## 🎜🎜# Utilisé pour la distribution de contenu, en utilisant l'élément <slot> comme support pour transporter le contenu distribué. #🎜🎜##🎜🎜#Composant SlotComp #🎜🎜# <p :>style绑定</p>
Copier après la connexionCopier après la connexion#🎜🎜#Utilisez le composant ci-dessus #🎜🎜# <p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
Copier après la connexionCopier après la connexion#🎜🎜#SlotComp avec le le contenu du slot slot de l'attribut name sera remplacé. Le contenu remplacé doit utiliser la directive v-slot dans le composant parent pour fournir à l'emplacement le contenu que vous souhaitez afficher. #🎜🎜#Portée du rendu
<p :>style数组绑定</p>
Copier après la connexionCopier après la connexion#🎜🎜#Dans l'exemple ci-dessus, {{items}} n'affichera pas de données. #🎜🎜##🎜🎜##🎜🎜#Tout le contenu du modèle parent est compilé dans la portée parent ; tout le contenu du modèle enfant est compilé dans la portée enfant. #🎜🎜##🎜🎜#Scope slot
#🎜🎜#Laisser le contenu du slot accéder aux données uniquement disponibles dans le sous-composant : #🎜🎜#const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})Copier après la connexionCopier après la connexion#🎜🎜#Contenu du slot : # 🎜 🎜#rrreee#🎜🎜#L'attribut lié à l'élément <slot> s'appelle #🎜🎜#slot prop#🎜🎜#. Maintenant, dans la portée parent, nous pouvons utiliser v-slot avec une valeur pour définir le nom du prop slot que nous fournissons, dans ce cas slotProps. #🎜🎜##🎜🎜#v-model#🎜🎜#Composant de formulaire
#🎜🎜##🎜🎜##🎜🎜#Appliquer le v-model au formulaire Ci-dessus, la liaison bidirectionnelle est implémentée : #🎜🎜#<input v-model="text" />
将 v-model 应用在自定义组件上面:
父组件中使用自定义组件:
const msg = ref('hello world!'); <ModelComp v-model="msg"></ModelComp>
相当于:
<ModelComp
:modelValue="msg"
@update:modelValue="msg = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
modelValue: String
})
const emits = defineEmits([
"update:modelValue"
])
const text = ref("请输入..");
// text改变时执行
watch(text,()=>{
emits("update:modelValue",text.value);
})未设置参数时如上,默认绑定的参数是 modelValue update:modelValue
设置v-model参数:
<ModelComp v-model:show="show"></ModelComp>
相当于:
<ModelComp
:show="showFlag"
@update:show="showFlag = $event"
>
</ModelComp>自定义组件ModelComp.vue中:
const props = defineProps({
show: Boolean
})
const emits = defineEmits([
"update:show",
])class绑定:根据需求动态绑定class样式时可以使用一下几种方法
写法1:对象语法
<button @click="changeColor" :class="{ active: isActive }">
点击切换我的文体颜色样式
</button>
const isActive = ref(false);
const changeColor = () => {
isActive.value = !isActive.value;
}写法2:对象语法
<button @click="changeColor2" :class="classObj">
点击切换颜色,根据计算属性
</button>
const isActive2 = reactive({
active: false,
})
const classObj = computed(() => {
return {
active: isActive2.active,
'font-30': true,
}
})
const changeColor2 = () => {
isActive2.active = !isActive2.active
}写法3:数组语法
<div :class="[activeClass, errorClass]"></div>
三目运算符写法
<div :class="[isActive ? activeClass : '', errorClass]"></div>
数组语法中结合对象语法使用
<div :class="[{ active: isActive }, errorClass]"></div>动态绑定行内style样式
三种方式:html代码
<p :>style绑定</p>
<p :>style对象绑定(直接绑定到一个对象,代码更清新)</p>
<p :>style数组绑定</p>
js 代码
const colorRed = ref('#f00')
const styleObj = reactive({
fontSize: '30px',
})
const styleObjRed = reactive({
color: '#f00',
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 fenêtre.setinterval
fenêtre.setinterval
 étude php
étude php
 Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange