
Spring Boot recommande officiellement d'utiliser Thymeleaf comme moteur de modèles. SpringBoot fournit une série de configurations par défaut pour Thymeleaf et fournit un résolveur de vue pour Thymeleaf. Une fois les dépendances de Thymeleaf importées dans le projet, la configuration automatique correspondante (ThymeleafAutoConfiguration) prendra automatiquement effet, afin que Thymeleaf puisse être parfaitement intégré à Spring Boot. Le moteur de modèles Thymeleaf peut être parfaitement combiné avec des balises HTML pour faciliter le rendu back-end des données. Thymeleaf prend en charge les effets statiques et effets dynamiques Lorsqu'il n'y a pas de données dynamiques, les effets statiques seront affichés Le moteur de modèle est produit pour séparer l'interface utilisateur des données métier (contenu des documents). dans un format spécifique peut être généré, et le moteur de modèle utilisé pour le site Web générera un document HTML standard consiste à utiliser le fichier modèle et les données pour générer un code HTML via le moteur de modèle ** Les moteurs de modèles courants incluent : jsp, freemarker, L'emplacement d'écriture par défaut de Velocity et Thymeleaf Thymeleaf se trouve dans le répertoire templatesThymeleaf site officiel : https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Thymeleaf's default le chemin d'affichage est : /resources/templates, créez du HTML sous ce répertoire et introduisez thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
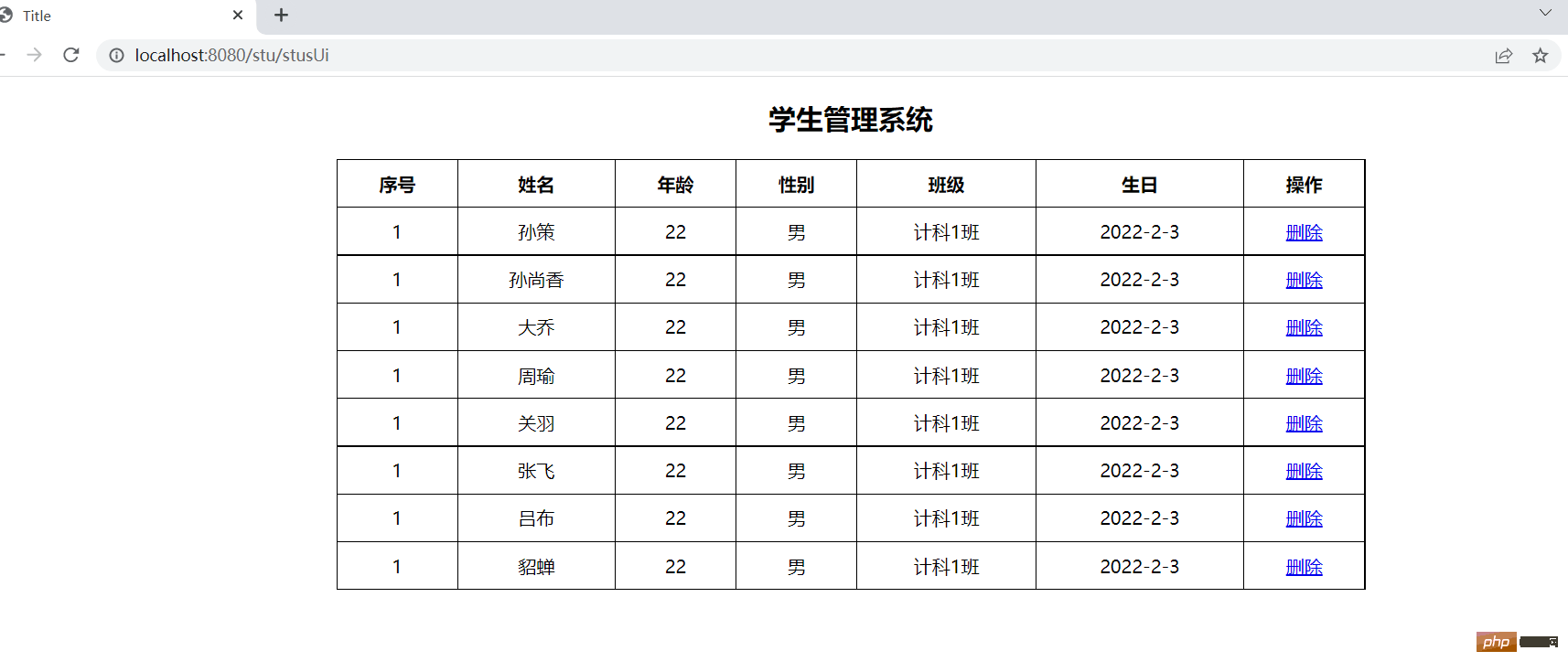
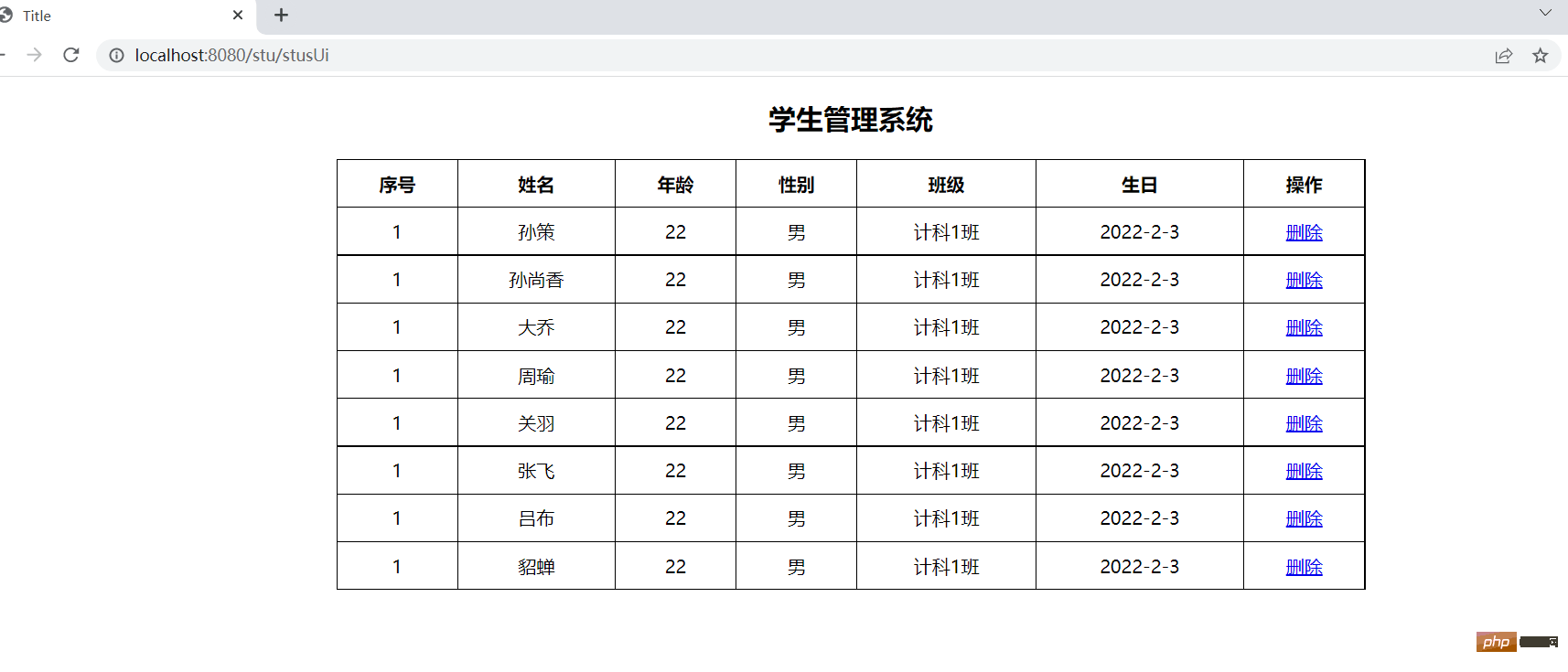
#🎜🎜 #Syntaxe de base${nom de l'attribut de domaine} : Obtenez la valeur de l'attribut de domaine dans le domaine de la requête et affichez-laSi les données sont obtenues, elles seront rendues dans une image dynamique, sinon elles seront rendues dans une image statique (seuls les mots étudiant le système de gestion sera affiché)${nom de l'attribut session.domain} : Obtenez le domaine valeur d'attribut dans le domaine de la session Et afficher
< p th:text="${name}">aaa</p>Copier après la connexion

<span th:text="${user.name}">Tom</span><h3 th:if="${age>=18}">成年</h3>
<h3 th:unless="${age>=18}">未成年</h3>th : chaque boucle foreach<html lang="en" xmlns:th="http://www.thymleaf.org">Title 学生管理系统
序号 姓名 年龄 性别 班级 生日 操作 1 aa 22 男 计科1班 2022-2-3 删除 Copier après la connexion
th:href et @{} expression de chaîne 
<!--http://localhost:8080/stu/10 -->
<a th:href="${'/stus/'+ stu.id}" rel="external nofollow" >编辑学生1</a>
<!--http://localhost:8080/stu?id=10 -->
<a th:href="@{/stus(id=${stu.id})}" rel="external nofollow" >编辑学生2</a>
<!--http://localhost:8080/stu?id=10&name=abc -->
<a th:href="@{/stus(id=${stu.id},name=${stu.name})}" rel="external nofollow" >编辑学生3</a>th:switch et th:case
<div th:switch="${stu.role}">
<h3 th:case="banzhang">班长</h3>
<h3 th:case="tuanzhishu">团支书</h3>
<h3 th:case="${data}">学委</h3>
<h3 th:case="*">其他</h3>
</div>thymeleaf par défaut est le nom de la variable + le statut Stat
Si la variable d'état n'est pas définie explicitement, thymeleaf prendra par défaut un nom de variable + un statut statistique
#🎜🎜 #<tr th:each="stu: ${stus}">
<td th:text="${stuStat.index}"></td>
<td th:text="${ stu.name}"></td>
<td th:text="${ stu.age}"></td>
</tr>th:id, th:value , th:checked, etc. (lié au formulaire)*th:object peut définir des attributs d'objet # 🎜🎜#
#dates.format() peut être utilisé pour formater le format de la dateIntégrer Thymeleaf# 🎜🎜#Configuration de base<form th:object="${stu}"> 编号:<input type="text" name="id" th:value="*{id}"><br> 姓名:<input type="text" name="name" th:value="*{name}"><br> 年龄:<input type="text" name="age" th:value="*{age}"><br> 性别:<input type="radio" name="gender" value="true" th:checked="*{gender}">男<br> 性别:<input type="radio" name="gender" value="true" th:checked="*{not gender}">女<br> 生日:<input type="text" name="birth" th:value="*{#dates.format(birth,'yyyy-MM-dd')}"><br> <input type="submit" value="编辑"> </form>Copier après la connexion
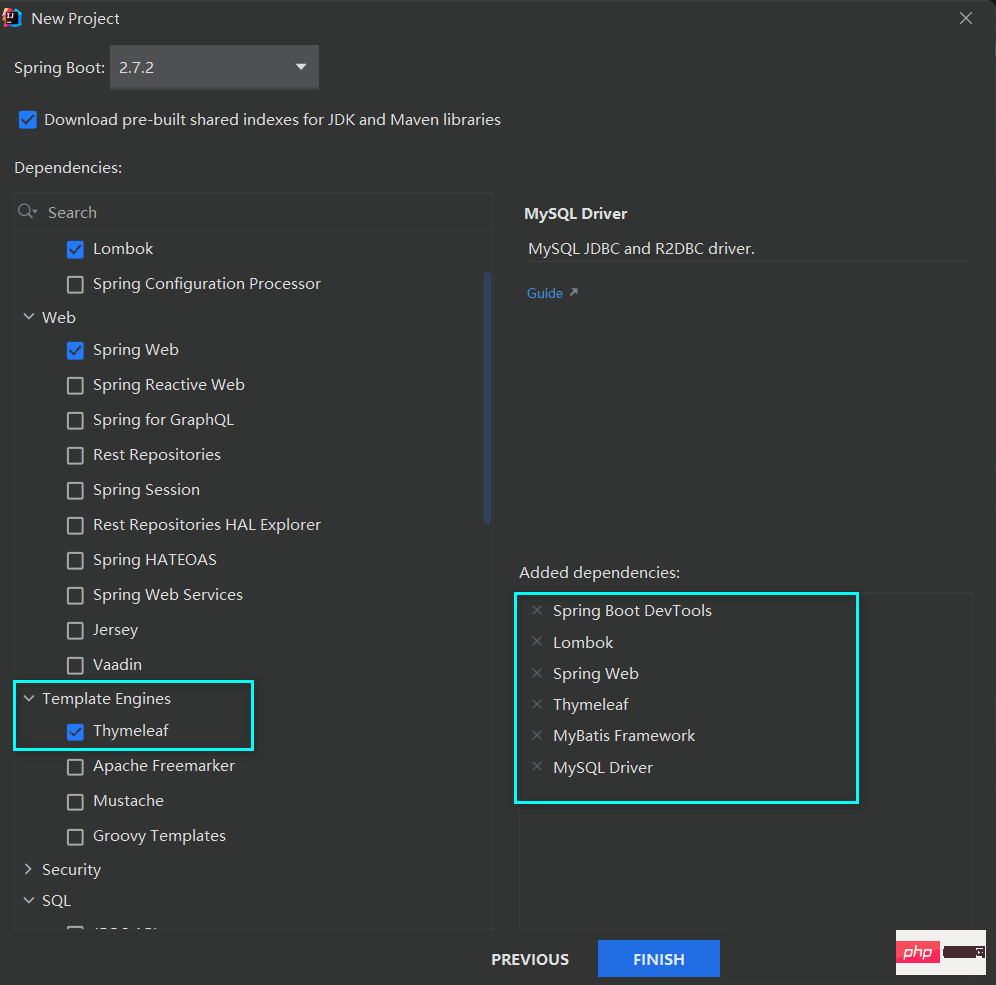
Lors de la création d'un projet, pensez à cocher Thymeleaf
. <dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>

# 指定Mybatis的Mapper接口的xml映射文件的路径 mybatis.mapper-locations=classpath:mapper/*xml # MySQL数据库驱动 #这个驱动也可以省略,可以根据使用的MySQL自动加载相应的驱动 spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver # 数据源名称 spring.datasource.name=com.alibaba.druid.pool.DruidDataSource # 数据库连接地址 spring.datasource.url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC&zeroDateTimeBehavior=convertToNull # 数据库用户名和密码 spring.datasource.username=root spring.datasource.password=a87684009. # 设置日志级别 logging.level.com.zyh.springboot=debug # 开启mybatis驼峰命名规则自动转换功能 mybatis.configuration.map-underscore-to-camel-case=true
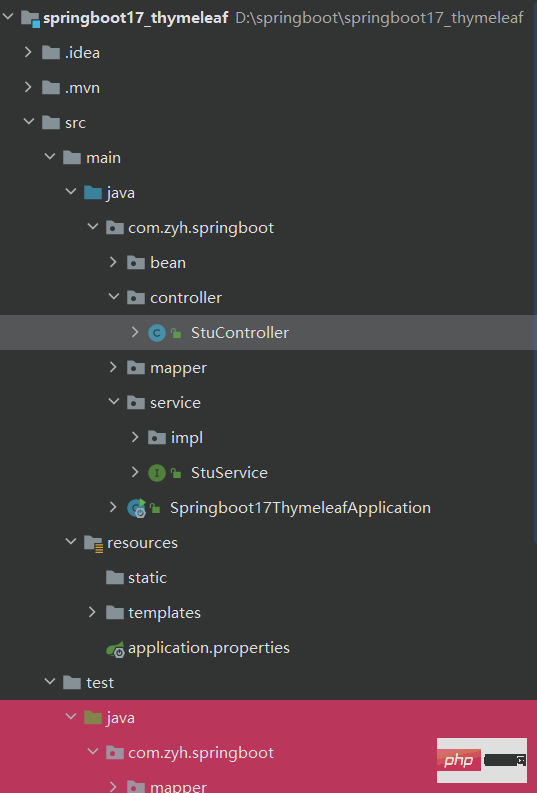
Mapper
@Data
public class Stu {
private Integer id;
private String name;
private Integer age;
private Boolean gender;
private Integer cid;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
}@Mapper
public interface StuMapper {
/**
* 查询所有学生信息
* @return
* @throws Exception
*/
@Select("select * from stu")
List<Stu> queryAllStu() throws Exception;
} Classe d'implémentation de services
Classe d'implémentation de services
public interface StuService {
/**
* 查询所有学生信息
* @return
*/
List<Stu> queryAllStu() throws Exception;
}@Service
public class StuServiceImpl implements StuService {
@Autowired
private StuMapper stuMapper;
@Override
public List<Stu> queryAllStu() throws Exception {
return stuMapper.queryAllStu();
}
}# 🎜 🎜#Contrôleur