
La section précédente a dessiné une page frontale approximative. Aujourd'hui, nous allons principalement implémenter l'interface back-end, puis ajuster le front-end et le back-end pour implémenter de nouvelles fonctions de l'interface. Prévisualisez d'abord l'effet :

Ajoutez une nouvelle méthode de traitement dans la classe ApiDefinitionController pour gérer les nouvelles requêtes de l'interface :
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}La méthode d'ajout correspondante est implémentée dans la couche de service :
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}Enregistrer La mise en œuvre n'est pas difficile et plusieurs jugements nuls de paramètres importants sont ajoutés.
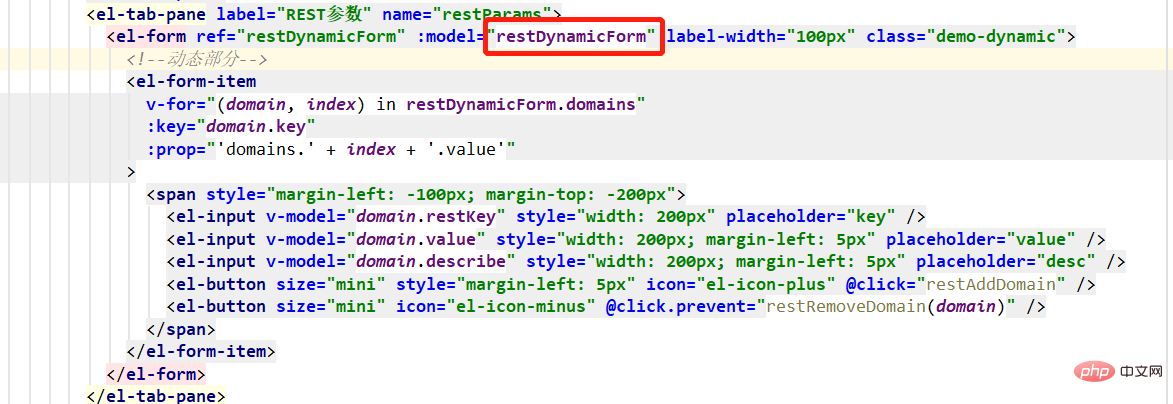
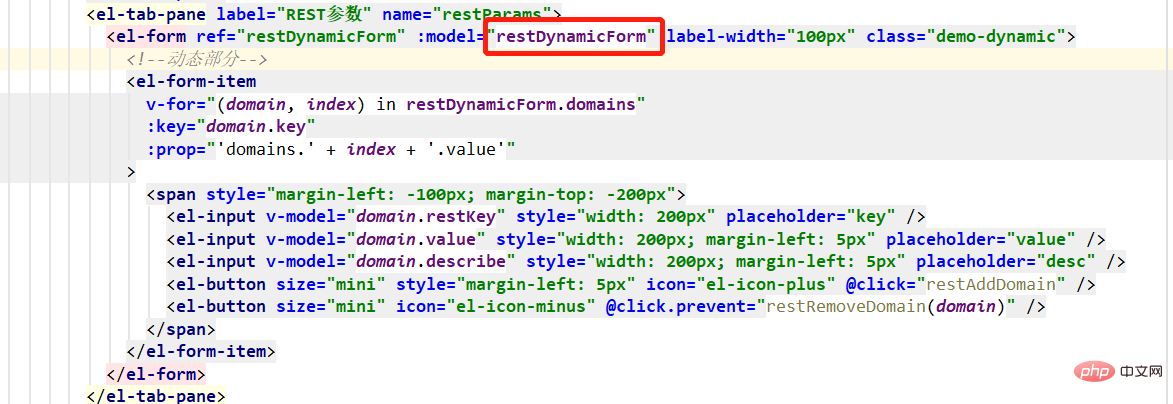
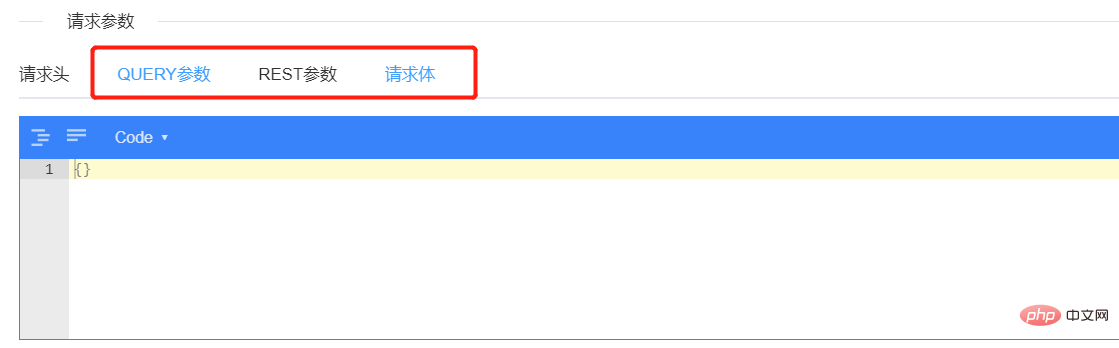
Dans la page dessinée dans la section précédente, il reste encore deux onglets, paramètre de repos et corps de la requête, qui n'ont pas été dessinés, merci de les compléter au préalable.

Il s'agit principalement des demandes d'interfaces de style reposant, telles que /bloomtest/project/list/1/10. sont requis. Définissez les variables dans les paramètres et récupérez-les. /bloomtest/project/list/1/10,这时候后面的1 和 10,就要在参数里设置变量去取了。
形式还是跟前面的 请求头 和 query参数一样的:

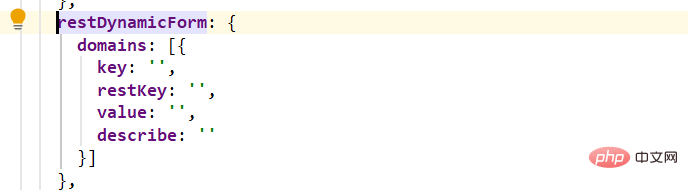
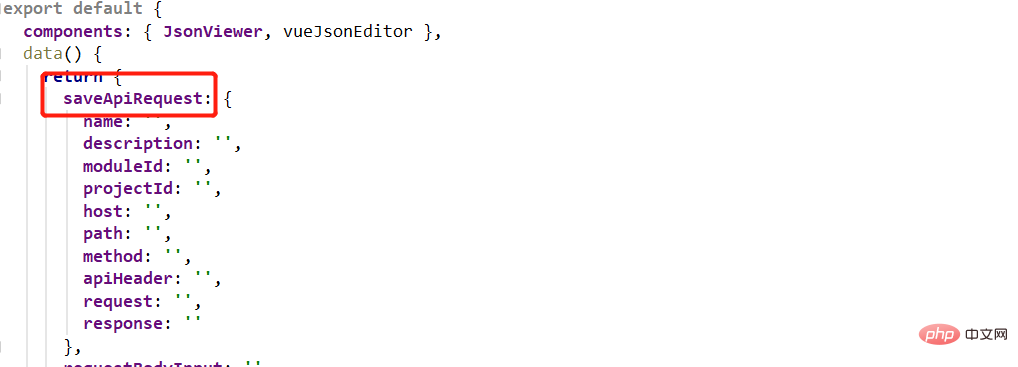
对应的增加这个字段:

关于这里面的 key,是组件里需要的,我试过去掉,但是会有问题。暂时先留着,存进来目前不影响我后续的操作。

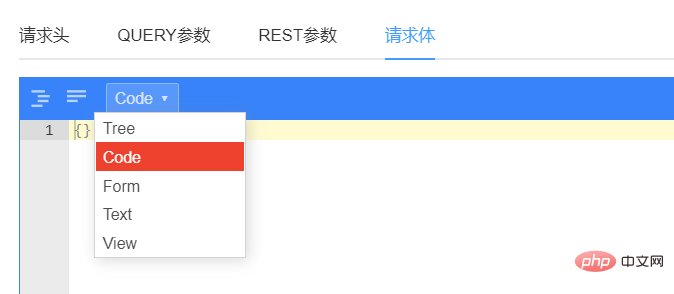
这个请求体内容,目前只考虑一般都情况,需要对其进行 json 格式化展示。我依然在 github 上找现成的组件,结果找到了一个vue-json-editor
 Ajoutez ce champ en conséquence :
Ajoutez ce champ en conséquence :

À propos de la clé ici, elle est requise dans le composant. I j'ai essayé de le supprimer, mais il y aura des problèmes. Je le garde pour l'instant. Le sauvegarder n'affectera pas mes opérations ultérieures.


vue-json-editor.  Ce composant prend en charge l'édition. Celui que j'ai utilisé pour renvoyer l'affichage dans la section précédente ne peut pas être modifié.
Ce composant prend en charge l'édition. Celui que j'ai utilisé pour renvoyer l'affichage dans la section précédente ne peut pas être modifié.
npm install vue-json-editor --save
Après l'installation, importez-le dans le fichier vue.

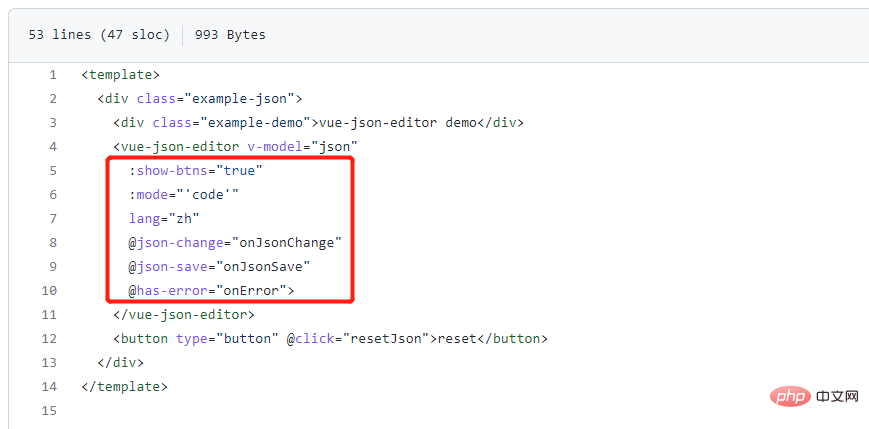
Ce composant prend également en charge certaines fonctions, mais il me suffit de pouvoir le formater. Il y a une démo dans le code de l'auteur.
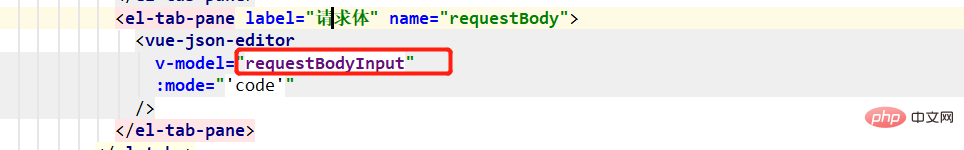
C'est également très simple à utiliser dans mon code. Il suffit de trouver l'endroit où vous souhaitez mettre la zone de saisie et de copier le code pour le modifier.

 3. Paramètres de la demande
3. Paramètres de la demande
Étant donné que ma page entière est divisée en de nombreux formulaires différents, j'ai donc besoin d'un endroit pour la traiter maintenant, collecter le contenu de ces formulaires et les placer au même endroit pour la demande d'interface finale.
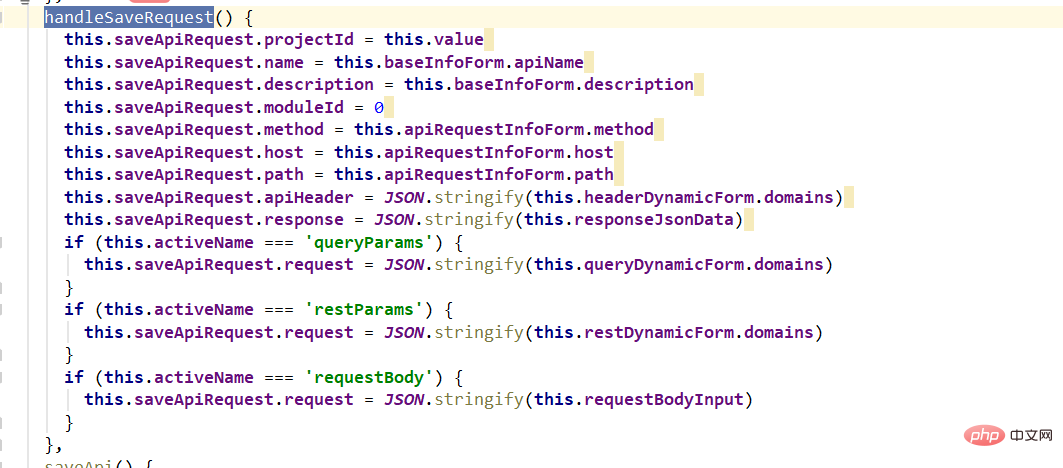
Ajoutez une nouvelle méthode handleSaveRequest et attribuez des valeurs aux champs à l'intérieur :

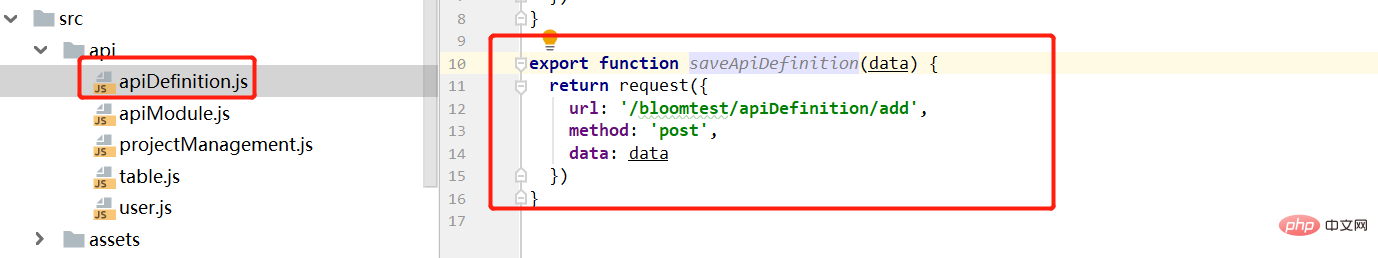
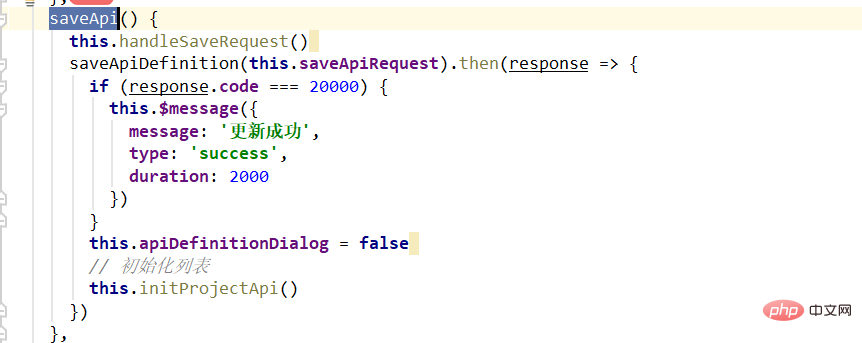
Enfin, implémentez la nouvelle méthode d'interface saveApi Bien entendu, l'événement de clic @click="saveApi" sur le bouton [Enregistrer] est indispensable. saveApi,当然了,在【保存】按钮上的@click="saveApi"点击事件不能少了。

在这个saveApi方法里,要做这么几件事:
先调用方法handleSaveRequest

 Dans cette méthode
Dans cette méthode saveApi, il y a plusieurs choses à faire :
Appelez d'abord la méthode handleSaveRequest, affectez l'interface de requête aux paramètres de la requête, et invitez le résultat à fermer la boîte de dialogue nouvellement ajoutée. La boîte de dialogue actualise la liste
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot