
1.1 Framework Laravel installé
1.2 Node JS installé
1.3 Outil de gestion de packages Npm installé
2.1 La première étape : composer installe inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 La deuxième étape#🎜 🎜# : Ajoutez le fichier app.blade.php au répertoire laravel ressources/views/ et ajoutez le code suivant
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 Étape 3 : Exécutez la commande artisan et ajoutez un middleware # 🎜🎜#$ php artisan inertia:middleware
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3. Configuration du client
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
Ouvrez /resouces/js/app.js, effacez-le et écrasez le code suivant import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
: npm install progress bar package
$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()Ouvrez webpack.mix.js, effacez et écrasez le code suivant
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}}); Quatrièmement, installez VUE
Première étape
$ npm install vue@next
La deuxième étape Ajouter .vue() à webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
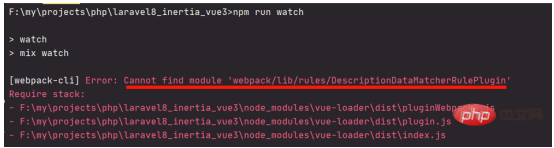
}});Exécuter la commande npm$ npm run watch
#🎜 🎜#
Solution : Mettez à niveau vue-loader, exécutez # 🎜🎜# Statut de réussite Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!$ npm i vue-loader


 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 Utilisation de la fonction fopen dans Matlab
Utilisation de la fonction fopen dans Matlab